10 Free Sidebar Menus Using HTML, CSS and JavaScript (Material UI Elements)
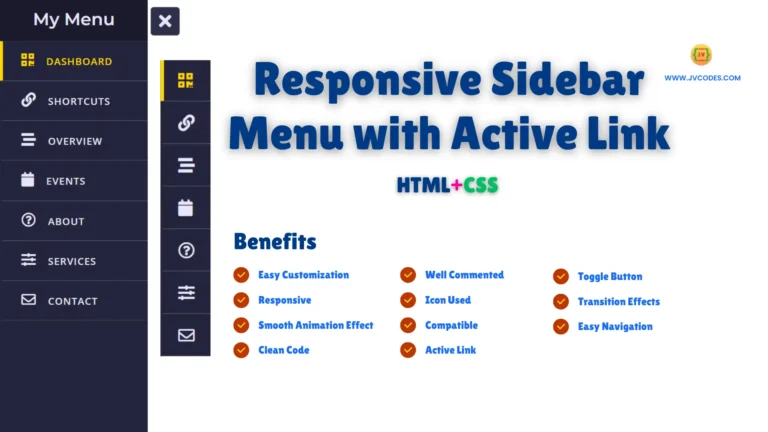
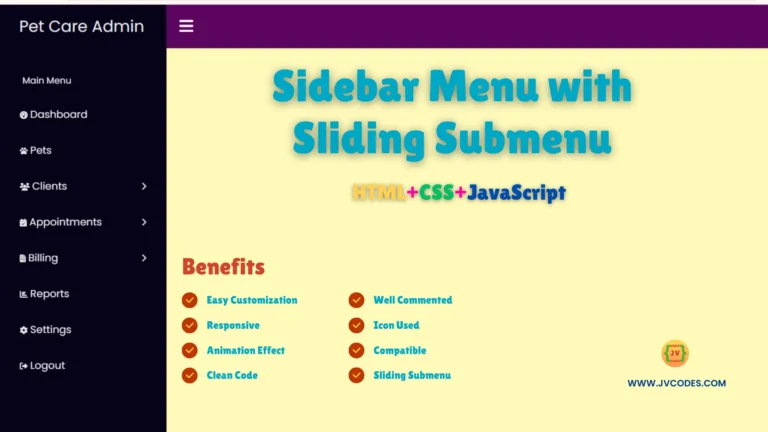
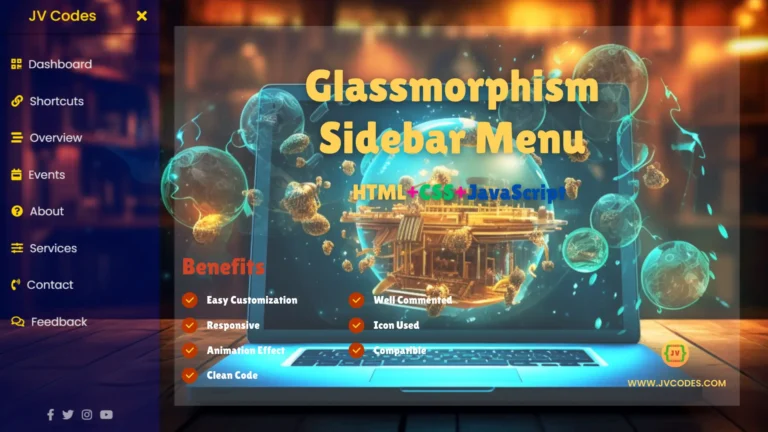
Looking for sleek, functional sidebar menus without spending a dime? You’re in luck! The design quality of a sidebar menu can upgrade the entire navigation experience on your website. Our collection features 10 responsive and creative free sidebar menu designs to improve your website user experience. The Library of Open-Source UI contains a selection of…