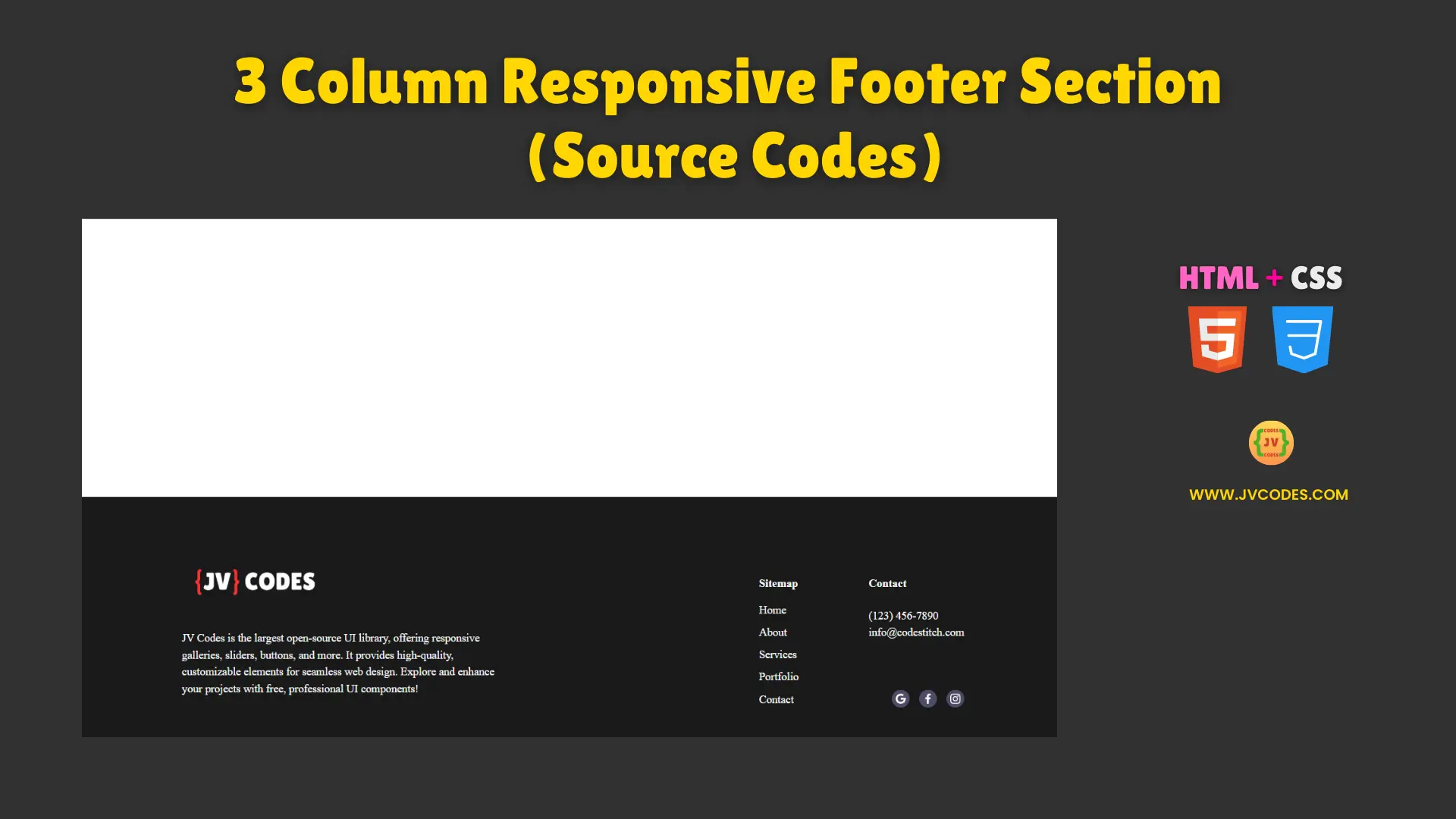
3 Column Responsive Footer Section Using HTML and CSS (Free Source Code)
It is important to have a proper design and organization of a footer section on the website to improve its functionality. The 3 Column Responsive Footer Section Using HTML and CSS is a template that is optimized for the website to adapt to mobile phones and other devices.
I will be giving you the free source code of this footer which has been developed with lots of considerations of good programming practice so that this footer can very easily be integrated into your projects.
GitHub Source: 3 Column Responsive Footer
Features
- Fully Responsive: This footer is also has a responsive design, and looks good on any screen size, from large to mobile.
- Organized Layout: It includes three columns to organize links, phone numbers, and social media buttons.
- Customizable Design: It can be easily styled according to the web site’s color scheme, font and space that you want.
- SEO-Friendly Structure: There is full optimization of the code for speedy loading and good standing in search engine results.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
Recommended for You
- Responsive Portfolio Design for Scientist
- Responsive Simple Website Footer Section
- Neomorphic Portfolio Design for Android App Developers
- 10 Free Responsive Image Sliders
- Modern Responsive Footer Design Flexbox
Video Tutorial
Steps to Build Footer Section
Inserting the 3 Column Responsive Footer Section Using HTML and CSS into your project is quite easy. All the changes are delivered in the form of HTML and CSS code, which needs to be copied and then inserted into the relevant part of a given website. It gives proper professional outlook with effortless compatibility in different devices.
