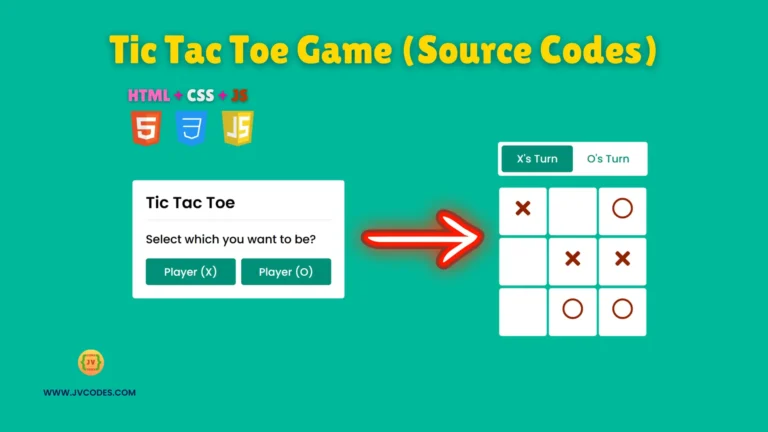
Tic Tac Toe Game Using HTML, CSS, and JavaScript (Free Source Code)
Tic Tac Toe is perhaps one of the most common two players’ game. Playful but not simple; that is the extent of the complexity in undertaking this project for web development. In this article, I am going to share free source codes with you to develop Tic Tac Toe Game Using HTML, CSS, and JavaScript….