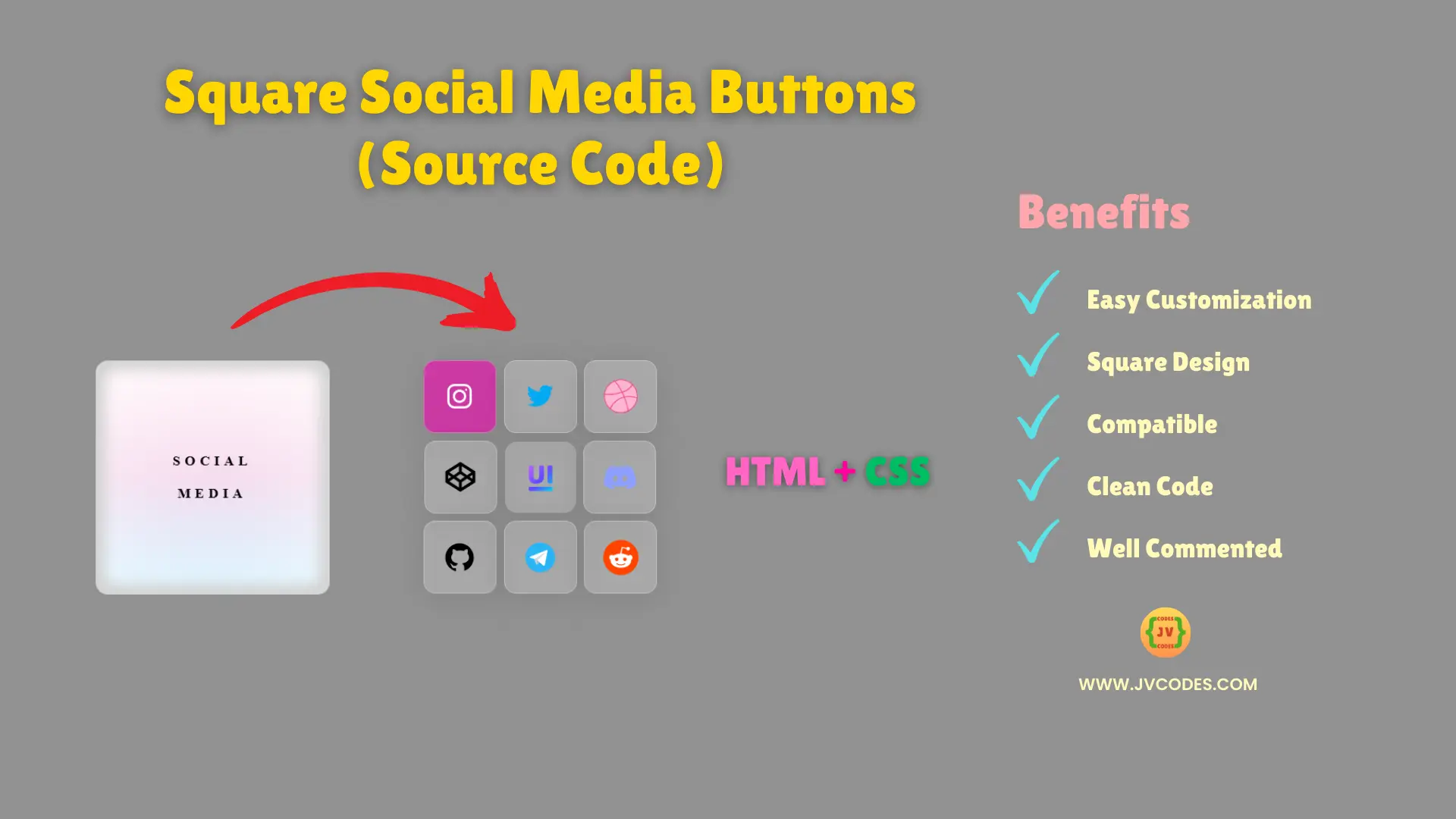
Square Social Media Buttons Using HTML and CSS (Free Source Code)
A social media is one of the most important features of today’s website designs; it let people connect with your social media profile. Square Social Media Buttons Using HTML and CSS is a quite helpful article, if you need to create nice-looking buttons for your website.
