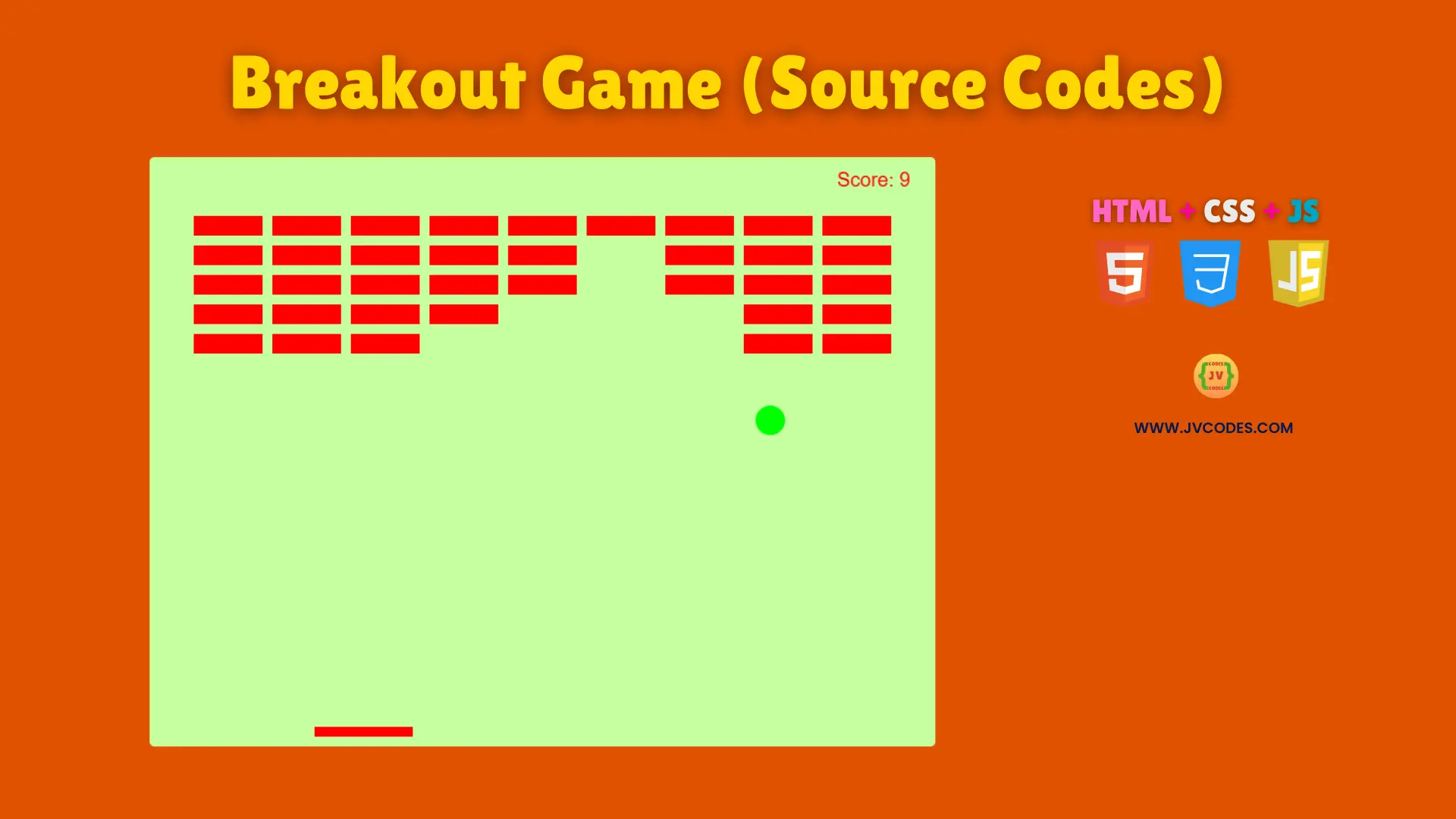
Breakout Game Using HTML, CSS, and JavaScript (Free Source Code)
Breakout game is a great plain arcade-styled game when the player uses a paddle to bounce the ball and destroy the bricks. This game demands high speed and concentration; therefore, it is an interesting project for learners in web development.
Let me share with you high-quality and easy-to-modify source code for the Breakout Game, which was coded with best programming practices.
GitHub Source: Breakout Game Using JavaScript
Features
- Dynamic Gameplay: It runs well with animations and control and the whole process and gameplay is quite interactive for the user.
