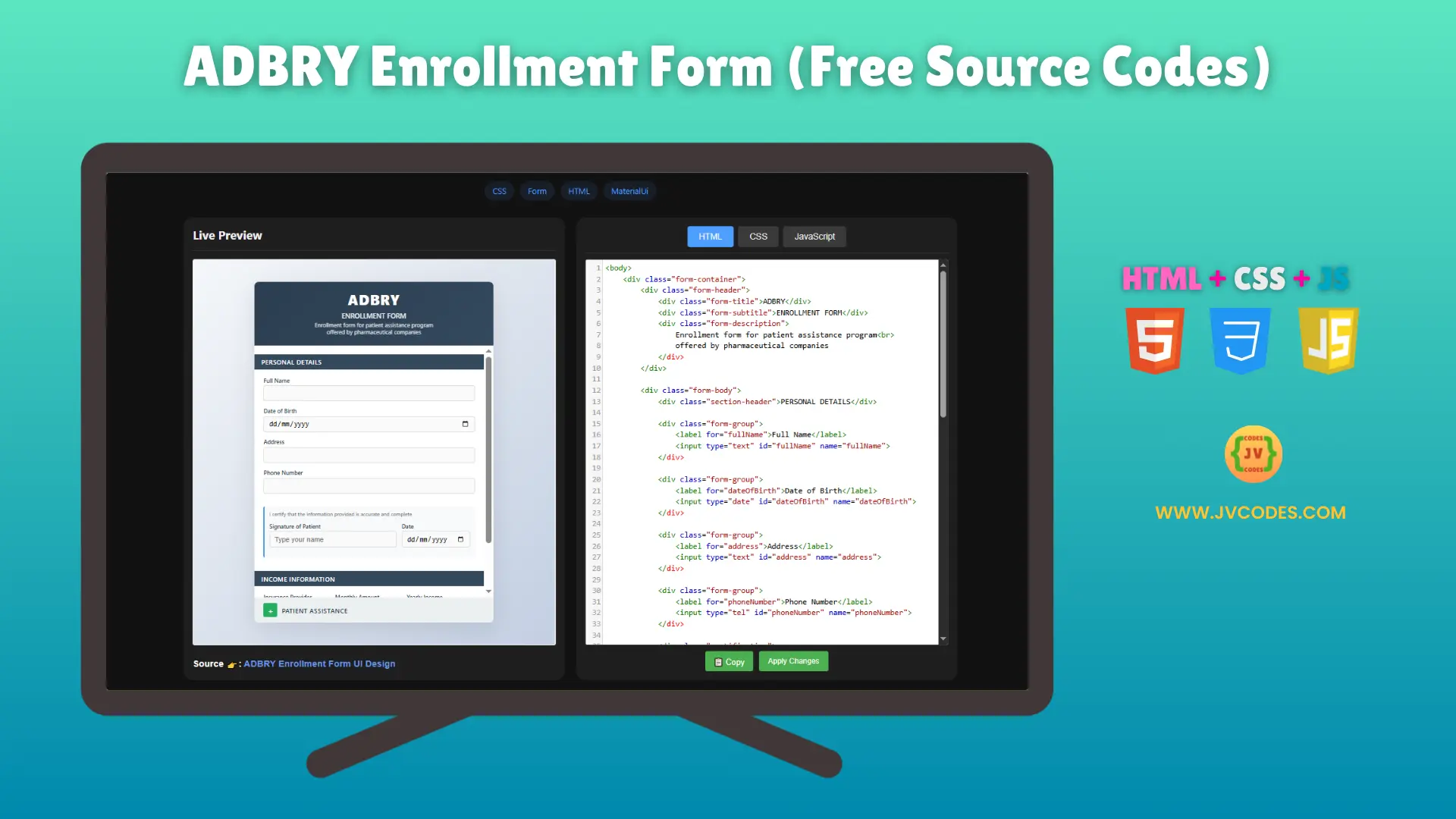
ADBRY Enrollment Form Using HTML, CSS and JavaScript (Free Source Code)
Professionals design the ADBRY Enrollment Form and responds well to all devices, collecting user information in a clean and modern way. The source code is written in HTML, CSS and JavaScript, making it easy to customize and maintain according to good programming standards.
If you’re starting to learn about forms or want to speed up your work, this enrollment form is a great place to begin. It is light, can be used on mobile devices and can be added to any website or web application without difficulty.
Source: ADBRY Enrollment Form
Features of ADBRY Enrollment Form
- Responsive Design: Looks great on desktops, tablets, and mobile screens.
- Clean Code Structure: Well-organized HTML, CSS, and JavaScript for easy edits.
- Interactive Validation: JavaScript adds smooth user interactions and basic validation.
- Modern UI Styling: Uses a fresh and modern design approach inspired by Material UI.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
Recommended for You
- Crypto Market Analyzer
- AI Image Generator (Free Source Code)
- AI Hashtag Generator (Free Source Code)
- Spacebar Counter (Free Source Code)
- Golden Birthday Calculator (Free Source Code)
Steps to Build
The source code is provided in HTML, CSS and JavaScript. Click the download button below and then open the project in VS Code or any other code editor. After opening the file, you can adjust the field names, colours or layout to suit your project. Once editing is done, you can add the file to your website or web application. It is suitable for use on enrollment pages, signup forms or any system that gathers information.
Download Source Code
Click the button below to download the ADBRY Enrollment Form source code. You can use it for free and without worrying about copyright.
Conclusion
The ADBRY Enrollment Form can be easily added to your website. It makes the website more user-friendly and highlights your ability to customise designs.
If you use this code, please link back to JV Source Codes to help others find this tool and support what we do. Don’t forget to subscribe to our channel for additional frontend resources. If you have any questions or problems, comment, and I’ll get back to you.
Check out our other elements, including Material UI cards, science animations, CSS buttons and checkboxes. You can learn frontend development by creating websites for agencies, restaurant sites, calculators, converters, tools and HTML games.