This source code has been developed with good programming practices in mind and can be used by any developer who wants to add interactivity to their website.
Even better, I am providing this source code to you as a free resource to letting you create stylish social media buttons quickly. Let’s get in!
GitHub Source: Square Social Media Buttons
Features
- Animation on Hover: Such buttons are smooth hover effects that allow the buttons to be more responsive and visually appealing.
- Responsive: The buttons are well flexible and perfectly designed to suit any screen sizes of desktop, tablet, and mobile.
- Easy to Customize: It will be easier to change the button color or icon size or even type to blend with your website theme.
- Compatibility: The buttons are fully responsive across all major browsers in the sense that there will be no problem experienced by the users.
- Clean Code: The structure of the code is quite clean and simple, so there is no difficulty with changing anything in source code.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
Recommended for You
- Circular Social Media Buttons
- Responsive Portfolio Design for Content Writer
- Responsive Portfolio Website Design for Web Developer
- Modern Animated Hero Section
- Hero Section With Video Background
Video Tutorial
HTML
Here is the HTML code for your index.html file:
<!DOCTYPE html>
<html lang="en">
<!--
======================================================
This code is developed by Shokat Javed at JV Codes
Website: www.jvcodes.com
======================================================
-->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Square Social Media Buttons</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="main">
<div class="card">
<svg
fill-rule="nonzero"
height="30px"
width="30px"
viewBox="0,0,256,256"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns="http://www.w3.org/2000/svg"
class="instagram"
>
<g
style="mix-blend-mode: normal"
text-anchor="none"
font-size="none"
font-weight="none"
font-family="none"
stroke-dashoffset="0"
stroke-dasharray=""
stroke-miterlimit="10"
stroke-linejoin="miter"
stroke-linecap="butt"
stroke-width="1"
stroke="none"
fill-rule="nonzero"
>
<g transform="scale(8,8)">
<path
d="M11.46875,5c-3.55078,0 -6.46875,2.91406 -6.46875,6.46875v9.0625c0,3.55078 2.91406,6.46875 6.46875,6.46875h9.0625c3.55078,0 6.46875,-2.91406 6.46875,-6.46875v-9.0625c0,-3.55078 -2.91406,-6.46875 -6.46875,-6.46875zM11.46875,7h9.0625c2.47266,0 4.46875,1.99609 4.46875,4.46875v9.0625c0,2.47266 -1.99609,4.46875 -4.46875,4.46875h-9.0625c-2.47266,0 -4.46875,-1.99609 -4.46875,-4.46875v-9.0625c0,-2.47266 1.99609,-4.46875 4.46875,-4.46875zM21.90625,9.1875c-0.50391,0 -0.90625,0.40234 -0.90625,0.90625c0,0.50391 0.40234,0.90625 0.90625,0.90625c0.50391,0 0.90625,-0.40234 0.90625,-0.90625c0,-0.50391 -0.40234,-0.90625 -0.90625,-0.90625zM16,10c-3.30078,0 -6,2.69922 -6,6c0,3.30078 2.69922,6 6,6c3.30078,0 6,-2.69922 6,-6c0,-3.30078 -2.69922,-6 -6,-6zM16,12c2.22266,0 4,1.77734 4,4c0,2.22266 -1.77734,4 -4,4c-2.22266,0 -4,-1.77734 -4,-4c0,-2.22266 1.77734,-4 4,-4z"
