HTML Forms, Lists, Tables, iframe, Videos for beginners | Lesson 4
HTML is the foundational language in the web development process as it offers the layout of web pages. This lesson focuses on the following sub-topics; HTML Forms, Lists, Tables, iframes, Videos.
Whether it is your first time or the many time you are developing a website, these elements will help you in your web development experience. For the better understanding of these HTML tags, this guide provides a breakdown, sample code, and application of each of them.
This article will take you through each of the elements starting from the basic and straight up to the advanced level along with the relevant code.
HTML Lists
HTML lists are used when there is a need to present items that are related in terms of order or when a number of items have to be presented in form of a list of bullet points.
There are two main types of lists in HTML: lists: unordered lists or <ul>, ordered lists or <ol>.
Unordered Lists
The type of list that doesn’t have any numbers or letters to indicate positions of the items on the list is called an unordered list. Here’s an example:
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>In this code every item that is in the list is an element of the list in general which is an unordered list <ul>. The outcome is a straightforward list with bullet-points which is perfect for symbolizing individual items that do not have to be numbered.
Unordered Lists
Lists where the items are preceded by numbers or letters which indicate the sequence of the list. Here’s an example:
<ol>
<li>Introduction to HTML</li>
<li>Learning CSS</li>
<li>Mastering JavaScript</li>
