VS Code Installation in Windows | JV Codes
If you are a beginner to web developing or programming, then having a reliable code editor is crucial. Visual Studio Code also known as VS Code has become very popular with developers because of the enhanced functionality, versatility, and usability.
In this guide we are going to show how to install VS Code in Windows, its main functionalities and how to configure it for working with HTML, CSS and JavaScript.
Why Choose VS Code?
Before we jump into the installation process, let’s discuss why VS Code is a top choice for developers:
- Free and Open Source: This is free to use and open-source software hence can be used by anybody.
- Lightweight and Fast: What can be also seen, that unlike some other heavy-weight IDEs, such as eclipse, VS Code started very quickly and does not takes much resource even on old hardware.
- Extensive Extension Library: Code with your preferred setup, select from thousands of extensions ranging from colors to debuggers.
- Cross-Platform Support: VS Code is supported on such operating systems as Windows, macOS, and Linux; it is fully compatible with programmes.
Step-by-Step Guide to Installing VS Code on Windows
Download the Installer
- To download VS code open the official VS code website and scroll down to the download section for Windows.
- It will download based on your operating system’s architecture, whether you’re using a 32-bit or a 64-bit operating system.
Run the Installer
- Find the downloaded installer file – it’s typically in the Downloads folder – and then open it by double-clicking on it.
- Follow the on-screen instructions. It is possible to take the standard configuration or change it depending on to one’s tastes.
Launch VS Code
After installation you are able to start VS Code either from the Start menu or by clicking on the shortcut on the desktop.
Setting Up VS Code for HTML, CSS, and JavaScript
Now that you have VS Code installed, let’s set it up for web development:
Install Extensions
Locate to the Extension section in VS Code and click or use shortcut, Ctrl+Shift+X.
- Live Server: This extension can be used to observe in realtime changes in your HTML or CSS files inside the browser.
- Auto Rename Tags: Save time during the coding by having the IDE renamed paired tags in your HTML document automatically.
- Prettier: Maintain your code beautiful and aligned to this common code organizer.
Configure Settings
- Click the File > Preferences > Settings or use the Ctrl + keys shortcut.
- Here you can change everything that concerns the editor like font size of the editor, the theme, and the distance between the tabs. One should possibly turn on auto-save to prevent losing the progress made.
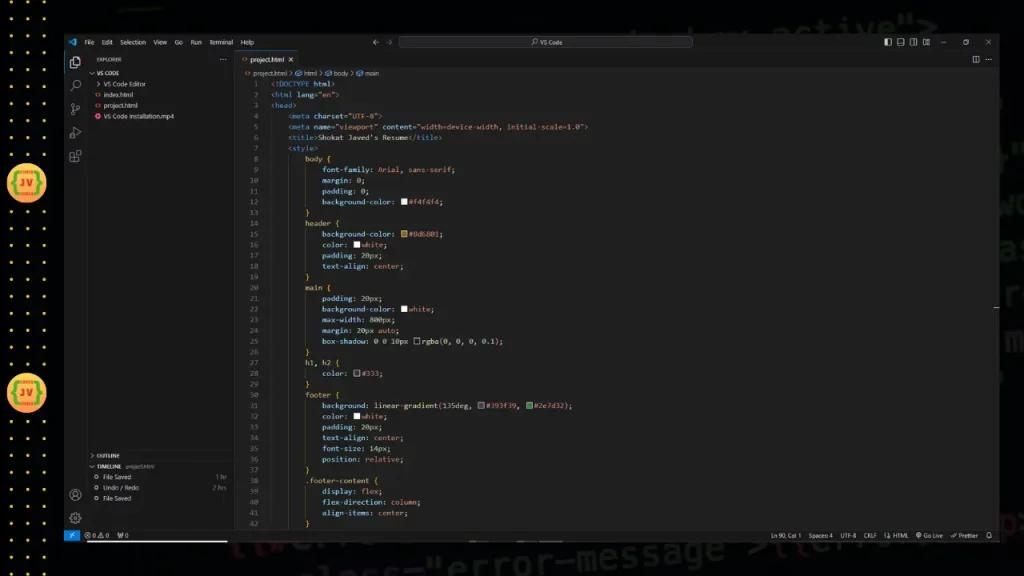
Create Your First HTML File
- Begin a new file, and then save it with a .html extension. Syntax highlighting for HTML is enabled in VS code by default.
