Jumpstart your web development journey with the world’s #1 Bootstrap resource hub! Master Bootstrap faster with step-by-step roadmaps, time-saving cheat sheets, and interview-ready guides. Build stunning sites using Material UI integration or clone full projects.
Develop appealing websites through integration with Material UI while also being able to duplicate full projects. Multiple tutorials, books, and blogs at various learning levels are accessible to everyone. Whether you start from beginner to expert status, amateur and professional users can now bring their concepts to life.
Whether you’re a newbie or a pro, turn ideas into reality—today. Your toolkit for success is here.
Let’s code, create, and conquer!
Bootstrap Roadmap
Stop guessing where to start! Our Bootstrap Roadmap breaks down exactly what to learn and when. From HTML basics to advanced component customization, follow a proven path trusted by 500K+ developers. Track milestones, check off skills, and watch your expertise grow.
Perfect for freelancers, job seekers, or side hustlers. No more overwhelm—just clarity. Your journey from zero to Bootstrap hero starts here.
Bootstrap Cheatsheet
Are you tired of Googling Bootstrap classes? The cheatsheet provides instant access to grid systems, buttons, models, and other elements on a single page.
The cheatsheet enables you to develop your code more quickly, resulting in fewer wasted hours and professional-quality project shipping. The document has received updates on how to apply Bootstrap 5.3’s mobile-first features. Your coding Swiss Army knife is ready.
Bootstrap Interview Questions
Nail your next tech interview! The following document contains top Bootstrap questions that hiring managers frequently ask during interviews and their preferred professional answers.
Practice flexbox grids, responsive design pitfalls, and component customization. The training develops your self-assurance while blocking silent moments and helping you become more noticeable. Get the job position instead of receiving rejection communications.
Bootstrap Books
We offer the important training you need through our selected Bootstrap books that eliminate unnecessary matter. Beginners grasp fundamentals in 7 days.
Sass experts need to learn how to modify Bootstrap’s appearance while providing inclusive design options. The package encompasses permanent access to code samples and design templates, together with exclusive industry-grade operations. These high-quality learning materials strive for excellence, even to the extent of mistaken identity.
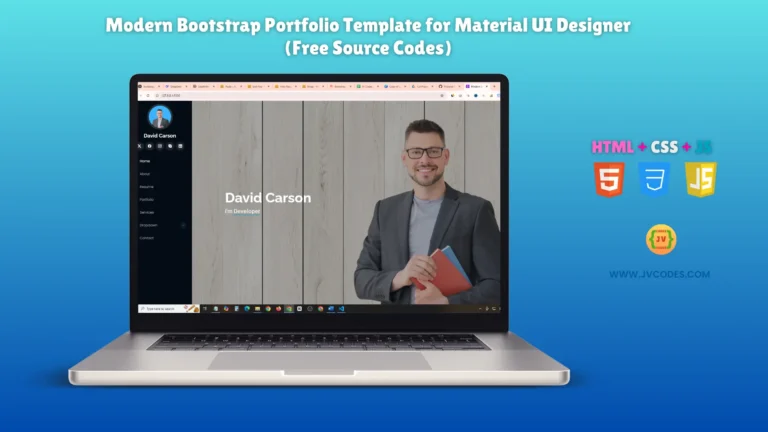
Bootstrap Material UI
Why choose between Bootstrap and Material UI? Combine both to create stunning designs. You can use pre-built templates, including navbars, dashboards, and cards, which combine Material for styling and Bootstrap for responsiveness. One can modify animations alongside shadows and colors within a span of a few minutes.
Designers will beg for your secrets.
Bootstrap Full Projects
Clone, tweak, and launch! Our collection of at least 20 complete projects provides users with every necessary file, from code to project assets, with deployment instructions.
The selection includes building a Netflix duplicate, an Airbnb copy, or a content management system dashboard. Learn professional workflows (Git, debugging, SEO). Perfect for portfolios.
Bootstrap Tutorials
Join interactive Bootstrap tutorials for the experience of practical learning activities. Simple step-by-step instructions in these guides assist you in constructing complete projects by yourself. The useful tutorial lessons enable skill enhancement through simple, proven steps.
Bootstrap Blogs
The Bootstrap Blogs employ the Bootstrap framework to deliver templates for blogs that provide a modern visual appearance along with responsive design capabilities combined with user-friendly features. The templates feature a neat structure with quick loading times and neat page organization.
These blogs serve well for personal writing portals, technology-focused content creation sites, and news platform usages. The blogs provide support for Material UI elements while being suitable for beginners and juniors who work on open-source UI and web components within their coding projects.
How to Delete a Listing on Airbnb (Step-by-Step Guide)
The Airbnb platform is a tool for home and space rental opportunities. Sometimes, you no…
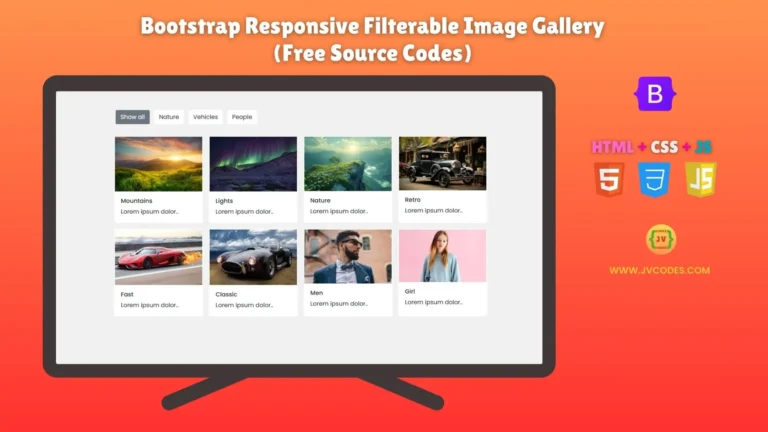
Top 10 Image Galleries in HTML, CSS, JavaScript for Your Web Projects
Having an image gallery is a must when it comes to web design because the…
Download Microsoft SQL Server Management Studio (SSMS) – Free & Latest Version
If you work with SQL Server, you need a reliable management tool. Microsoft SQL Server…
Best Python Course on Udemy | 100 Days of Code
The best Python course on Udemy – 100 Days of Code: The Complete Python Pro…
H-1B Visa Fee Scare: Existing Holders Safe, White House Clarifies
H-1B Visa Fee Scare: Existing Holders Safe, White House Clarifies Last week’s announcement about a…
20 Best Programming Practices for Writing Clean, Efficient, and Maintainable Code
In this constantly developing sphere of software creation, code readability, clarity, and maintainability are no…
Sola Security Unleashes AI Agentic Workflows for Cyber Defense
Sola Security Unleashes AI Agentic Workflows for Cyber Defense In today’s fast-moving threat landscape, security…
Fragmentation in SQL Server Index—Causes, Types & How to Fix
Fragmentation in SQL Server index is a common issue that can slow down database performance….
Silicon Valley’s New Bet: AI Agent Training Environments
Why Training Environments Are the Next Frontier In today’s fast-paced world of artificial intelligence, the…
You’ve got the tools—now dominate.
The coming year presents an optimal moment for you to make your mark toward any career goal. Bookmark this page. Join our 500K-strong community.
And when you launch that first project, tag us—we’ll cheer you on. Bootstrap isn’t just a framework; it’s your ticket to endless opportunities. Ready to code your future?