</ol>For this option, the items are placed in the form of a numbered list, which is suitable when labeling steps or ranking things.
HTML Tables
HTML tables are used to put data in rows and columns and are thus able to present structured data.
- <table> make the table
- <tr> for rows
- <th> for headers
- <td> for the data cells
Basic Table Example
Code
<table border="1">
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>John Doe</td>
<td>30</td>
<td>New York</td>
</tr>
<tr>
<td>Jane Smith</td>
<td>25</td>
<td>Los Angeles</td>
</tr>
</table>Preview
| Name | Age | City |
|---|---|---|
| John Doe | 30 | New York |
| Jane Smith | 25 | Los Angeles |
This code works to make a table with border in which first row is heading and others are the fields.
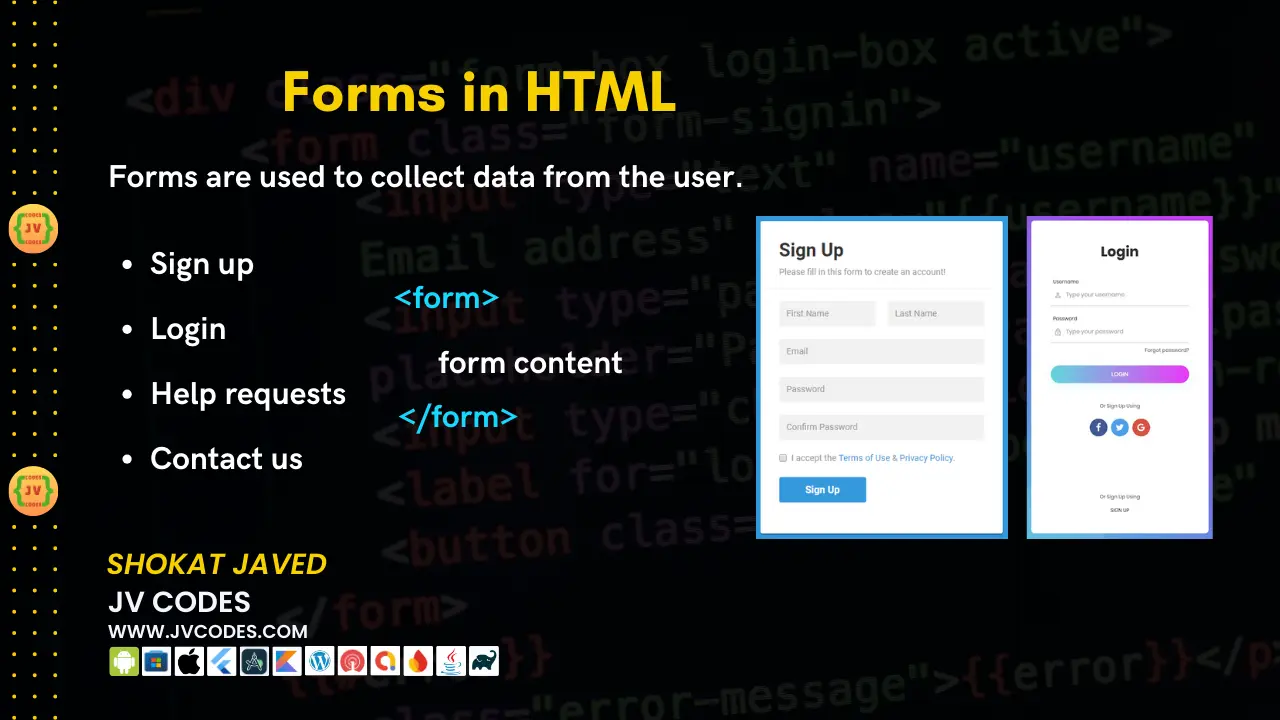
HTML Forms
Input tools are crucial for generating data from users in the website. HTML forms may contain one or more elements of input that are text inputs, radio, check, and selection boxes. About each form element there is some information over its purpose to collect some data.
Text Input
Text inputs are form elements which are used to accept text as an input.
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
</form>Email Input
An email input makes sure that the user is entering the correct format of an email address.
<form>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
</form>Password Input
A password input hides the input made by the user for security.
<form>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
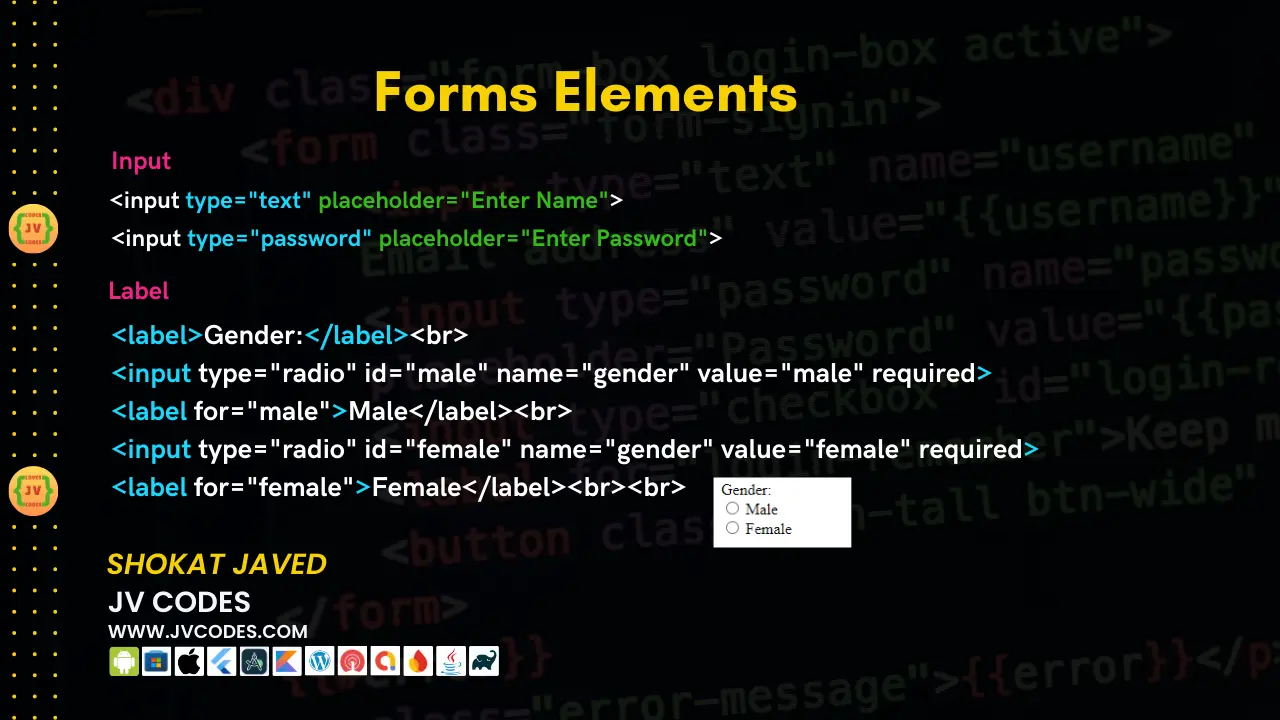
</form>Radio Buttons
Radio buttons let the users to make one selection out of many choices available.