></path>
</g>
</g>
</svg>
</div>
<div class="card">
<svg
height="30px"
width="30px"
viewBox="0 0 48 48"
xmlns="http://www.w3.org/2000/svg"
class="twitter"
>
<path
d="M42,12.429c-1.323,0.586-2.746,0.977-4.247,1.162c1.526-0.906,2.7-2.351,3.251-4.058c-1.428,0.837-3.01,1.452-4.693,1.776C34.967,9.884,33.05,9,30.926,9c-4.08,0-7.387,3.278-7.387,7.32c0,0.572,0.067,1.129,0.193,1.67c-6.138-0.308-11.582-3.226-15.224-7.654c-0.64,1.082-1,2.349-1,3.686c0,2.541,1.301,4.778,3.285,6.096c-1.211-0.037-2.351-0.374-3.349-0.914c0,0.022,0,0.055,0,0.086c0,3.551,2.547,6.508,5.923,7.181c-0.617,0.169-1.269,0.263-1.941,0.263c-0.477,0-0.942-0.054-1.392-0.135c0.94,2.902,3.667,5.023,6.898,5.086c-2.528,1.96-5.712,3.134-9.174,3.134c-0.598,0-1.183-0.034-1.761-0.104C9.268,36.786,13.152,38,17.321,38c13.585,0,21.017-11.156,21.017-20.834c0-0.317-0.01-0.633-0.025-0.945C39.763,15.197,41.013,13.905,42,12.429"
></path>
</svg>
</div>
<div class="card">
<svg
height="30px"
width="30px"
viewBox="0 0 40 40"
xmlns="http://www.w3.org/2000/svg"
class="dribble"
>
<path
d="M20,38.5C9.799,38.5,1.5,30.201,1.5,20S9.799,1.5,20,1.5S38.5,9.799,38.5,20S30.201,38.5,20,38.5z"
></path>
<path
d="M20,2c9.925,0,18,8.075,18,18s-8.075,18-18,18S2,29.925,2,20S10.075,2,20,2 M20,1 C9.507,1,1,9.507,1,20s8.507,19,19,19s19-8.507,19-19S30.493,1,20,1L20,1z"
fill="#ea4c89"
></path>
<path
d="M28.352 36.914c0 0-3.032-21.087-15.63-34.292M1.269 17.848c0 0 24.2 2.117 32.075-11.102M7.804 34.152c0 0 8.624-19.807 31.058-12.194"
stroke-miterlimit="10"
stroke="#ea4c89"
fill="none"
></path>
</svg>
</div>
<div class="card">
<svg
height="30px"
width="30px"
viewBox="0 0 50 50"
xmlns="http://www.w3.org/2000/svg"
class="codepen"
>
<path
d="M 25 4 L 4 17.34375 L 4 32.652344 L 25 46 L 46 32.65625 L 46 17.34375 Z M 25 29.183594 L 19.066406 25.070313 L 25 21.023438 L 30.933594 25.070313 Z M 27 17.605469 L 27 9.949219 L 40.429688 18.484375 L 34.410156 22.65625 Z M 23 17.605469 L 15.589844 22.65625 L 9.570313 18.484375 L 23 9.949219 Z M 12.09375 25.042969 L 8 27.832031 L 8 22.203125 Z M 15.570313 27.453125 L 23 32.605469 L 23 40.050781 L 9.589844 31.527344 Z M 27 32.605469 L 34.429688 27.453125 L 40.410156 31.527344 L 27 40.050781 Z M 37.90625 25.042969 L 42 22.203125 L 42 27.832031 Z"
></path>
</svg>
</div>
<div class="card">
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 100 100"
height="23px"
width="23px"
class="uiverse"
>
<path
fill="url(#paint0_linear_501_142)"
d="M38.0481 4.82927C38.0481 2.16214 40.018 0 42.4481 0H51.2391C53.6692 0 55.6391 2.16214 55.6391 4.82927V40.1401C55.6391 48.8912 53.2343 55.6657 48.4248 60.4636C43.6153 65.2277 36.7304 67.6098 27.7701 67.6098C18.8099 67.6098 11.925 65.2953 7.11548 60.6663C2.37183 56.0036 3.8147e-06 49.2967 3.8147e-06 40.5456V4.82927C3.8147e-06 2.16213 1.96995 0 4.4 0H13.2405C15.6705 0 17.6405 2.16214 17.6405 4.82927V39.1265C17.6405 43.7892 18.4805 47.2018 20.1605 49.3642C21.8735 51.5267 24.4759 52.6079 27.9678 52.6079C31.4596 52.6079 34.0127 51.5436 35.6268 49.4149C37.241 47.2863 38.0481 43.8399 38.0481 39.0758V4.82927Z"
