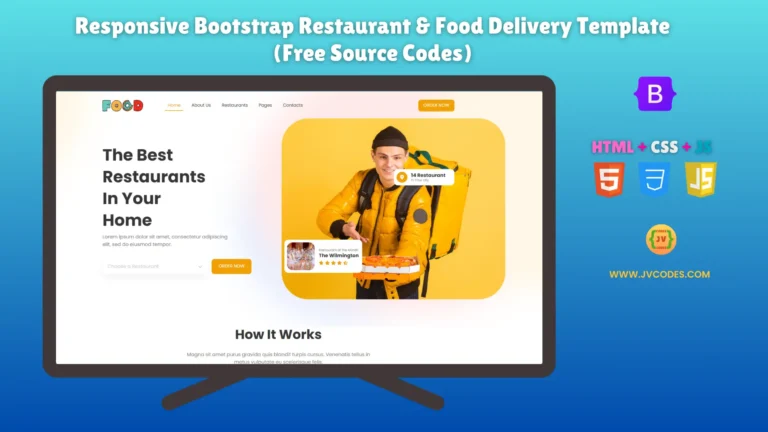
Responsive Bootstrap Restaurant & Food Delivery Template Using HTML, CSS and JavaScript (Free Source Code)
Are you searching for a Bootstrap Responsive Restaurant & Food Delivery Template? I am going to provide you template with a free source code that follows good programming practices. This template gives ideal functionality for restaurants, cafes and food delivery businesses. Let’s dive in! GitHub Source: Responsive Bootstrap Restaurant & Food Delivery Template Features Core…