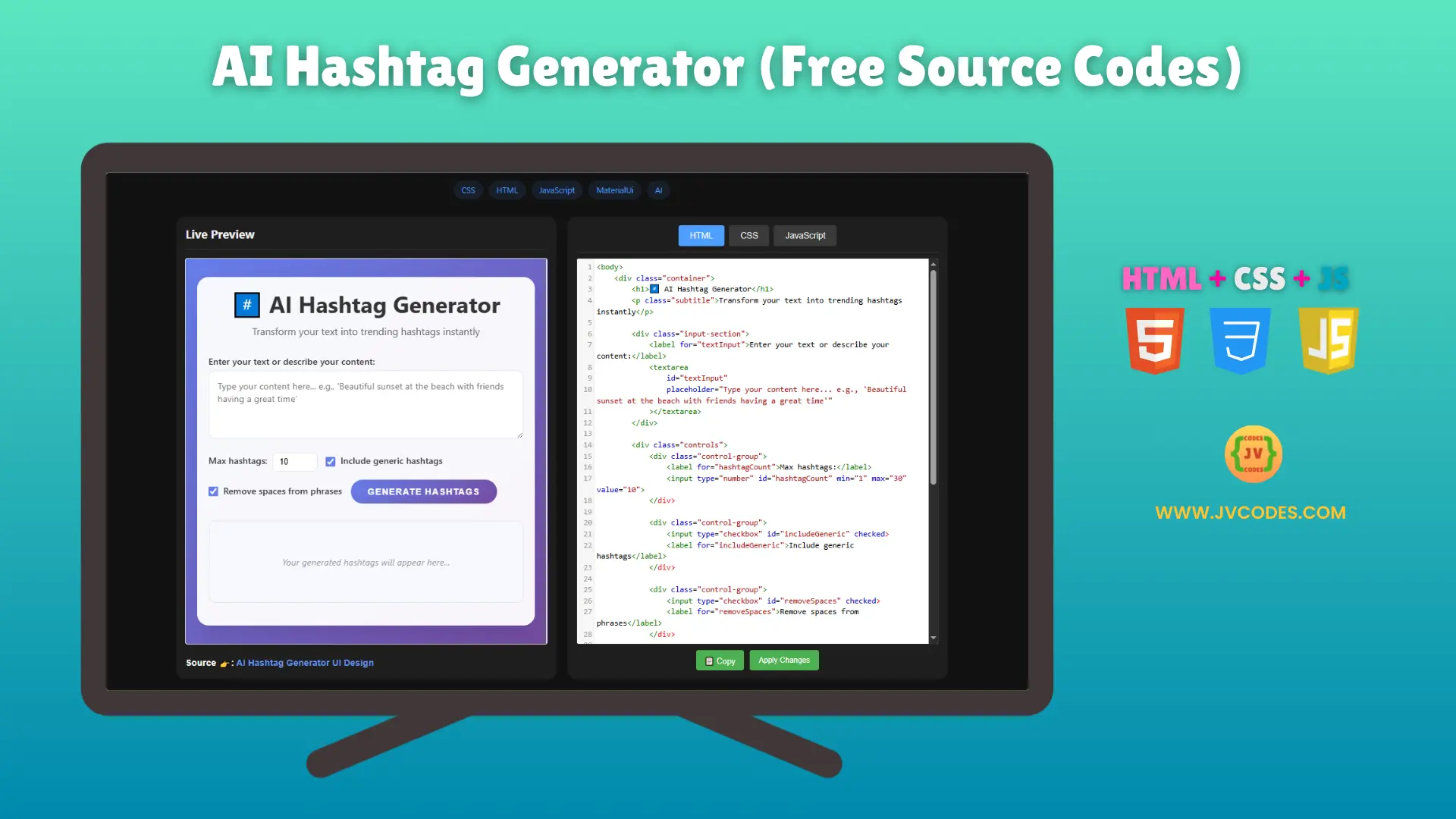
AI Hashtag Generator Using HTML, CSS and JavaScript (Free Source Code)
The AI Hashtag Generator UI Design is designed to be modern and simple, so users can easily create hashtags. I’m making this source code available for free, following best programming practices, which is great for developers working on AI tools.
Source: AI Hashtag Generator UI Design
Features of AI Hashtag Generator
- Modern and Clean Interface: Offers a stylish layout with a professional look.
- Responsive Design: Fully compatible with mobile, tablet, and desktop devices.
- Input and Output Fields: Includes structured fields for user input and hashtag display.
- Smooth Transitions: Uses CSS effects for smooth animations and hover effects.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
Recommended for You
- Spacebar Counter (Free Source Code)
- Golden Birthday Calculator (Free Source Code)
- Bohr Model of Atom Animations (Free Source Code)
- Best Client Database Software for Small Business
- Fragmentation in SQL Server Index
Steps to Build
You can download the HTML, CSS, and JavaScript files by clicking the button below to customize the UI. Launch your project in VS Code or the code editor you prefer. It’s easy to update the text, modify the design, and link it to AI models or APIs. This template is neat, organized, and ready to be used with real AI once it’s added.
Download Source Code
Click the button below to download the full and free source code. You can use it for anything you like, including education, business, or personal use, without any limits.
Conclusion
You can use this AI Hashtag Generator UI Design on your website or project to give users a modern feel. It helps your portfolio by highlighting your front-end design abilities.
Please remember to link back to JV Source Codes to help your SEO and support the community. Follow the channel to get access to more UI templates, tools, and source codes.
You can also check out our creative UI elements, including animated cards, forms, checkboxes, CSS buttons, and science animations. Try out our projects such as agency websites, restaurant landing pages, calculators, games, and interactive tools to improve your frontend skills using HTML, CSS, and JavaScript.