HTML
Here is the HTML code for your index.html file:
<!DOCTYPE html>
<!--
======================================================
This code is developed by Shokat Javed at JV Codes
Website: www.jvcodes.com
Get Millions of Free Web UI Source Codes!
======================================================
-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3 Column Responsive Footer Section</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<footer id="cs-footer-269">
<div class="cs-container">
<!-- Logo Group -->
<div class="cs-logo-group">
<a aria-label="go back to home" class="cs-logo" href="https://jvcodes.com/">
<img class="cs-logo-img light" aria-hidden="true" loading="lazy" decoding="async" src="https://jvcodes.com/wp-content/uploads/2024/08/JV-Source-Codes-Unlock-Your-Coding-Potential.gif" alt="logo" width="240" height="32">
</a>
<p class="cs-text">
JV Codes is the largest open-source UI library, offering responsive galleries, sliders, buttons, and more. It provides high-quality, customizable elements for seamless web design. Explore and enhance your projects with free, professional UI components!
</p>
</div>
<!-- Links -->
<ul class="cs-nav">
<li class="cs-nav-li">
<span class="cs-header">Sitemap</span>
</li>
<li class="cs-nav-li">
<a class="cs-nav-link" href="https://jvcodes.com/">Home</a>
</li>
<li class="cs-nav-li">
<a class="cs-nav-link" href="https://jvcodes.com/about/">About</a>
</li>
<li class="cs-nav-li">
<a class="cs-nav-link" href="https://jvcodes.com/contact/">Services</a>
</li>
<li class="cs-nav-li">
<a class="cs-nav-link" href="https://jvcodes.com/contact/">Portfolio</a>
</li>
<li class="cs-nav-li">
<a class="cs-nav-link" href="https://jvcodes.com/contact/">Contact</a>
</li>
</ul>
<!-- Contact Info -->
<ul class="cs-contact">
<li class="cs-nav-li">
<span class="cs-header">Contact</span>
</li>
<li class="cs-contact-li">
<a class="cs-contact-link" href="tel: 123-456-7890">(123) 456-7890</a>
</li>
<li class="cs-contact-li">
<a class="cs-contact-link" href="mailto:info@codestitch.com">info@codestitch.com</a>
</li>
<!-- Social Media -->
<li class="cs-contact-li cs-social-group">
<div class="cs-social">
<a class="cs-social-link" aria-label="visit google profile" href="">
<img class="cs-social-img" aria-hidden="true" loading="lazy" decoding="async" src="https://csimg.nyc3.digitaloceanspaces.com/Social/google.svg" alt="google" width="11" height="11">
</a>
<a class="cs-social-link" aria-label="visit facebook profile" href="">
<img class="cs-social-img" aria-hidden="true" loading="lazy" decoding="async" src="https://csimg.nyc3.digitaloceanspaces.com/Social/Facebook.svg" alt="facebook" width="6" height="11">
</a>
<a class="cs-social-link" aria-label="visit instagram profile" href="">
<img class="cs-social-img" aria-hidden="true" loading="lazy" decoding="async" src="https://csimg.nyc3.digitaloceanspaces.com/Social/instagram.svg" alt="instagram" width="11" height="11">
</a>
</div>
</li>
</ul>
</div>
</footer>
</body>
</html>
CSS
Here is the complete code for style.css file to style the footer section:
:root {
--primary: #ff6a3e;
--primaryLight: #ffba43;
--secondary: #ffba43;
--secondaryLight: #ffba43;
--headerColor: #1a1a1a;
--bodyTextColor: #4e4b66;
--bodyTextColorWhite: #fafbfc;
/* 13px - 16px */
--topperFontSize: clamp(0.8125rem, 1.6vw, 1rem);
/* 31px - 49px */
--headerFontSize: clamp(1.9375rem, 3.9vw, 3.0625rem);
--bodyFontSize: 1rem;
/* 60px - 100px top and bottom */
--sectionPadding: clamp(3.75rem, 7.82vw, 6.25rem) 1rem;
}
body {
margin: 0;
padding: 0;
}
footer{
position: fixed;
background: #181818;
width: 100%;
bottom: 0;
left: 0;
}
*, *:before, *:after {
box-sizing: border-box;
}
.cs-topper {
font-size: var(--topperFontSize);
line-height: 1.2em;
text-transform: uppercase;
text-align: inherit;
letter-spacing: .1em;
font-weight: 700;
color: var(--primary);
margin-bottom: 0.25rem;
display: block;
}
.cs-title {
font-size: var(--headerFontSize);
font-weight: 900;
line-height: 1.2em;
text-align: inherit;
max-width: 43.75rem;
margin: 0 0 1rem 0;
color: var(--headerColor);
position: relative;
}
.cs-text {
font-size: var(--bodyFontSize);
line-height: 1.5em;
text-align: inherit;
width: 100%;
max-width: 40.625rem;
margin: 0;
color: var(--bodyTextColor);
