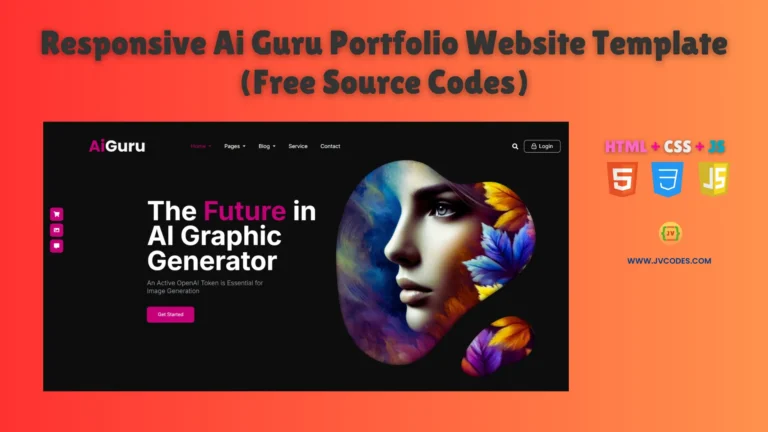
Responsive Ai Guru Portfolio Using HTML, CSS, and JavaScript (Free Source Code)
The Responsive Ai Guru Portfolio presents a new modern digital template which helps users create unique online profiles. You will receive free source code in this post that implements best programming principles while building your portfolio foundation. The template serves as an easy-to-use solution for creating a strong portfolio website which showcases creative abilities of…