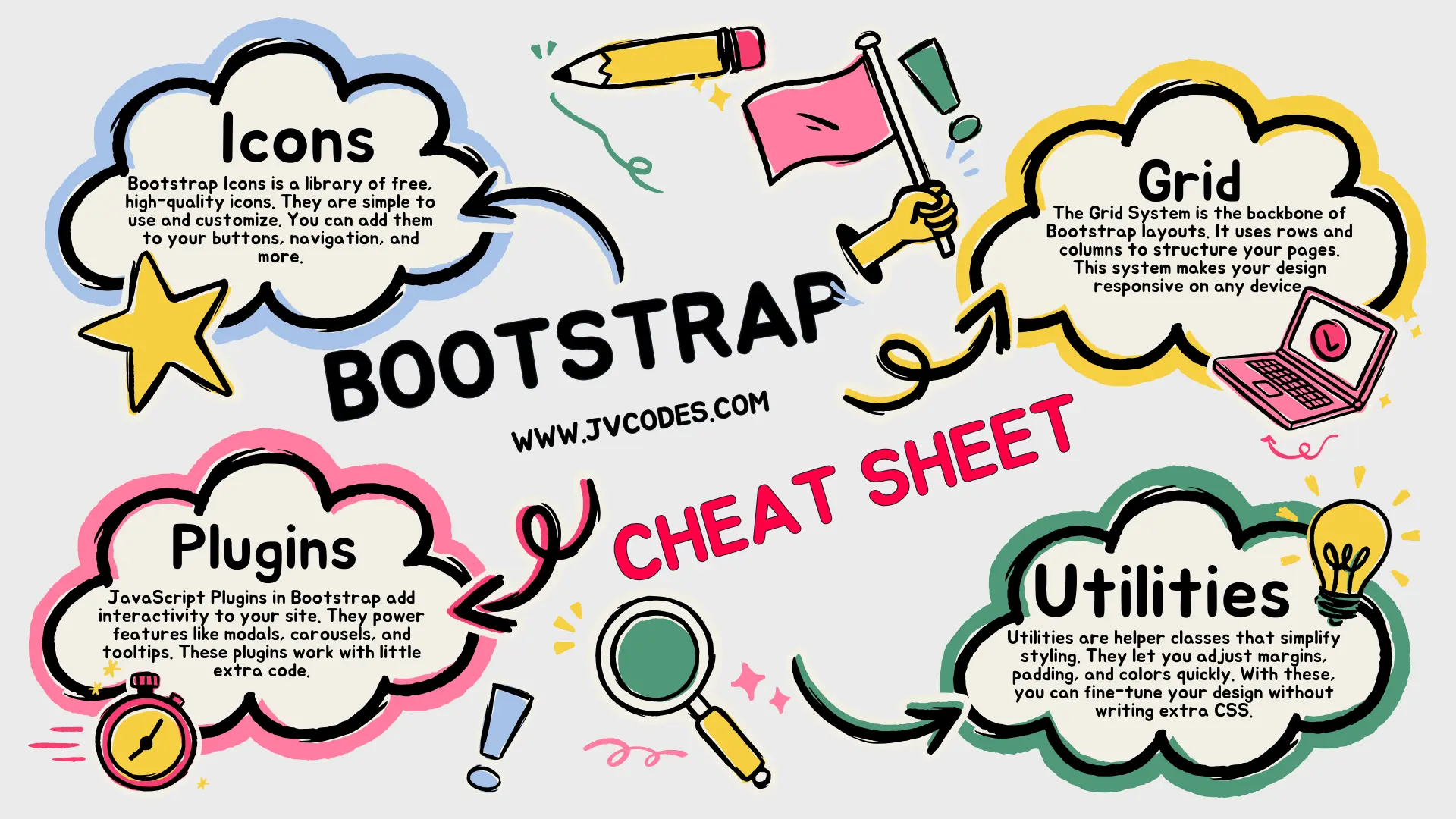
Bootstrap Cheat Sheets
The Bootstrap cheat sheets enable developers to write code more swiftly. The tool offers comprehensive listings containing classes, components and shortcuts. You should keep this guide at hand whenever you need it for your daily web development tasks.
Also check: Bootstrap Roadmap
What is Bootstrap?
The Bootstrap toolkit provides website building tools as a totally free resource. The toolkit provides developers with pre-designed material UI elements such as buttons, grids together with forms. Developers use it to save time and ensure mobile-friendly designs.
Bootstrap 5.3 Cheat Sheet
Bootstrap 5.3 focuses on utilities and customization. Use container-fluid for full-width layouts. Theme switching operations become simpler through new light/dark color modes.
Here are 100 free portfolio designs.
Bootstrap 4 Cheat Sheet
In Bootstrap version 4 developers use Flexbox technology for building their flexible grid systems. The essential Bootstrap classes consist of d-flex for constructing flexible layouts and card for creating content containers. It’s lighter than older versions.
Bootstrap 3 Cheat Sheet
Bootstrap 3 relies on floats for grids. Use col-md-6 for medium screens. The technology is old-fashioned but you will still find it in projects built with legacy approaches.
Final Thoughts
Programming efficiency increases through the use of Bootstrap cheat sheets. Bootstrap 5 provides all latest material UI elements. This guide should be bookmarked or printed for instant reference.
Every coder, from beginners to experts, will benefit greatly from keeping the Bootstrap Cheat Sheet as a primary tool in their web development strategy. You will experience smooth coding operations through simplified methods.
Happy coding!
- CSS Introduction | CSS For Beginners | Lesson 1
- CSS Selectors | CSS For Beginners | Lesson 2
- CSS Color Property | CSS For Beginners | Lesson 3
- CSS Text Property | CSS For Beginners | Lesson 4
- Units in CSS | CSS For Beginners | Lesson 5
Source: Cheatography