<form>
<label for="gender">Gender:</label><br>
<input type="radio" id="male" name="gender" value="male">
<label for="male">Male</label><br>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Female</label><br>
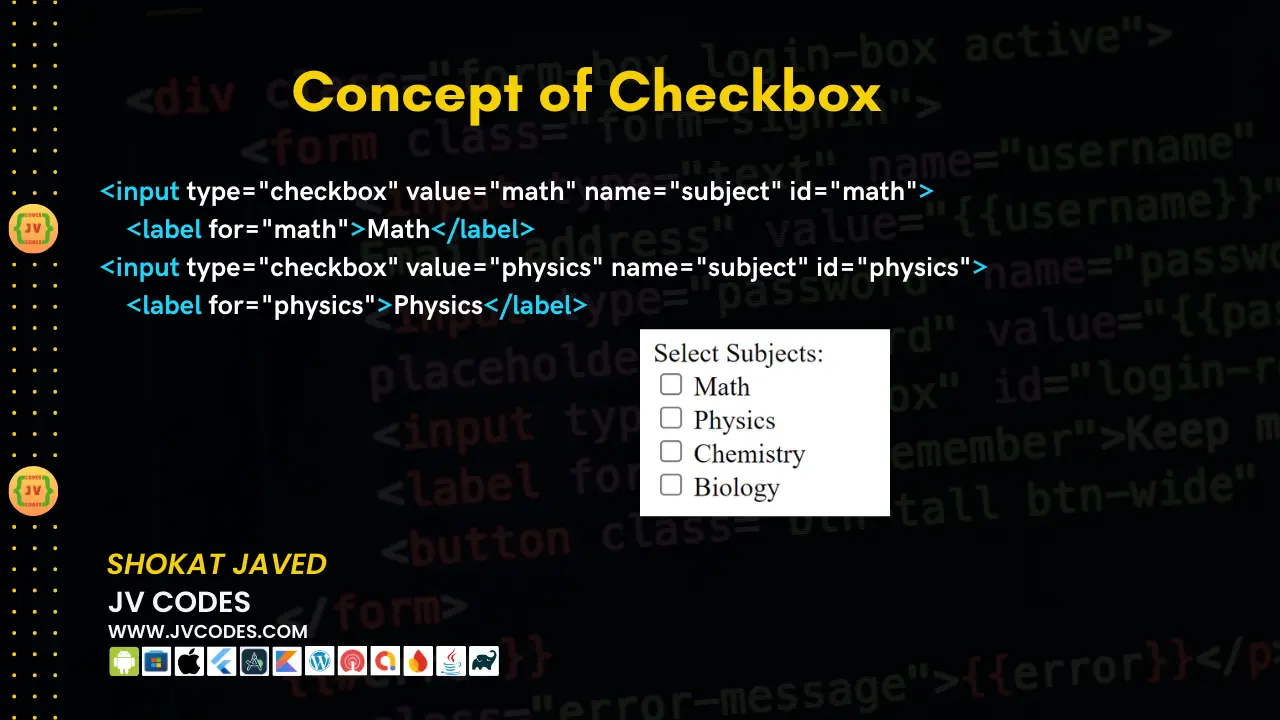
</form>Checkboxes
A checkbox enables the selection of more than one option from the set options provided.
