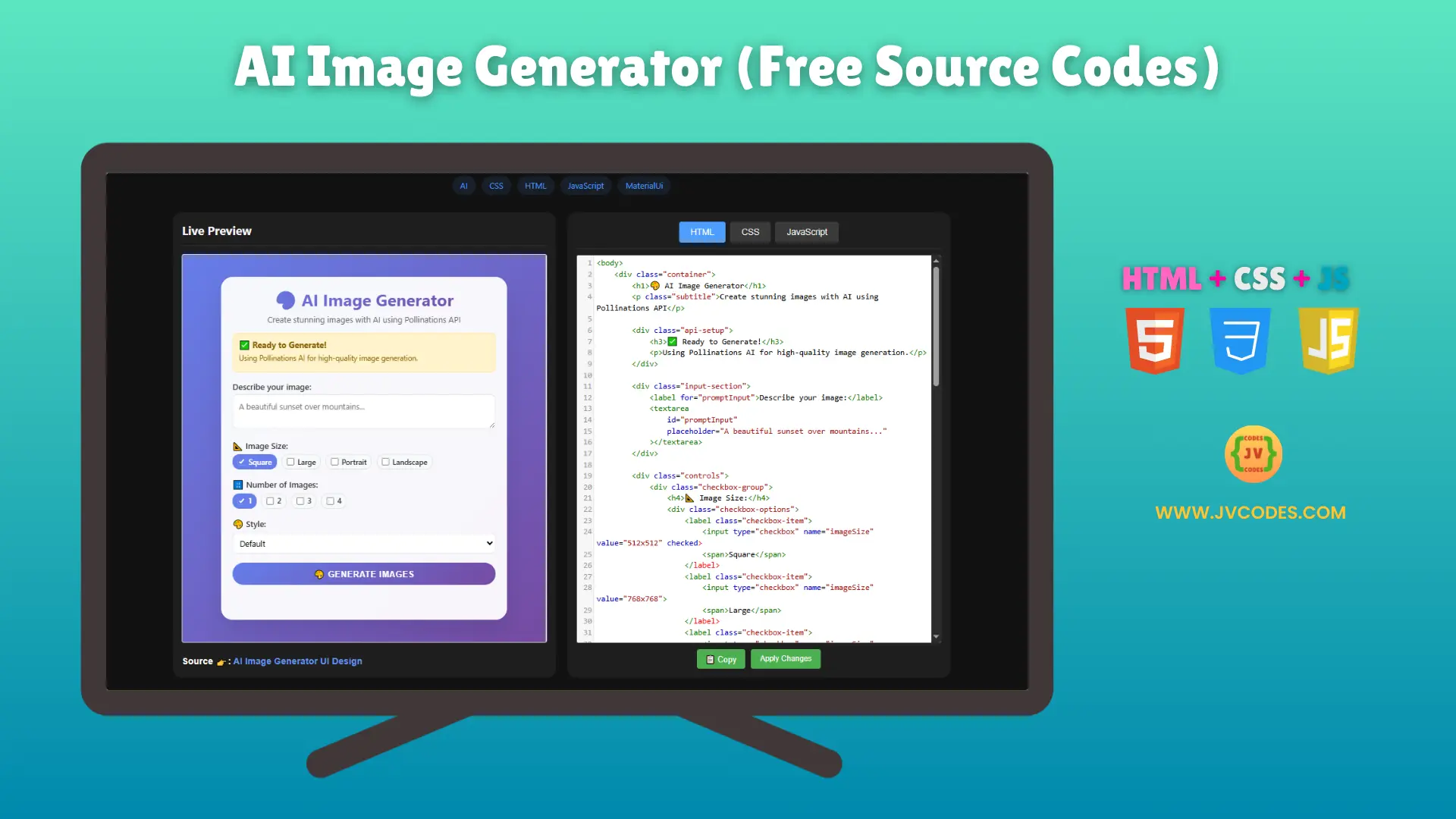
AI Image Generator Using HTML, CSS and JavaScript (Free Source Code)
The AI Image Generator is a modern and stylish template that shows how images can be created using AI. I’m making this source code available for free, built with clean HTML, CSS, and JavaScript, and designed to be easy to customize and learn from.
Source: AI Image Generator
Features of AI Image Generator
- User Input Field: Allows users to type prompts for AI-generated images.
- Elegant Layout: Clean and minimalistic design ideal for AI-based tools.
- Loading Animation: Includes a smooth animation while images are being generated.
- Responsive Design: Fully mobile-friendly and adaptable to all screen sizes.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
- Pollinations AI
Recommended for You
- AI Hashtag Generator (Free Source Code)
- Spacebar Counter (Free Source Code)
- Golden Birthday Calculator (Free Source Code)
- Bohr Model of Atom Animations (Free Source Code)
- Best Client Database Software for Small Business
Steps to Build
You can download the entire HTML, CSS, and JavaScript code for this AI Image Generator by clicking the button below. Launch the project in VS Code or any other code editor you like. You can customize the text, the design, or even add it to an AI image-generation API like DALL·E or Stable Diffusion. The code is arranged in a way that helps you improve your frontend development skills.
Download Source Code
You can download the complete and free source code using the button below. You can use, change, and add it to your projects however you like.
Conclusion
Use this AI Image Generator UI in your personal or professional projects to create a dynamic portfolio that highlights your modern UI/UX skills. This tool not only adds interactivity but also showcases your ability to build AI-themed interfaces.
Always link back to JV Source Codes to help with SEO and to allow others to find useful content. Follow the YouTube channel to get more UI templates and tutorials.
Remember to check out our other interesting UI elements such as material forms, cards, checkboxes, science animations, and CSS buttons. You can also practice frontend development by working on our complete projects, including Agency websites, Modern Law websites, Restaurant templates, Calculators, Converters, Useful Tools, and HTML Games!
If you have any questions or run into problems, let me know in the comments, and I will help you.