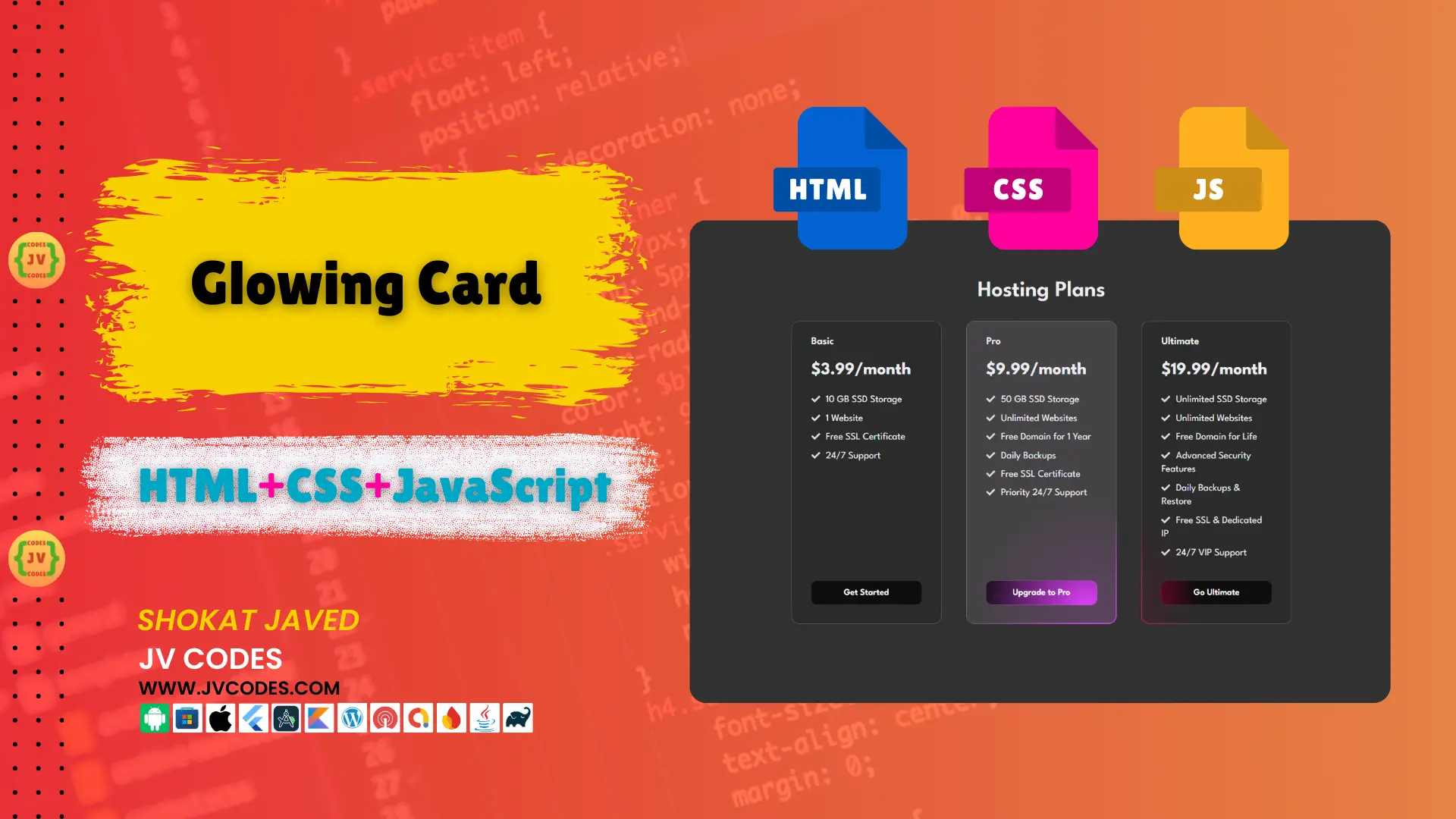
Glowing Card HTML, CSS and JavaScript
Do you want to create an attention-grabbing element for your website? Well, that’s good because you are here now! This article will teach you how to integrate Glowing Card in HTML, CSS, and JS through the use of free source codes.
This glowing card effect can bring the modern appearance into your website. This article is being written with the intention of improving your website design and providing you working codes which can be used with any type of website.
Features
Here are some features of the Glowing Card source code:
- Visually Appealing: The glowing card effect makes any content look smooth and elegant as it is surrounded by a glow.
- Responsive Design: It is perfectly compatible with a PC, tablet or any kind of smartphone.
- Customizable: It is very flexible to work with and you can change the colour, the size and the effects of it, to suite your needs.
- CMS Compatibility: This glowing card can be implemented into any modern content management system (CMS) like WordPress or can be used in HTML-based websites.
Technologies Used
The glowing card effect is built using a combination of simple yet powerful web technologies:
- HTML
- CSS
- JavaScript
Video Preview
Here is a video preview that will explain how the Glowing Card looks and how it operates in motion.
