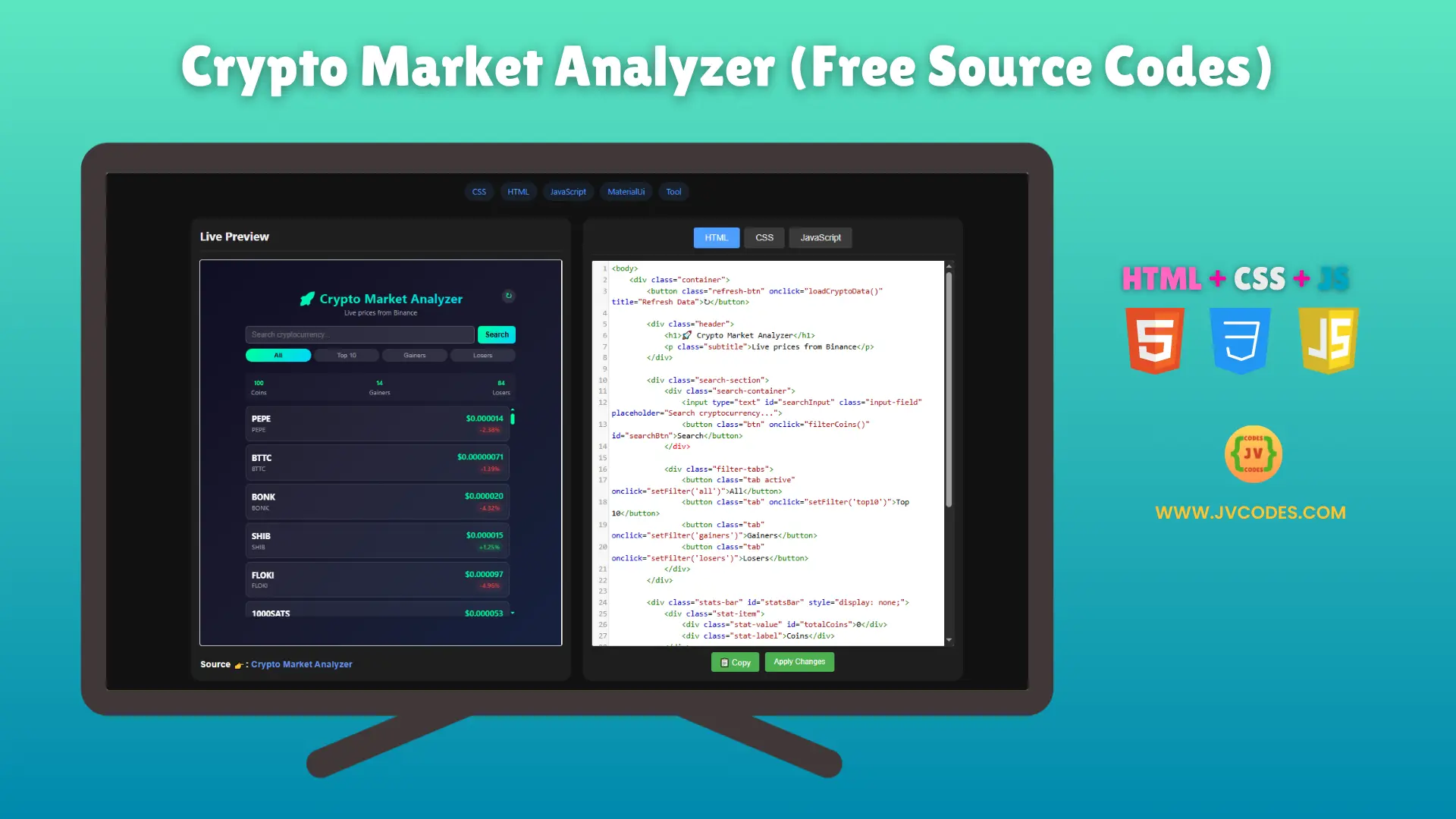
Crypto Market Analyzer Using HTML, CSS and JavaScript (Free Source Code)
The Crypto Market Analyzer has a sleek, flexible, and modern design that helps you see cryptocurrency trends with its dynamic elements. I’m sharing this free code, which follows good programming standards, for anyone interested in creating finance or crypto applications.
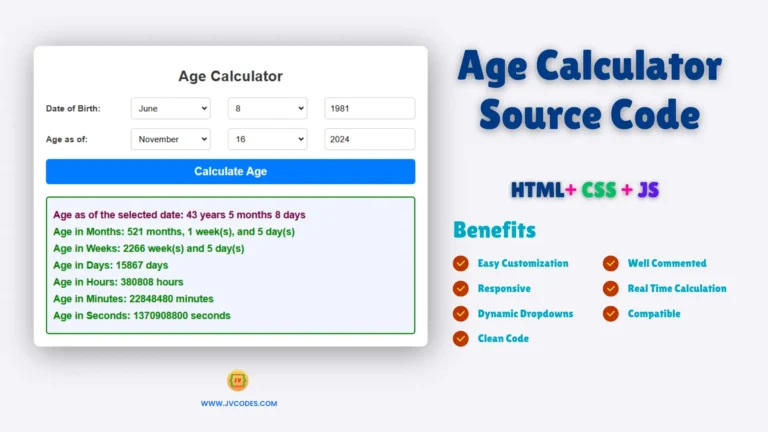
Source: Crypto Market Analyzer UI Design
Features of Crypto Market Analyzer
- Real-time Data Display: Presents live or demo market stats for top cryptocurrencies.
- Responsive Design: Optimized for mobile, tablet, and desktop screen sizes.
- Intuitive Layout: Neatly organized sections for price, volume, and market cap.
- Customizable Interface: Easily tweak styles, colors, or layout to match your brand.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
- Binance Live API
Recommended for You
- AI Image Generator (Free Source Code)
- AI Hashtag Generator (Free Source Code)
- Spacebar Counter (Free Source Code)
- Golden Birthday Calculator (Free Source Code)
- Bohr Model of Atom Animations (Free Source Code)
Steps to Build a Crypto Market Analyzer
You can download the HTML, CSS, and JavaScript code for the Crypto Market Analyzer from the button below. Launch the project in VS Code or another code editor, change the UI as required, and if you like, add real-time data from crypto APIs like CoinGecko or CoinMarketCap. The code is well-organized, which allows for easy changes and growth.
Download Source Code
Click the button below to download the project and use the copyright-free template. You are allowed to use it in any project, personal or business, without any legal issues.
Conclusion
You can use this Crypto Market Analyzer on your crypto or financial websites to give users helpful information. Having frontend and data visualization skills in your portfolio is very useful.
Link back to JV Source Codes to help the developer and improve your site’s search engine ranking. SUBSCRIBE to the YouTube channel to receive updates, templates, and coding lessons. If you run into any problems, mention it in a comment and I’ll get back to you.
Remember to check out our free resources, which include Material UI elements like attractive forms, animated cards, checkboxes, CSS buttons, and animations based on science. You can learn frontend development by building real projects such as Agency websites, Law firm templates, Restaurant pages, Calculators, Converters, Web Tools, and HTML Games.