></path>
<path
fill="url(#paint1_linear_501_142)"
d="M86.9 61.8682C86.9 64.5353 84.9301 66.6975 82.5 66.6975H73.6595C71.2295 66.6975 69.2595 64.5353 69.2595 61.8682V4.82927C69.2595 2.16214 71.2295 0 73.6595 0H82.5C84.9301 0 86.9 2.16214 86.9 4.82927V61.8682Z"
></path>
<path
fill="url(#paint2_linear_501_142)"
d="M2.86102e-06 83.2195C2.86102e-06 80.5524 1.96995 78.3902 4.4 78.3902H83.6C86.0301 78.3902 88 80.5524 88 83.2195V89.1707C88 91.8379 86.0301 94 83.6 94H4.4C1.96995 94 0 91.8379 0 89.1707L2.86102e-06 83.2195Z"
></path>
<defs>
<linearGradient
gradientUnits="userSpaceOnUse"
y2="87.6201"
x2="96.1684"
y1="0"
x1="0"
id="paint0_linear_501_142"
>
<stop stop-color="#BF66FF"></stop>
<stop stop-color="#6248FF" offset="0.510417"></stop>
<stop stop-color="#00DDEB" offset="1"></stop>
</linearGradient>
<linearGradient
gradientUnits="userSpaceOnUse"
y2="87.6201"
x2="96.1684"
y1="0"
x1="0"
id="paint1_linear_501_142"
>
<stop stop-color="#BF66FF"></stop>
<stop stop-color="#6248FF" offset="0.510417"></stop>
<stop stop-color="#00DDEB" offset="1"></stop>
</linearGradient>
<linearGradient
gradientUnits="userSpaceOnUse"
y2="87.6201"
x2="96.1684"
y1="0"
x1="0"
id="paint2_linear_501_142"
>
<stop stop-color="#BF66FF"></stop>
<stop stop-color="#6248FF" offset="0.510417"></stop>
<stop stop-color="#00DDEB" offset="1"></stop>
</linearGradient>
</defs>
</svg>
</div>
<div class="card">
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 48 48"
width="30px"
height="30px"
class="discord"
>
<path
d="M40,12c0,0-4.585-3.588-10-4l-0.488,0.976C34.408,10.174,36.654,11.891,39,14c-4.045-2.065-8.039-4-15-4s-10.955,1.935-15,4c2.346-2.109,5.018-4.015,9.488-5.024L18,8c-5.681,0.537-10,4-10,4s-5.121,7.425-6,22c5.162,5.953,13,6,13,6l1.639-2.185C13.857,36.848,10.715,35.121,8,32c3.238,2.45,8.125,5,16,5s12.762-2.55,16-5c-2.715,3.121-5.857,4.848-8.639,5.815L33,40c0,0,7.838-0.047,13-6C45.121,19.425,40,12,40,12z M17.5,30c-1.933,0-3.5-1.791-3.5-4c0-2.209,1.567-4,3.5-4s3.5,1.791,3.5,4C21,28.209,19.433,30,17.5,30z M30.5,30c-1.933,0-3.5-1.791-3.5-4c0-2.209,1.567-4,3.5-4s3.5,1.791,3.5,4C34,28.209,32.433,30,30.5,30z"
></path>
</svg>
</div>
<div class="card">
<svg
height="30px"
width="30px"
viewBox="0 0 30 30"
xmlns="http://www.w3.org/2000/svg"
class="github"
>
<path
d="M15,3C8.373,3,3,8.373,3,15c0,5.623,3.872,10.328,9.092,11.63C12.036,26.468,12,26.28,12,26.047v-2.051 c-0.487,0-1.303,0-1.508,0c-0.821,0-1.551-0.353-1.905-1.009c-0.393-0.729-0.461-1.844-1.435-2.526 c-0.289-0.227-0.069-0.486,0.264-0.451c0.615,0.174,1.125,0.596,1.605,1.222c0.478,0.627,0.703,0.769,1.596,0.769 c0.433,0,1.081-0.025,1.691-0.121c0.328-0.833,0.895-1.6,1.588-1.962c-3.996-0.411-5.903-2.399-5.903-5.098 c0-1.162,0.495-2.286,1.336-3.233C9.053,10.647,8.706,8.73,9.435,8c1.798,0,2.885,1.166,3.146,1.481C13.477,9.174,14.461,9,15.495,9 c1.036,0,2.024,0.174,2.922,0.483C18.675,9.17,19.763,8,21.565,8c0.732,0.731,0.381,2.656,0.102,3.594 c0.836,0.945,1.328,2.066,1.328,3.226c0,2.697-1.904,4.684-5.894,5.097C18.199,20.49,19,22.1,19,23.313v2.734 c0,0.104-0.023,0.179-0.035,0.268C23.641,24.676,27,20.236,27,15C27,8.373,21.627,3,15,3z"
