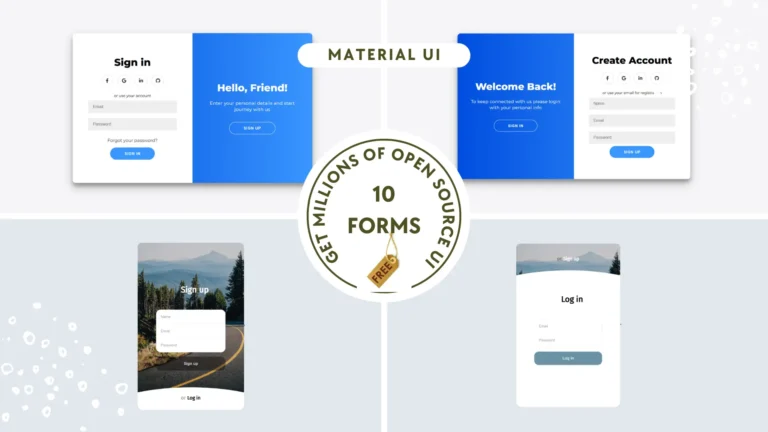
100 MUI Style Login Form Designs
Login forms are the entry point of most websites and apps. A beautiful and simple login UI gives users a good first impression. For this reason, we’re offering 100 MUI Style Login Form Designs that are simple to use, attractive, and written with clean code. You are free to use them in any of your…