<form>
<label for="subject">Choose your subjects:</label><br>
<input type="checkbox" id="math" name="subject" value="math">
<label for="math">Math</label><br>
<input type="checkbox" id="physics" name="subject" value="physics">
<label for="physics">Physics</label><br>
<input type="checkbox" id="chemistry" name="subject" value="chemistry">
<label for="chemistry">Chemistry</label><br>
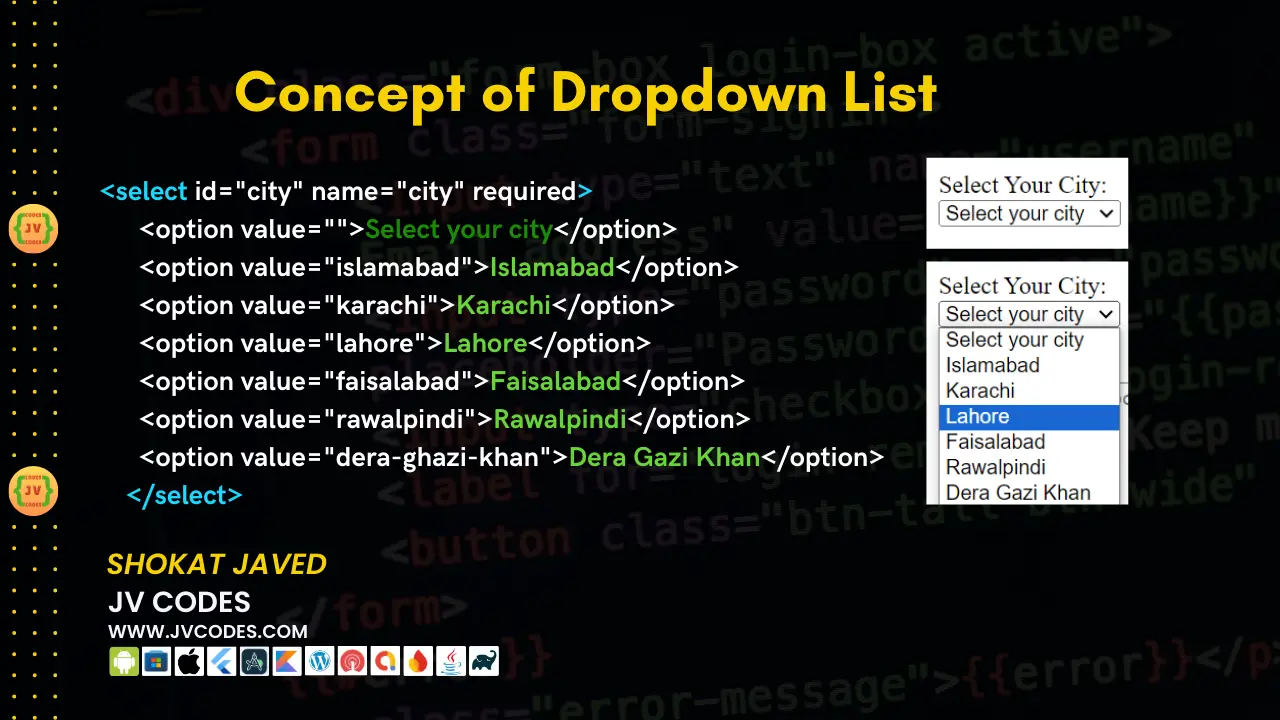
</form>Dropdowns
Dropdowns provide a list of options in a compact format.