Steps to Build Image Slider
- Create a Project Folder: First, lets make a new folder on your computer where we will store all documents related to a project.
- Create an Images Folder: In case, your glowing card will have images make a new folder “images” within your project folder to keep these.
- Create an HTML File: Introduce a code editor such as VS Code and create an index.html file as shown below.
- Create a CSS File: Then, create a style.css file in the same folder as the previous step.
- Create a JavaScript File: If you wish to add function, create a script.js file.
HTML
Here is the HTML code for your index.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Glowing Card</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<main class="main flow">
<h1>Hosting Plans</h1>
<div class="main__cards cards">
<div class="cards__inner">
<!-- Basic Hosting Plan -->
<div class="cards__card card">
<h2 class="card__heading">Basic</h2>
<p class="card__price">$3.99/month</p>
<ul role="list" class="card__bullets flow">
<li>10 GB SSD Storage</li>
<li>1 Website</li>
<li>Free SSL Certificate</li>
<li>24/7 Support</li>
</ul>
<a href="#basic" class="card__cta cta">Get Started</a>
</div>
<!-- Pro Hosting Plan -->
<div class="cards__card card">
<h2 class="card__heading">Pro</h2>
<p class="card__price">$9.99/month</p>
<ul role="list" class="card__bullets flow">
<li>50 GB SSD Storage</li>
<li>Unlimited Websites</li>
<li>Free Domain for 1 Year</li>
<li>Daily Backups</li>
<li>Free SSL Certificate</li>
<li>Priority 24/7 Support</li>
</ul>
<a href="#pro" class="card__cta cta">Upgrade to Pro</a>
</div>
<!-- Ultimate Hosting Plan -->
<div class="cards__card card">
<h2 class="card__heading">Ultimate</h2>
<p class="card__price">$19.99/month</p>
<ul role="list" class="card__bullets flow">
<li>Unlimited SSD Storage</li>
<li>Unlimited Websites</li>
<li>Free Domain for Life</li>
<li>Advanced Security Features</li>
<li>Daily Backups & Restore</li>
<li>Free SSL & Dedicated IP</li>
<li>24/7 VIP Support</li>
</ul>
<a href="#ultimate" class="card__cta cta">Go Ultimate</a>
</div>
</div>
<div class="overlay cards__inner"></div>
</div>
</main>
<script src="script.js"></script>
</body>
</html>CSS
Here is the complete code for style.css file to style the card.
/* Import Google Fonts */
@import url("https://fonts.googleapis.com/css2?family=League+Spartan:wght@400;500;600;700;800;900&display=swap");
/* Global Reset */
*,
*::after,
*::before {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
min-height: 100vh;
}
/* Body Styling */
body {
display: grid;
place-items: center;
font-family: "League Spartan", system-ui, sans-serif;
font-size: 1.1rem;
line-height: 1.2;
background-color: #313131;
color: #ddd;
}
ul {
list-style: none;
}
/* Main Container */
.main {
max-width: 75rem;
padding: 3em 1.5em;
}
h1 {
font-weight: 600;
font-size: 2.25em;
margin-bottom: 0.75em;
text-align: center;
color: #eceff1;
}
/* Cards Container */
.cards {
position: relative;
}
.cards__inner {
display: flex;
flex-wrap: wrap;
gap: 2.5em;
}
/* Individual Card Styling */
.card {
--flow-space: 0.5em;
--hsl: var(--hue), var(--saturation), var(--lightness);
flex: 1 1 14rem;
padding: 1.5em 2em;
display: grid;
grid-template-rows: auto auto auto 1fr;
align-items: start;
gap: 1.25em;
color: #eceff1;
background-color: #2b2b2b;
border: 1px solid #eceff133;
border-radius: 15px;
}
.card:nth-child(1) {
--hue: 165;
--saturation: 82.26%;
--lightness: 51.37%;
}
.card:nth-child(2) {
--hue: 291.34;
--saturation: 95.9%;
--lightness: 61.76%;
}
.card:nth-child(3) {
--hue: 338.69;
--saturation: 100%;
--lightness: 48.04%;
}
.card__heading {
font-size: 1.05em;
font-weight: 600;
}
.card__price {
font-size: 1.75em;
font-weight: 700;
}
.card__bullets {
line-height: 1.4;
}
.card__bullets li::before {
display: inline-block;
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 512' width='16' title='check' fill='%23dddddd'%3E%3Cpath d='M173.898 439.404l-166.4-166.4c-9.997-9.997-9.997-26.206 0-36.204l36.203-36.204c9.997-9.998 26.207-9.998 36.204 0L192 312.69 432.095 72.596c9.997-9.997 26.207-9.997 36.204 0l36.203 36.204c9.997 9.997 9.997 26.206 0 36.204l-294.4 294.401c-9.998 9.997-26.207 9.997-36.204-.001z' /%3E%3C/svg%3E");
transform: translateY(0.25ch);
margin-right: 1ch;
}
/* Call-to-Action Button */
.cta {
display: block;
align-self: end;
margin: 1em 0 0.5em 0;
text-align: center;
text-decoration: none;
color: #fff;
background-color: #0d0d0d;
padding: 0.7em;
