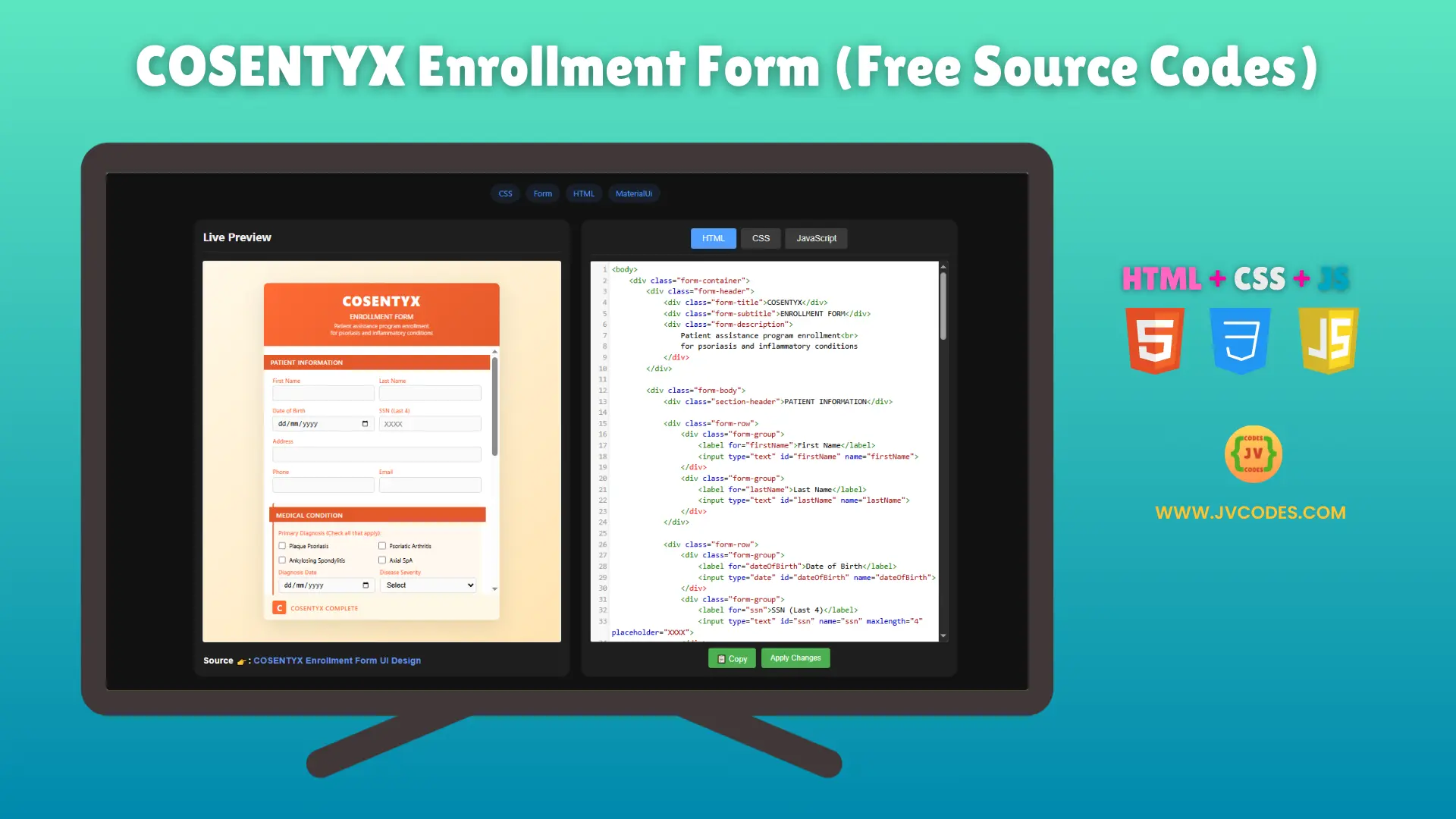
COSENTYX Enrollment Form Using HTML, CSS and JavaScript (Free Source Code)
The COSENTYX Enrollment Form is designed using HTML and CSS and is both clean and responsive. I am giving you this free source code which follows the best programming standards for a strong structure and simple customization.
It’s perfect for developers, students, or anyone looking to integrate a simple yet professional form into their website or application.
Source: COSENTYX Enrollment Form
Features of COSENTYX Enrollment Form
- Responsive Layout: Works smoothly on desktop, tablet, and mobile devices.
- Well-Structured Code: Clean HTML and CSS code for easy reading and editing.
- Professional Design: Styled with a sleek, user-friendly interface.
- Easy Integration: This can be embedded into any website with minimal adjustments.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
Recommended for You
- KESIMPTA Start Form
- ADBRY Enrollment Form
- Crypto Market Analyzer
- AI Image Generator (Free Source Code)
- AI Hashtag Generator (Free Source Code)
Steps to Build
To use this template, click on the button below to download the HTML and CSS code. Launch the files in VS Code or the code editor you prefer. Adjust the form fields, styles, or colors to suit your project, and then place it on your website. It is best suited for collecting information during user registration, patient enrollment, or for general data collection.
Download Source Code
Click the button below to get the source code for the COSENTYX Enrollment Form. You can use it for free and there are no copyright rules.
Conclusion
You can rely on the COSENTYX Enrollment Form to improve your website’s look and how it works. It is a great tool to have in any web project or front-end portfolio.
Linking back to JV Source Codes helps us and gives you a backlink. If you want more templates, subscribe to our channel and if you run into any problems, I will be happy to help by answering your comments.
Check out our other UI elements such as forms, cards, science animations, CSS buttons, and checkboxes. You can also practice your frontend skills by working on our creative projects such as Agency websites, Modern Law websites, Food and Restaurant pages, Calculators, Converters, Tools and HTML Games.