<form>
<label for="country">Choose your country:</label>
<select id="country" name="country">
<option value="us">United States</option>
<option value="ca">Canada</option>
<option value="uk">United Kingdom</option>
</select>
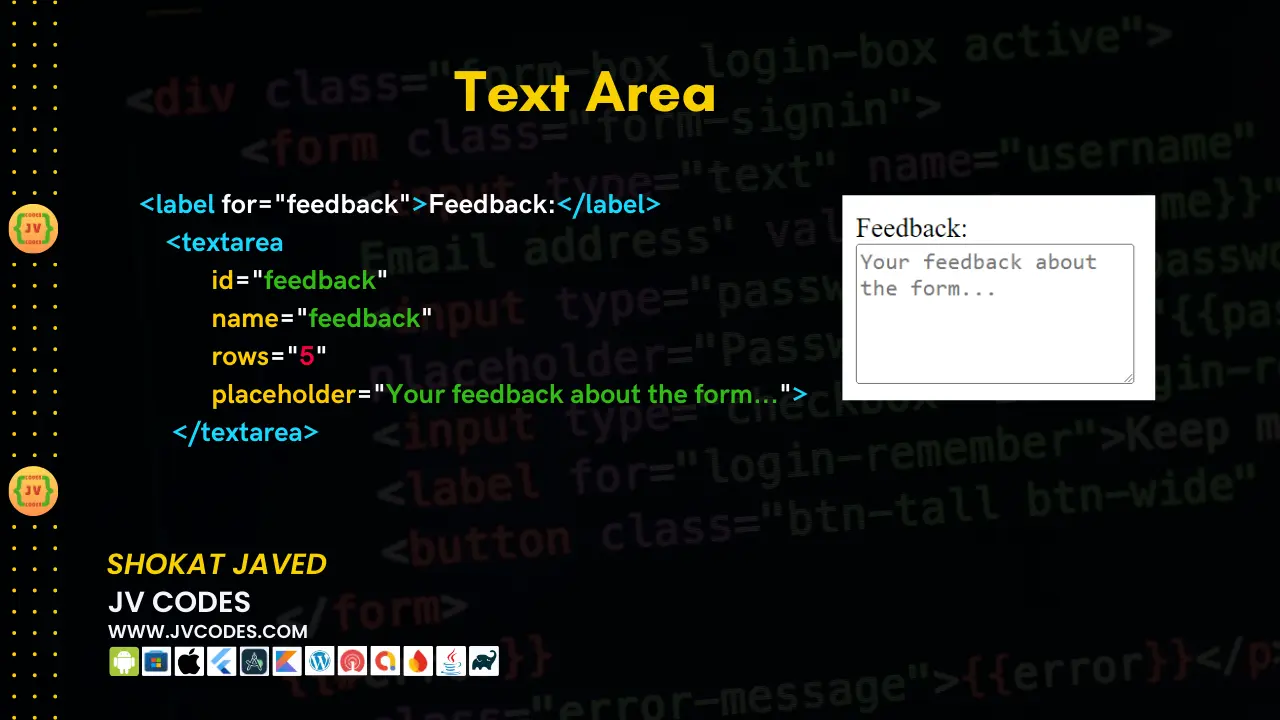
</form>Text Area
Text area is used for a broad narrative input for example in the case of comments or messages.
<form>
<label for="message">Your Message:</label><br>
<textarea id="message" name="message" rows="4" cols="50"></textarea>
</form>Submit Button
The submit button sends the form data to the server.
<form>
<input type="submit" value="Submit">
</form>With all these examples it is easy to understand how HTML forms can be used in order to develop more effective and friendly web interfaces.
HTML iframe
An iframe can be used to embed one HTML page into another HTML page on the same page and will have its own scroll bar if needed. This is especially effective when it comes to making objects such as maps, videos or even other websites a part of the webpage that is currently being developed.
Basic iframe Example:
<iframe src="https://www.example.com" width="600" height="400" style="border:none;"></iframe>In this example an iframe puts the other website to the current page at some specified width and height.