border-radius: 10px;
font-size: 1rem;
font-weight: 600;
}
/* Overlay Effects */
.overlay {
position: absolute;
inset: 0;
pointer-events: none;
user-select: none;
opacity: var(--opacity, 0);
-webkit-mask: radial-gradient(
25rem 25rem at var(--x) var(--y),
#000 1%,
transparent 50%
);
mask: radial-gradient(
25rem 25rem at var(--x) var(--y),
#000 1%,
transparent 50%
);
transition: 400ms mask ease;
will-change: mask;
}
.overlay .card {
background-color: hsla(var(--hsl), 0.15);
border-color: hsla(var(--hsl), 1);
box-shadow: 0 0 0 1px inset hsl(var(--hsl));
}
.overlay .cta {
display: block;
grid-row: -1;
width: 100%;
background-color: hsl(var(--hsl));
box-shadow: 0 0 0 1px hsl(var(--hsl));
}
:not(.overlay) > .card {
transition: 400ms background ease;
will-change: background;
}
:not(.overlay) > .card:hover {
--lightness: 95%;
background: hsla(var(--hsl), 0.1);
}
/* Meta Link Styling */
.meta-link {
align-items: center;
backdrop-filter: blur(3px);
background-color: rgba(255, 255, 255, 0.05);
border: 1px solid rgba(255, 255, 255, 0.1);
border-radius: 6px;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.1);
cursor: pointer;
display: inline-flex;
gap: 5px;
left: 10px;
padding: 10px 20px;
position: fixed;
text-decoration: none;
transition: background-color 600ms, border-color 600ms;
z-index: 10000;
}
.meta-link:hover {
background-color: rgba(255, 255, 255, 0.1);
border: 1px solid rgba(255, 255, 255, 0.2);
}
.meta-link > i, .meta-link > span {
height: 20px;
line-height: 20px;
}
.meta-link > span {
color: white;
font-family: "Rubik", sans-serif;
transition: color 600ms;
}
/* Utility Classes */
.flow > * + * {
margin-top: var(--flow-space, 1.25em);
}JavaScript
Here is JavaScript code:
// Clear the console for a fresh start
console.clear();
// Select DOM elements
const cardsContainer = document.querySelector(".cards");
const cardsContainerInner = document.querySelector(".cards__inner");
const cards = Array.from(document.querySelectorAll(".card"));
const overlay = document.querySelector(".overlay");
// Function to apply the overlay mask effect
const applyOverlayMask = (e) => {
const overlayEl = e.currentTarget;
const x = e.pageX - cardsContainer.offsetLeft;
const y = e.pageY - cardsContainer.offsetTop;
overlayEl.style = `--opacity: 1; --x: ${x}px; --y: ${y}px;`;
};
// Function to create and append a CTA element to the overlay card
const createOverlayCta = (overlayCard, ctaEl) => {
const overlayCta = document.createElement("div");
overlayCta.classList.add("cta");
overlayCta.textContent = ctaEl.textContent;
overlayCta.setAttribute("aria-hidden", true);
overlayCard.append(overlayCta);
};
// ResizeObserver to adjust overlay dimensions
const observer = new ResizeObserver((entries) => {
entries.forEach((entry) => {
const cardIndex = cards.indexOf(entry.target);
let width = entry.borderBoxSize[0].inlineSize;
let height = entry.borderBoxSize[0].blockSize;
if (cardIndex >= 0) {
overlay.children[cardIndex].style.width = `${width}px`;
overlay.children[cardIndex].style.height = `${height}px`;
}
});
});
// Initialize overlay cards by creating and appending overlay elements
const initOverlayCard = (cardEl) => {
const overlayCard = document.createElement("div");
overlayCard.classList.add("card");
createOverlayCta(overlayCard, cardEl.lastElementChild);
overlay.append(overlayCard);
observer.observe(cardEl);
};
// Apply initialization to each card and set up event listener for mask effect
cards.forEach(initOverlayCard);
document.body.addEventListener("pointermove", applyOverlayMask);Download Source Code
From button below, you can download the complete source code, including all files and images. Just copy the code and paste it into your project to see the glowing effect in action!
Conclusion
The Glowing Card is a relatively simple creation in HTML, CSS, and JS; however, it can easily boost the appearance of your website. This cute glowing card is not only looking attractive but also simple to use and easy to transform. You can use this code in as many of your projects as you want and there are no restrictions on it at all and the only thing I request from you is that you should kindly give credit to JV Source Codes by providing a link to this article. This helps me keep on creating even more free articles for all of you.
If you have any issues with the glowing card or have some suggestion, please share it in the comments below. Remember also to subscribe to the channel for more tutorials and source codes.