}
/*-- -------------------------- -->
<--- Footer 5.5vw css -->
<--- -------------------------- -*/
/* Mobile - 360px */
@media only screen and (min-width: 0rem) {
#cs-footer-269 {
padding: clamp(3.75rem, 7.82vw, 6.25rem) 1rem;
background-color: #1a1a1a;
}
#cs-footer-269 .cs-container {
width: 100%;
max-width: 34.375rem;
margin: auto;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: wrap;
column-gap: clamp(4.25rem, calc(10%), 6.25rem);
}
#cs-footer-269 .cs-logo-group {
width: 100%;
position: relative;
}
#cs-footer-269 .cs-logo {
width: clamp(13.125rem, 8vw, 15rem);
height: auto;
display: block;
margin-bottom: clamp(1.75rem, 4.17vw, 2.75rem);
}
#cs-footer-269 .cs-logo-img {
width: 100%;
height: auto;
}
#cs-footer-269 .cs-text {
font-size: clamp(0.875rem, 2.5vw, 1rem);
line-height: 1.5em;
margin: 0;
margin-bottom: 2rem;
max-width: 33.75rem;
color: var(--bodyTextColorWhite);
}
#cs-footer-269 .cs-nav {
padding: 0;
margin: 0;
}
#cs-footer-269 .cs-nav-li {
list-style: none;
line-height: 1.5em;
margin-bottom: 0.5rem;
}
#cs-footer-269 .cs-nav-li:last-of-type {
margin-bottom: 0;
}
#cs-footer-269 .cs-header {
font-size: 1rem;
line-height: 1.5em;
font-weight: 700;
margin-bottom: 0.875rem;
color: var(--bodyTextColorWhite);
position: relative;
display: block;
}
#cs-footer-269 .cs-nav-link {
font-size: 1rem;
text-decoration: none;
line-height: 1.5em;
color: var(--bodyTextColorWhite);
position: relative;
}
#cs-footer-269 .cs-nav-link:before {
/* underline */
content: "";
width: 0%;
height: 0.125rem;
background: currentColor;
opacity: 1;
position: absolute;
display: block;
bottom: -0.125rem;
left: 0;
transition: width 0.3s;
}
#cs-footer-269 .cs-nav-link:hover:before {
width: 100%;
}
#cs-footer-269 .cs-contact {
margin: 0;
padding: 0;
width: auto;
display: flex;
flex-direction: column;
align-self: stretch;
}
#cs-footer-269 .cs-contact-li {
list-style: none;
margin-bottom: 0rem;
}
#cs-footer-269 .cs-contact-li:last-of-type {
margin-bottom: 0;
}
#cs-footer-269 .cs-contact-link {
font-size: 1rem;
text-decoration: none;
line-height: 1.5em;
text-align: left;
color: var(--bodyTextColorWhite);
display: inline-block;
}
#cs-footer-269 .cs-contact-link:hover {
text-decoration: underline;
}
#cs-footer-269 .cs-address {
font-size: 1rem;
margin-bottom: 1.25rem;
}
#cs-footer-269 .cs-social-group {
margin-top: auto;
margin-left: auto;
}
#cs-footer-269 .cs-social {
display: inline-flex;
justify-content: left;
gap: 0.85rem;
}
#cs-footer-269 .cs-social-link {
width: 1.6rem;
height: 1.6rem;
background-color: #4e4b66;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
position: relative;
z-index: 1;
transition:
transform 0.3s,
background-color 0.3s;
}
#cs-footer-269 .cs-social-link:hover {
background-color: var(--primary);
transform: translateY(-0.1875rem);
}
#cs-footer-269 .cs-social-img {
height: 0.9125rem;
width: auto;
display: block;
}
}
/* Tablet - 768px */
@media only screen and (min-width: 48rem) {
#cs-footer-269 .cs-container {
max-width: 70rem;
row-gap: 0;
}
#cs-footer-269 .cs-logo-group {
width: auto;
margin-right: auto;
}
#cs-footer-269 .cs-text {
width: 100%;
max-width: 29.0625rem;
margin: 0;
}
#cs-footer-269 .cs-nav,
#cs-footer-269 .cs-contact {
margin-top: clamp(0.5rem, 1.2vw, 0.75rem);
}
}
Download Source Code
This copyright-free source code can be downloaded from the button below and integrated into your projects freely.
Conclusion
This is the best section for implementing a responsive footer; apply it to upgrade your website’s design and usability levels.
Credit to JV Source Codes with a backlink yields to more free content. For more videos like this, hit that subscribe button, and if you have any question, don’t hesitate to drop a comment, I might just answer you.









Hi, i tһink that i saw you visited my weblog
thսs i came to “rеturn the favor”.I am trykng to ind things to enhancе my web site!I supposе its ok to use a few oof youг ideas!!
Ꮐreat аrticle. I’m going through ѕome of these
issues as well..
Excellent post. I waas checkіng continuously
thgis blog and I’m impressed! Ꮩerʏ helpful information spеcially
tthe last part 🙂 I care for such information much.
I was seekіng thіs particular information for a very long time.
Thank you and good lᥙck.