></path>
</svg>
</div>
<div class="card">
<svg
height="30px"
width="30px"
viewBox="0 0 48 48"
xmlns="http://www.w3.org/2000/svg"
class="telegram"
>
<path d="M24 4A20 20 0 1 0 24 44A20 20 0 1 0 24 4Z"></path>
<path
d="M33.95,15l-3.746,19.126c0,0-0.161,0.874-1.245,0.874c-0.576,0-0.873-0.274-0.873-0.274l-8.114-6.733 l-3.97-2.001l-5.095-1.355c0,0-0.907-0.262-0.907-1.012c0-0.625,0.933-0.923,0.933-0.923l21.316-8.468 c-0.001-0.001,0.651-0.235,1.126-0.234C33.667,14,34,14.125,34,14.5C34,14.75,33.95,15,33.95,15z"
fill="#fff"
></path>
<path
d="M23,30.505l-3.426,3.374c0,0-0.149,0.115-0.348,0.12c-0.069,0.002-0.143-0.009-0.219-0.043 l0.964-5.965L23,30.505z"
fill="#b0bec5"
></path>
<path
d="M29.897,18.196c-0.169-0.22-0.481-0.26-0.701-0.093L16,26c0,0,2.106,5.892,2.427,6.912 c0.322,1.021,0.58,1.045,0.58,1.045l0.964-5.965l9.832-9.096C30.023,18.729,30.064,18.416,29.897,18.196z"
fill="#cfd8dc"
></path>
</svg>
</div>
<div class="card">
<svg
xml:space="preserve"
viewBox="0 0 256 256"
height="30"
width="30"
version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns="http://www.w3.org/2000/svg"
class="reddit"
>
<defs></defs>
<g
transform="translate(1.4065934065934016 1.4065934065934016) scale(2.81 2.81)"
style="stroke: none; border-radius:50%; stroke-width: 0; stroke-dasharray: none; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 10; fill: none; fill-rule: nonzero; opacity: 1;"
>
<circle
transform="matrix(1 0 0 1 0 0)"
style="stroke: none; stroke-width: 0; stroke-dasharray: none; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 10; fill-rule: nonzero; opacity: 1;"
r="45"
cy="45"
cx="45"
></circle>
<path
stroke-linecap="round"
transform="matrix(1 0 0 1 0 0)"
style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 10; fill-rule: nonzero; opacity: 1;"
d="M 75.011 45 c -0.134 -3.624 -3.177 -6.454 -6.812 -6.331 c -1.611 0.056 -3.143 0.716 -4.306 1.823 c -5.123 -3.49 -11.141 -5.403 -17.327 -5.537 l 2.919 -14.038 l 9.631 2.025 c 0.268 2.472 2.483 4.262 4.955 3.993 c 2.472 -0.268 4.262 -2.483 3.993 -4.955 s -2.483 -4.262 -4.955 -3.993 c -1.421 0.145 -2.696 0.973 -3.4 2.204 L 48.68 17.987 c -0.749 -0.168 -1.499 0.302 -1.667 1.063 c 0 0.011 0 0.011 0 0.022 l -3.322 15.615 c -6.264 0.101 -12.36 2.025 -17.55 5.537 c -2.64 -2.483 -6.801 -2.36 -9.284 0.291 c -2.483 2.64 -2.36 6.801 0.291 9.284 c 0.515 0.481 1.107 0.895 1.767 1.186 c -0.045 0.66 -0.045 1.32 0 1.98 c 0 10.078 11.745 18.277 26.23 18.277 c 14.485 0 26.23 -8.188 26.23 -18.277 c 0.045 -0.66 0.045 -1.32 0 -1.98 C 73.635 49.855 75.056 47.528 75.011 45 z M 30.011 49.508 c 0 -2.483 2.025 -4.508 4.508 -4.508 c 2.483 0 4.508 2.025 4.508 4.508 s -2.025 4.508 -4.508 4.508 C 32.025 53.993 30.011 51.991 30.011 49.508 z M 56.152 62.058 v -0.179 c -3.199 2.405 -7.114 3.635 -11.119 3.468 c -4.005 0.168 -7.919 -1.063 -11.119 -3.468 c -0.425 -0.515 -0.347 -1.286 0.168 -1.711 c 0.447 -0.369 1.085 -0.369 1.544 0 c 2.707 1.98 6.007 2.987 9.362 2.83 c 3.356 0.179 6.667 -0.783 9.407 -2.74 c 0.492 -0.481 1.297 -0.47 1.779 0.022 C 56.655 60.772 56.644 61.577 56.152 62.058 z M 55.537 54.34 c -0.078 0 -0.145 0 -0.224 0 l 0.034 -0.168 c -2.483 0 -4.508 -2.025 -4.508 -4.508 s 2.025 -4.508 4.508 -4.508 s 4.508 2.025 4.508 4.508 C 59.955 52.148 58.02 54.239 55.537 54.34 z"