- Start coding! IntelliSense feature in VS Code will suggest you code, which makes is efficient for you to write.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Shokat Javed's Resume</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #8d6801;
color: white;
padding: 20px;
text-align: center;
}
main {
padding: 20px;
background-color: white;
max-width: 800px;
margin: 20px auto;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1, h2 {
color: #333;
}
footer {
background: linear-gradient(135deg, #393f39, #2e7d32);
color: white;
padding: 20px;
text-align: center;
font-size: 14px;
position: relative;
}
.footer-content {
display: flex;
flex-direction: column;
align-items: center;
}
.footer-content p {
margin: 10px 0;
}
.social-icons {
margin-top: 10px;
}
.social-icons a {
margin: 0 10px;
color: white;
text-decoration: none;
font-size: 20px;
}
.social-icons a:hover {
color: #ffeb3b;
}
</style>
</head>
<body>
<!-- Header Section -->
<header>
<h1 style="color: #f4f4f4;">Shokat Javed's Resume</h1>
<p>Welcome to my professional resume page</p>
</header>
<!-- Main Content Section -->
<main>
<!-- Summary Section -->
<section>
<h2>Summary</h2>
<p>I am Shokat Javed, a coding expert with a strong background in software development. I have developed jvcodes.com to help beginners learn coding. Skilled in various programming languages and frameworks, with a proven track record of building efficient and scalable web applications.</p>
</section>
<!-- Work Experience Section -->
<section>
<h1>Work Experience</h1>
<p><strong>Position:</strong> Founder & Developer</p>
<p><strong>Company:</strong> JV Codes</p>
<p><strong>Duration:</strong> 2020 - Present</p>
<p><strong>Responsibilities:</strong></p>
<ul>
<li>Developed and maintained the website jvcodes.com.</li>
<li>Created educational content and tutorials for aspiring coders.</li>
<li>Implemented modern web technologies to ensure high performance and responsiveness.</li>
<li>Collaborated with a team of developers to expand the websites features.</li>
</ul>
</section>
<!-- Education Section -->
<section>
<h1>Education</h1>
<p><strong>Degree:</strong> Bachelor of Science in Computer Science</p>
<p><strong>Institution:</strong> University of Engineering and Technology</p>
<p><strong>Graduation Year:</strong> 2020</p>
</section>
<!-- Skills Section -->
<section>
<h2>Skills</h2>
<ul>
<li>Proficient in HTML, CSS, JavaScript, and Python</li>
<li>Experience with web frameworks like Django and React</li>
<li>Strong understanding of database management systems</li>
<li>Excellent problem-solving and debugging skills</li>
</ul>
</section>
<!-- Certifications Section -->
<section>
<h2>Certifications</h2>
<ul>
<li>Certified Python Developer</li>
<li>Full Stack Web Developer Certification</li>
<li>Advanced JavaScript Programming</li>
</ul>
</section>
</main>
<!-- Footer Section -->
<footer>
<div class="footer-content">
<p>Contact me at: shokat@example.com</p>
<p>Connect with me:</p>
<div class="social-icons">
<a href="https://linkedin.com/in/shokatjaved" target="_blank">👥 LinkedIn</a>
<a href="https://github.com/shokatjaved" target="_blank">💻 GitHub</a>
<a href="https://twitter.com/shokatjaved" target="_blank">🐦 Twitter</a>
</div>
</div>
</footer>
</body>
</html>
Essential VS Code Features for Developers
Also, below you can see the list of features that are critical to developers if they are to use VS Code effectively.
- Integrated Terminal: In VS Code, get to a terminal with Ctrl+` . This enables you to perform what are known as ‘command-line operations’ right from within the editor.
- Git Integration: Git integration is available from the VS Code, it means that version control can be done right from the IDE.
- Debugging Tools: There are multiple possibilities within debugging tools in VS Code, such as breakpoints, call stack or better variable inspection.

Conclusion
As for the installation and setup process of VS Code for Windows, it is quite easy and may boost your coding experience. That’s why, with its top-shelf features and the availability of the almost infinite extension library, VS Code is the essential tool to have for a developer. Regardless of whether you are brand new to coding or have years of experience, this code editor has everything one would need to code well and smart.