Welcome to the Material UI Elements Section at JV Codes!
Do you need your website to display a professional and modern appearance? You’re in the right place! Material UI Elements exist on this page to provide design components that enable rapid web interface development.
No need to design from scratch — copy, customize, and go live!
What You’ll Find in This Section
The team assembled the most beneficial Material UI elements that work for multiple projects. You’ll find:
- Buttons: Stylish, functional, and responsive.
- Cards: Perfect for content previews, blog posts, or product listings.
- Modals & Dialogs: Clean popups for messages, forms, and alerts.
- Forms & Inputs: Sleek text fields, checkboxes, and dropdowns.
- Navigation Bars: Simple and smooth headers and menus.
- Tabs, Chips, and Badges: Add interactive UI elements with ease.
- Alerts & Snackbars: Show messages with a modern look.
- Grids & Layouts: Flexible and mobile-ready structure systems.
Let’s Get Started
All components follow the Material Design guidelines, which means your UI will feel clean, balanced, and user-friendly on all devices.
100 MUI Style Login Form Designs
Bootstrap Neumorphism Login Form Using HTML and CSS (Free Source Code)
Bootstrap Responsive Filterable Image Gallery Using HTML, CSS, and JavaScript (Free Source Code)
10 Free Sidebar Menus Using HTML, CSS and JavaScript (Material UI Elements)
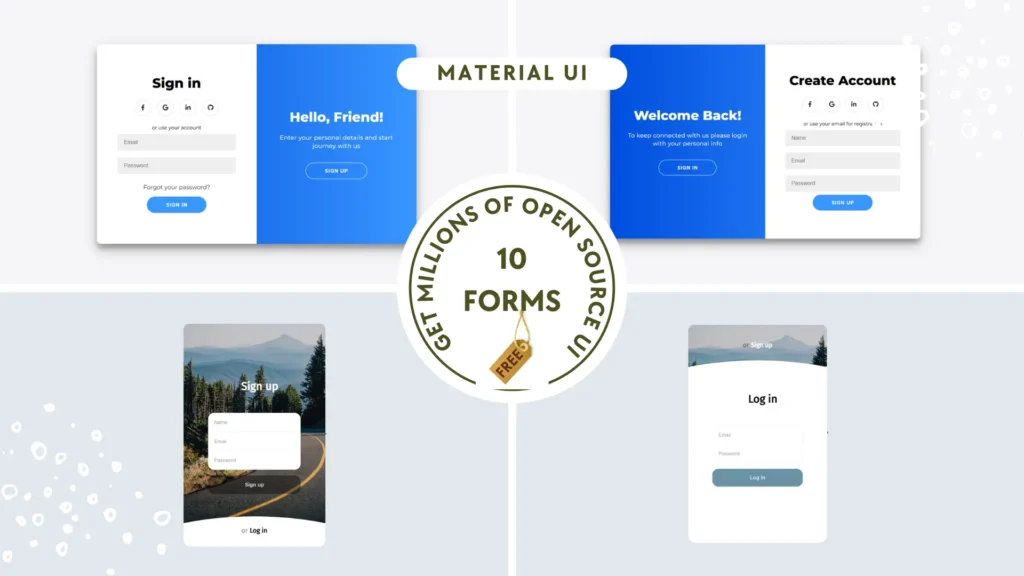
10 Free Forms Using HTML, CSS and JavaScript (Free Web UI Elements)
10 Free Checkboxes Using HTML and CSS (Free Web UI Elements)
Stylish Rainbow Checkbox with Lock Icon Using HTML and CSS (Free Source Code)
Interactive Media Control Checkbox Using HTML and CSS (Free Source Code)
Animated Checkbox with Custom Icons Using HTML and CSS (Free Source Code)
Why Use Material UI Elements?
Because design matters.
Because users love clean and simple interfaces.
Because you can save hours of styling work.
These components are ready-to-integrate, responsive, and easy to tweak. The collection features ready-to-use design components for projects that use React with Material UI or any application coded with Bootstrap and matching visual requirements.
No more hunting for UI patterns or guessing CSS styles. Everything’s here, ready for you.
How to Use These Material UI Elements
Browse the sections.
Copy the code you like.
Customize it as needed — and boom, your UI is ready!
Every material UI element includes a brief description with previews, allowing users to understand functionality before application. Super helpful for beginners and time-saving.
Design Smarter – Build Faster – Look Better
A website design must impress viewers rather than cause them anxiety. Users can achieve modern designs through these Material UI elements without facing difficulty.
The website (JVCodes.com) promotes a combined approach between coding and design functions because this page facilitates this union. So go ahead — start exploring and make your UI stand out effortlessly!