- Score Tracking: There is also a scoring system provided in the code that changes as the number of bricks are decreased.
- Brick Visibility Toggle: Bricks come back when the game restarts meaning that children can play it for long time.
- Responsive Design: Because it is designed to support HTML5, the game can be navigated easily whether it is being played in a compact screen such as a smartphone or in larger screens such as tablets.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
Recommended for You
Video Tutorial
Steps to Build Breakout Game
This is how to create the Breakout Game. Each code snippet below is complete script for you to copy and paste into their corresponding files in your project. The HTML file organizes the contents of the game, the CSS file makes the game elements pretty and the JavaScript file controls the game movements and events.
HTML
Here is the HTML code for your index.html file:
<!--
======================================================
This code is developed by Shokat Javed at JV Codes
Website: www.jvcodes.com
Get Millions of Free Project Source Codes!
======================================================
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<title>Breakout Game - JV Codes</title>
</head>
<body>
<h1>Breakout Game</h1>
<button id="rules-btn" class="btn rules-btn">Show Rules</button>
<div id="rules" class="rules">
<h2>How To Play:</h2>
<p>
Use your right and left keys to move the paddle to bounce the ball up
and break the blocks.
</p>
<p>If you miss the ball, your score and the blocks will reset.</p>
<button id="close-btn" class="btn">Close</button>
</div>
<canvas id="canvas" width="800" height="600"></canvas>
<script src="script.js"></script>
</body>
</html>
CSS
Here is the complete code for style.css file to style the Breakout Game:
/*
=====================================================
This code is developed by Shokat Javed at JV Codes
Website: www.jvcodes.com
Get Millions of Free Project Source Codes!
=====================================================
*/
* {
box-sizing: border-box;
}
body {
background-color: #e05200;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-family: Arial, Helvetica, sans-serif;
min-height: 100vh;
margin: 0;
}
h1 {
font-size: 45px;
color: #fff;
}
canvas {
background: #c6ffa0;
display: block;
border-radius: 5px;
}
.btn {
cursor: pointer;
border: 0;
padding: 10px 20px;
background: #dda200;
color: #fff;
border-radius: 5px;
}
.btn:focus {
outline: 0;
}
.btn:hover {
background: #b48401;
}
.btn:active {
transform: scale(0.98);
}
.rules-btn {
position: absolute;
top: 30px;
left: 30px;
}
.rules {
position: absolute;
top: 0;
left: 0;
background: #00b69e;
color: #fff;
min-height: 100vh;
width: 400px;
padding: 20px;
line-height: 1.5;
transform: translateX(-400px);
transition: transform 1s ease-in-out;
}
.rules.show {
transform: translateX(0);
}
JavaScript
Here is the complete code for script.js file to function the Breakout Game:
const rulesBtn = document.getElementById('rules-btn');
const closeBtn = document.getElementById('close-btn');
const rules = document.getElementById('rules');
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
let score = 0;
const brickRowCount = 9;
const brickColumnCount = 5;
const delay = 500; //delay to reset the game
// Create ball props
const ball = {
x: canvas.width / 2,
y: canvas.height / 2,
size: 15,
speed: 4,
dx: 4,
dy: -4,
visible: true
};
// Create paddle props
const paddle = {
x: canvas.width / 2 - 40,
y: canvas.height - 20,
w: 100,
h: 10,
speed: 8,
dx: 0,
visible: true
};
// Create brick props
const brickInfo = {
w: 70,
h: 20,
padding: 10,
offsetX: 45,
offsetY: 60,
visible: true
};
// Create bricks
const bricks = [];
for (let i = 0; i < brickRowCount; i++) {
bricks[i] = [];
for (let j = 0; j < brickColumnCount; j++) {
const x = i * (brickInfo.w + brickInfo.padding) + brickInfo.offsetX;
const y = j * (brickInfo.h + brickInfo.padding) + brickInfo.offsetY;
bricks[i][j] = { x, y, ...brickInfo };
}
}
// Draw ball on canvas
function drawBall() {
ctx.beginPath();
ctx.arc(ball.x, ball.y, ball.size, 0, Math.PI * 2);
ctx.fillStyle = ball.visible ? '#00ff00' : 'transparent';
