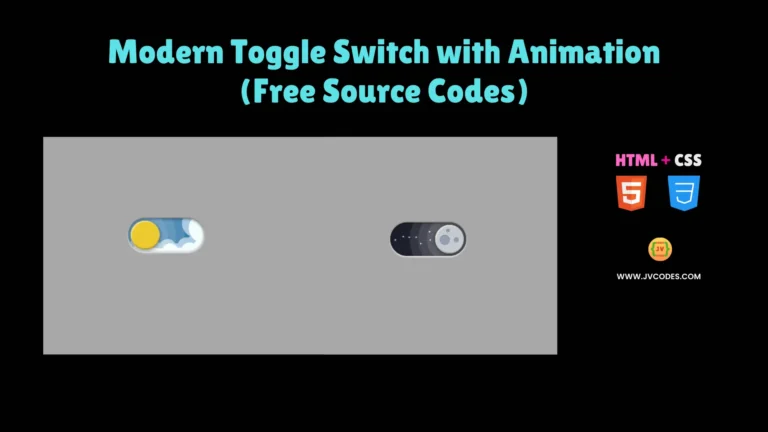
Responsive 3D Toggle Switch Using HTML and CSS (Free Source Code)
Responsive 3D Toggle Switch Using HTML and CSS is a visually appealing component that adds depth and interactivity to your web projects. The toggle switch is a smooth sliding motion with real shadows making it unique compared to the ordinary toggle switches. What I’m going to give you is free source code which has been…