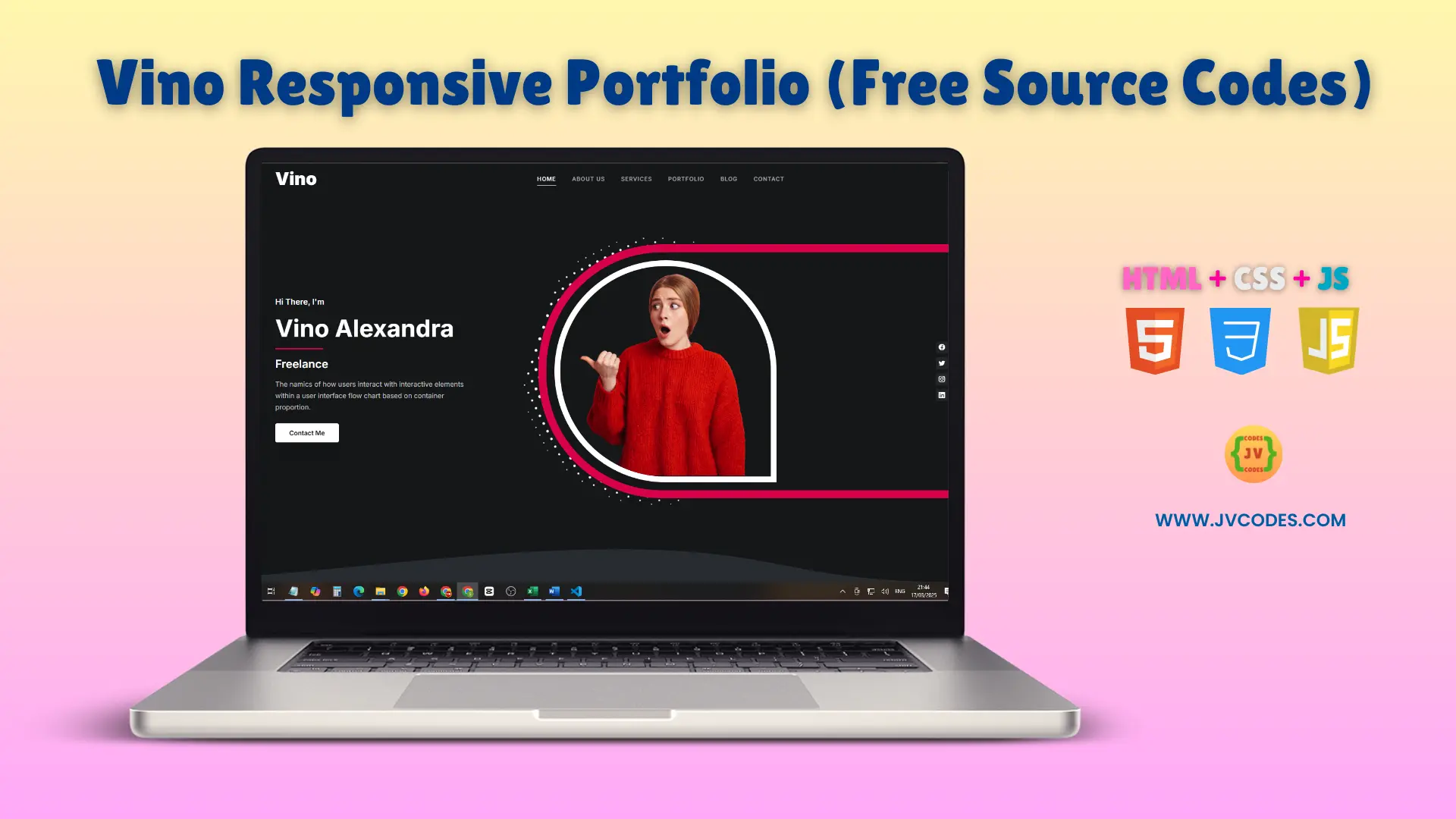
Vino Responsive Portfolio Using HTML, CSS, and JavaScript (Free Source Code)
Every professional needs a superior portfolio website to display their abilities. The Vino responsive Portfolio using HTML, CSS, and JavaScript for its well-organized design which operates on all screen sizes.
The provided free source code follows smart programming practices which enables seamless customization yet remains easy to implement.
GitHub Source: Vino Responsive Portfolio
Features
- Mobile-first design: Adapts flawlessly to smartphones, tablets, and desktops.
- Smooth animations: Enhances user engagement with subtle CSS transitions.
- Clean code structure: Easy to modify and maintain for beginners and pros.
- Cross-browser compatibility: Works smoothly on Chrome, Firefox, Safari, and Edge.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
Recommended for You
- One Page Animated Personal Portfolio
- Responsive Ai Guru Portfolio
- Responsive Portfolio Design for Scientist
- Neomorphic Portfolio Design for Android App Developers
- Responsive Portfolio Design for Content Writer
Video Preview
Steps to Build Website Checkbox
The process to develop your portfolio remains basic using this given source code. Open your project folder and insert all HTML, CSS and JavaScript files by using a basic copy-paste method. Launch your portfolio website by opening file contents with a text editor before making custom modifications that result in browser deployment.
Download Source Code
You have access to the source code through the button below which contains no copyright restrictions. Use this source code for your personal or commercial needs.
Conclusion
The Vino Responsive Portfolio offers an ideal platform to display your professional abilities. Your online strength grows while potential customers become impressed when you use this setup.
You can credit to JV Source Codes through a backlink when using this code. You should subscribe to this channel to access additional helpful project collections. If you have any problem regarding this project, feel free to post n a comment box, so I can assist you.
Also get free source code: Responsive Portfolio Website Design for Web Developer
Review additional Material UI elements including forms, cards, galleries, menus and hero sections. Your skills will advance through exploration of frontend projects such as Agency websites, Modern Law websites and HTML Games.
Happy coding!