></path>
</g>
</svg>
</div>
<p class="text">SOCIAL<br/><br/>MEDIA<br/></p>
<div class="main_back"></div>
</div>
</body>
</html>
CSS
Here is the complete code for style.css file to style the buttons:
body {
background-color: #f0f8ff;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #929292;
}
.main_back {
position: absolute;
border-radius: 10px;
transform: rotate(90deg);
width: 11em;
height: 11em;
background: linear-gradient(270deg, #03a9f4, #cc39a4, #ffb5d2);
z-index: -2;
box-shadow: inset 0px 0px 180px 5px #ffffff;
}
.main {
display: flex;
flex-wrap: wrap;
width: 14em;
align-items: center;
justify-content: center;
}
.card {
display: flex;
align-items: center;
justify-content: center;
width: 60px;
height: 60px;
border-top-left-radius: 10px;
background: lightgrey;
transition: 0.4s ease-in-out, 0.2s background-color ease-in-out,
0.2s background-image ease-in-out;
background: rgba(255, 255, 255, 0.596);
backdrop-filter: blur(5px);
border: 2px solid transparent;
-webkit-backdrop-filter: blur(5px);
}
.card .instagram {
opacity: 0;
transition: 0.2s ease-in-out;
fill: #cc39a4;
}
.card:nth-child(2) {
border-radius: 0px;
}
.card:nth-child(2) .twitter {
opacity: 0;
transition: 0.2s ease-in-out;
fill: #03a9f4;
}
.card:nth-child(3) {
border-top-right-radius: 10px;
border-top-left-radius: 0px;
}
.card:nth-child(3) .dribble {
opacity: 0;
transition: 0.2s ease-in-out;
fill: #ffb5d2;
}
.card:nth-child(4) {
border-radius: 0px;
}
.card:nth-child(4) .codepen {
opacity: 0;
transition: 0.2s ease-in-out;
fill: black;
}
.card:nth-child(5) {
border-radius: 0px;
}
.card:nth-child(5) .uiverse {
position: absolute;
margin-left: 0.2em;
margin-top: 0.2em;
opacity: 0;
transition: 0.2s ease-in-out;
}
.card:nth-child(6) {
border-radius: 0px;
}
.card:nth-child(6) .discord {
opacity: 0;
transition: 0.2s ease-in-out;
fill: #8c9eff;
}
.card:nth-child(7) {
border-bottom-left-radius: 10px;
border-top-left-radius: 0px;
}
.card:nth-child(7) .github {
opacity: 0;
transition: 0.2s ease-in-out;
fill: black;
}
.card:nth-child(8) {
border-radius: 0px;
}
.card:nth-child(8) .telegram {
opacity: 0;
transition: 0.2s ease-in-out;
fill: #29b6f6;
}
.card:nth-child(9) {
border-bottom-right-radius: 10px;
border-top-left-radius: 0px;
}
.card:nth-child(9) .reddit {
opacity: 0;
transition: 0.2s ease-in-out;
}
.main:hover {
width: 14em;
cursor: pointer;
}
.main:hover .main_back {
opacity: 0;
}
.main:hover .card {
margin: 0.2em;
border-radius: 10px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
border: 1px solid rgba(255, 255, 255, 0.3);
background: rgba(255, 255, 255, 0.2);
}
.main:hover .card:nth-child(5) {