ctx.fill();
ctx.closePath();
}
// Draw paddle on canvas
function drawPaddle() {
ctx.beginPath();
ctx.rect(paddle.x, paddle.y, paddle.w, paddle.h);
ctx.fillStyle = paddle.visible ? '#ff0000' : 'transparent';
ctx.fill();
ctx.closePath();
}
// Draw score on canvas
function drawScore() {
ctx.font = '20px Arial';
ctx.fillText(`Score: ${score}`, canvas.width - 100, 30);
}
// Draw bricks on canvas
function drawBricks() {
bricks.forEach(column => {
column.forEach(brick => {
ctx.beginPath();
ctx.rect(brick.x, brick.y, brick.w, brick.h);
ctx.fillStyle = brick.visible ? '#ff0000' : 'transparent';
ctx.fill();
ctx.closePath();
});
});
}
// Move paddle on canvas
function movePaddle() {
paddle.x += paddle.dx;
// Wall detection
if (paddle.x + paddle.w > canvas.width) {
paddle.x = canvas.width - paddle.w;
}
if (paddle.x < 0) {
paddle.x = 0;
}
}
// Move ball on canvas
function moveBall() {
ball.x += ball.dx;
ball.y += ball.dy;
// Wall collision (right/left)
if (ball.x + ball.size > canvas.width || ball.x - ball.size < 0) {
ball.dx *= -1; // ball.dx = ball.dx * -1
}
// Wall collision (top/bottom)
if (ball.y + ball.size > canvas.height || ball.y - ball.size < 0) {
ball.dy *= -1;
}
// console.log(ball.x, ball.y);
// Paddle collision
if (
ball.x - ball.size > paddle.x &&
ball.x + ball.size < paddle.x + paddle.w &&
ball.y + ball.size > paddle.y
) {
ball.dy = -ball.speed;
}
// Brick collision
bricks.forEach(column => {
column.forEach(brick => {
if (brick.visible) {
if (
ball.x - ball.size > brick.x && // left brick side check
ball.x + ball.size < brick.x + brick.w && // right brick side check
ball.y + ball.size > brick.y && // top brick side check
ball.y - ball.size < brick.y + brick.h // bottom brick side check
) {
ball.dy *= -1;
brick.visible = false;
increaseScore();
}
}
});
});
// Hit bottom wall - Lose
if (ball.y + ball.size > canvas.height) {
showAllBricks();
score = 0;
}
}
// Increase score
function increaseScore() {
score++;
if (score % (brickRowCount * brickColumnCount) === 0) {
ball.visible = false;
paddle.visible = false;
//After 0.5 sec restart the game
setTimeout(function () {
showAllBricks();
score = 0;
paddle.x = canvas.width / 2 - 40;
paddle.y = canvas.height - 20;
ball.x = canvas.width / 2;
ball.y = canvas.height / 2;
ball.visible = true;
paddle.visible = true;
},delay)
}
}
// Make all bricks appear
function showAllBricks() {
bricks.forEach(column => {
column.forEach(brick => (brick.visible = true));
});
}
// Draw everything
function draw() {
// clear canvas
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBall();
drawPaddle();
drawScore();
drawBricks();
}
// Update canvas drawing and animation
function update() {
movePaddle();
moveBall();
// Draw everything
draw();
requestAnimationFrame(update);
}
update();
// Keydown event
function keyDown(e) {
if (e.key === 'Right' || e.key === 'ArrowRight') {
paddle.dx = paddle.speed;
} else if (e.key === 'Left' || e.key === 'ArrowLeft') {
paddle.dx = -paddle.speed;
}
}
// Keyup event
function keyUp(e) {
if (
e.key === 'Right' ||
e.key === 'ArrowRight' ||
e.key === 'Left' ||
e.key === 'ArrowLeft'
) {
paddle.dx = 0;
}
}
// Keyboard event handlers
document.addEventListener('keydown', keyDown);
document.addEventListener('keyup', keyUp);
// Rules and close event handlers
rulesBtn.addEventListener('click', () => rules.classList.add('show'));
closeBtn.addEventListener('click', () => rules.classList.remove('show'));
Download Source Code
It is possible to download the source codes of the Breakout Game having no concern with copyright issues. All you have to do is click the button below and begin to create your own awesome version of this game.
Conclusion
The Breakout Game is a great idea for the portfolio if you are fond of web development. Using this code will prove your ability to use HTML, CSS as well as JavaScript and attract the attention of possible clients.
In case you adopt this code, please acknowledge JV Source Codes by providing a link to our website. Plus, don’t forget to share this project and subscribe to our channel for more awesome projects. If you experience any difficulties, do not hesitate to write a comment – I will be glad to help!