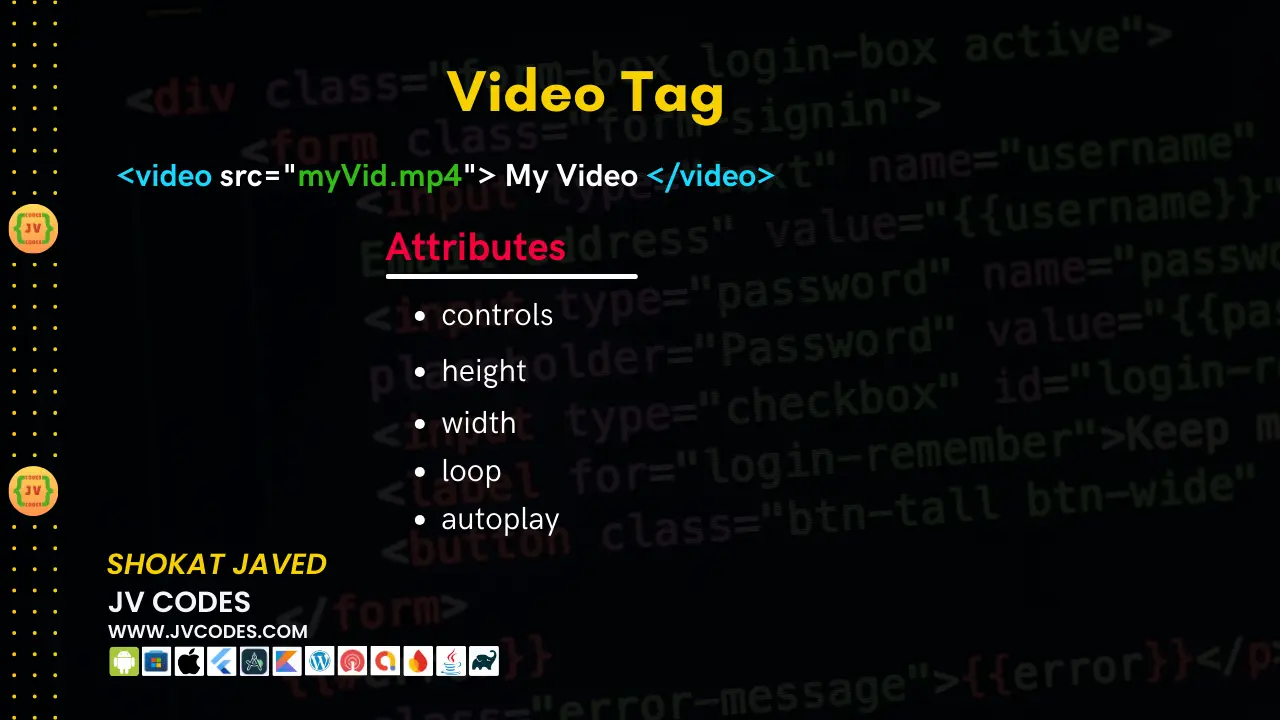
HTML Videos
In HTML5, we use the <video> tag, to embed videos on web pages. Here are a number of attributes that can be used to control the video playback.
Video Attributes:
- controls: This include other controls such as play, pause, download and volume of the video being watched.
- height and width: Specify the dimensions of the video player.
- loop: The video will be on loop, means replay automatically.
- autoplay: When the video is ready to be played it will start automatically.
<video controls width="600" loop autoplay>
<source src="video.mp4" type="video/mp4">
</video>This is an auto playing video that will complete a loop after the video is over and will have options for the users to interact with it.
Source Codes Downloads
For the sake of simplicity, all the example codes that are discussed in this article can be downloaded free of charge. You can download the source codes of all steps explained in this tutorial by clicking on the button below.
These codes will assist you in effective practising and trying out the HTML forms, lists, tables, iframes as well as the videos.
Key Notes HTML Lesson 4
We have also made detailed notes and handouts for lesson 4 in order to make the presentation as complete as it is possible. These are auxiliary materials meant to support the knowledge and give more background information. Get the notes and handouts here.
Conclusion
HTML forms lists, tables iframes, and videos are very important when it comes to the creation of dynamic and well formatted website. From the gathering of user feedbacks, to data representation, content integration to the display of media, each of these HTML elements offers the base you require.
In your web development process, these tools will prove to be very useful especially as you beginner to higher levels.
When these elements are properly used, it is possible to design and develop more effective websites which would satisfy a broad spectrum of requirements connected with their use. Just keep on doing it over and over again trying new functionalities to achieve better and you will be a professional web developer.
Got a question about Lecture 4? Drop it in the comments below! Your feedback is invaluable, so let us know what you think—I’d love to hear from you!