border: transparent;
}
.main:hover .text {
opacity: 0;
z-index: -3;
}
.main:hover .instagram {
opacity: 1;
}
.main:hover .twitter {
opacity: 1;
}
.main:hover .dribble {
opacity: 1;
}
.main:hover .codepen {
opacity: 1;
}
.main:hover .uiverse {
opacity: 1;
}
.main:hover .discord {
opacity: 1;
}
.main:hover .github {
opacity: 1;
}
.main:hover .telegram {
opacity: 1;
}
.main:hover .reddit {
opacity: 1;
}
.card:nth-child(1):hover {
background-color: #cc39a4;
}
.card:nth-child(1):hover .instagram {
fill: white;
}
.card:nth-child(2):hover {
background-color: #03a9f4;
}
.card:nth-child(2):hover .twitter {
fill: white;
}
.card:nth-child(3):hover {
background-color: #ffb5d2;
}
.card:nth-child(3):hover .dribble {
fill: white;
}
.card:nth-child(4):hover {
background-color: #1e1f26;
}
.card:nth-child(4):hover .codepen {
fill: white;
}
.card:nth-child(5):hover {
animation: backgroundIMG 0.1s;
animation-fill-mode: forwards;
}
.card:nth-child(5):hover .uiverse #paint0_linear_501_142 stop {
stop-color: white;
}
.card:nth-child(5):hover .uiverse #paint1_linear_501_142 stop {
stop-color: white;
}
.card:nth-child(5):hover .uiverse #paint2_linear_501_142 stop {
stop-color: white;
}
@keyframes backgroundIMG {
100% {
background-image: linear-gradient(#bf66ff, #6248ff, #00ddeb);
}
}
.card:nth-child(6):hover {
background-color: #8c9eff;
}
.card:nth-child(6):hover .discord {
fill: white;
}
.card:nth-child(7):hover {
background-color: black;
}
.card:nth-child(7):hover .github {
fill: white;
}
.card:nth-child(8):hover {
background-color: #29b6f6;
}
.card:nth-child(8):hover .telegram > path:nth-of-type(1) {
fill: white;
}
.card:nth-child(8):hover .telegram > path:nth-of-type(2) {
fill: #29b6f6;
}
.card:nth-child(8):hover .telegram > path:nth-of-type(3) {
fill: #29b6f6;
}
.card:nth-child(9):hover {
background-color: rgb(255, 69, 0);
}
.card:nth-child(9) .reddit > g circle {
fill: rgb(255, 69, 0);
}
.card:nth-child(9) .reddit > g path {
fill: white;
}
.text {
position: absolute;
font-size: 0.7em;
transition: 0.4s ease-in-out;
color: black;
text-align: center;
font-weight: bold;
letter-spacing: 0.33em;
z-index: 3;
}
Download Source Code
If you want to get the source code for Square Social Media Buttons and without having to worry about the copyright then you can download it from the button below. Social media buttons are a free source code, thus, it means developers can easily integrate quality social media buttons in projects.
Conclusion
Square Social Media Buttons are a great tool to have on your website: they are clean and stylish icons that allow displaying social network links. When using this free code, you can easily add functionality and style your website professionally without a expensive look.
You are welcome to link back to the original source codes at JV Source Codes. So do not forget to subscribe to my channel for many more fun tutorials. If you are having any problems or if you have some questions, feel free to leave a comment below and I will do my best to assist you!