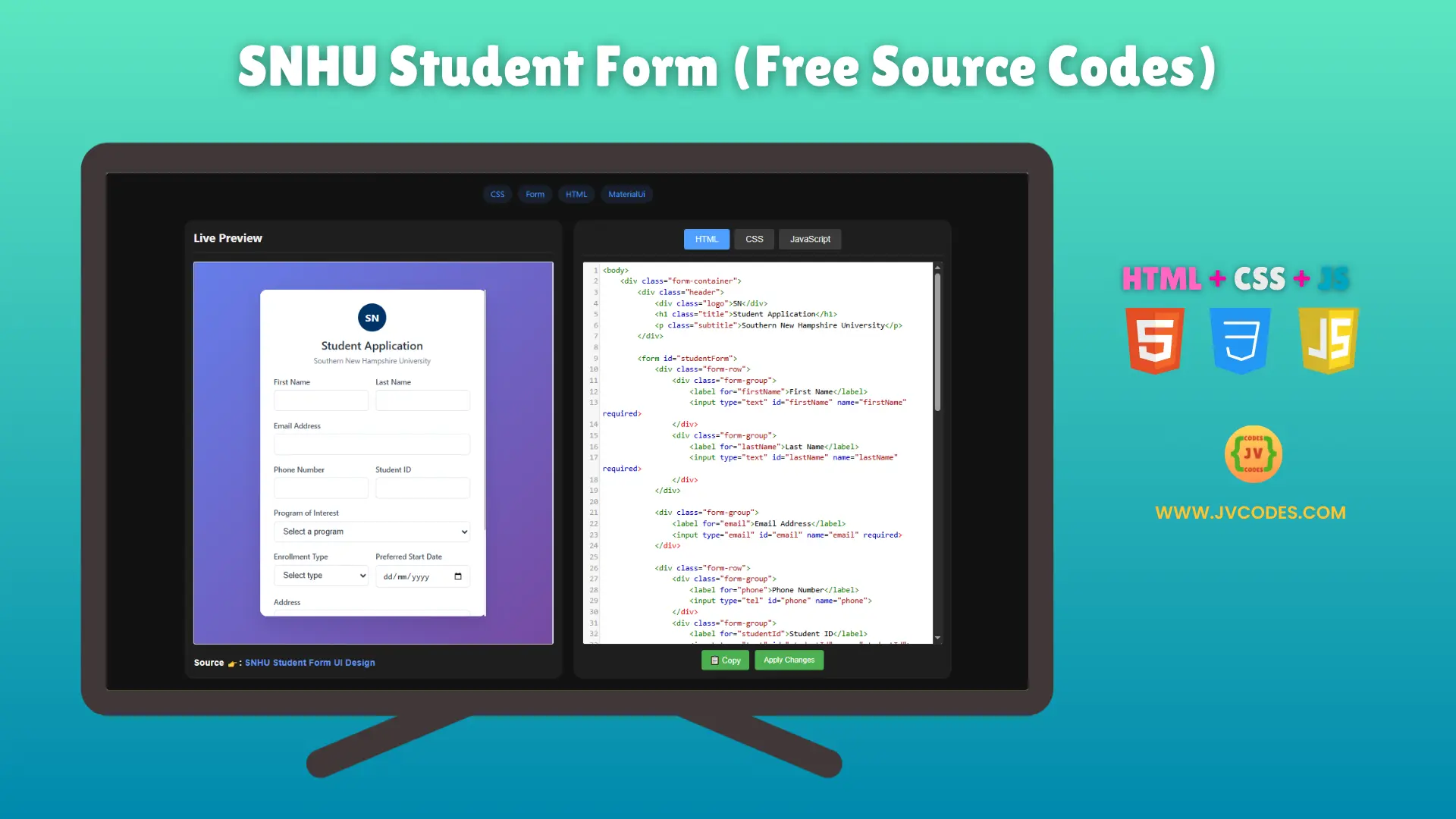
SNHU Student Form Using HTML, CSS and JavaScript (Free Source Code)
The SNHU Student Form is designed with clean HTML, CSS, and JavaScript code for easy use. This source code is free and designed with best practices so that it can be easily modified and used on any website or academic project.
This form is useful for students, teachers, and developers to collect and organize user data efficiently.
Source: SNHU Student Form
Features of SNHU Student Form
- Responsive Design: Adjusts beautifully across desktops, tablets, and smartphones.
- Clean and Commented Code: Simple, structured, and easy to understand for quick editing.
- Interactive Elements: Includes JavaScript features like form validation for better user experience.
- Customizable Fields: Easily adapt the form fields to fit your specific data requirements.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
Recommended for You
- Zelle Class Action Lawsuit Claim Form
- COSENTYX Enrollment Form
- KESIMPTA Start Form
- ADBRY Enrollment Form
- Crypto Market Analyzer
Steps to Build
You can download the source code by clicking the button below. Launch the project in VS Code or the code editor you like best. After that, you can adjust the HTML, CSS and JavaScript to suit your brand or what is needed for your studies. After customization, put the application on your website or internal system.
Download Source Code
You are free to download the SNHU Student Form source code without paying anything and without any copyright issues. Simply click the button below to begin creating your form.
Conclusion
The SNHU Student Form is a practical and helpful part of any educational or academic website. It makes your project better and helps you build your web development portfolio.
Link back to JV Source Codes when you use our codes—it allows others to find useful tools as well. You can find more web development content on our YouTube channel. Should you have any problems, just leave a comment and I’ll be happy to help.
Take a look at our Material UI components, including forms, science animations, checkboxes, and CSS buttons. You should also try frontend development by working on real projects such as Agency websites, Food and Restaurant websites, Calculators, Converters, Tools, and HTML Games.