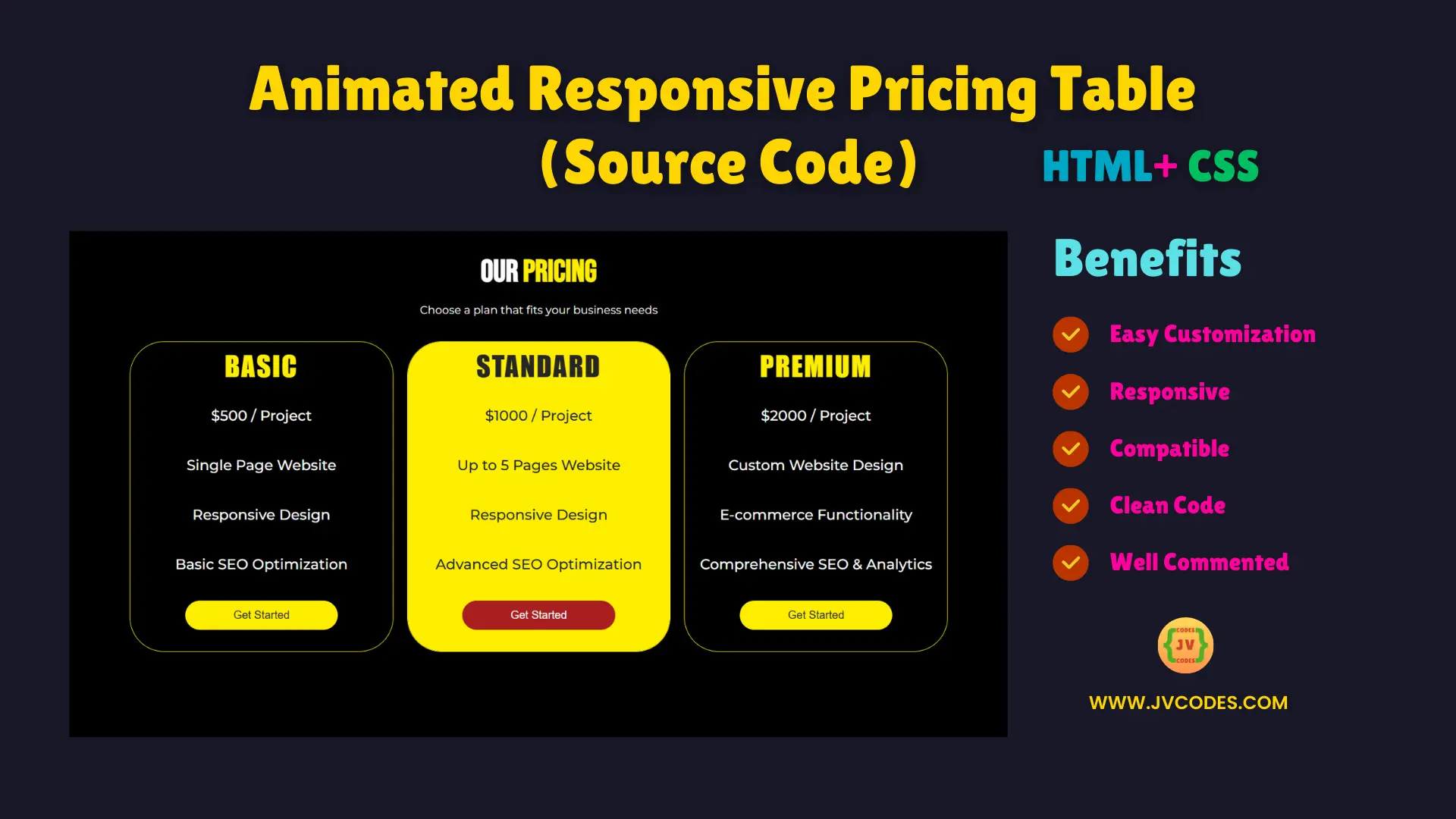
Animated Responsive Pricing Table Using HTML and CSS (Free Source Code)
Having an aesthetic and effective pricing scheme on your website is a great step to boost your web traffic and increase the chances of converting the visitors to users.
An Animated Responsive Pricing Table Using HTML, and CSS can upgrade the user experience of your website and design with animations and portable responsiveness.
In this article, I will give you the code to enable you to build a beautiful and functional pricing table within a few simple steps.
Let’s get in!
GitHub Source: Animated Responsive Pricing Table
Features
This pricing table offers several practical and aesthetic features to make your website look professional and functional:
- Animation on Hover: There are nice hover animations which improve the interactivity whenever users move the cursor over the pricing plans.
- Responsive: This table is easy on mobile and adapts perfectly for any screen, be it a desktop, laptop, tablets or even mobile devices.
- Easy to Customize: It is optimized for readability so that you can easily edit anything from the layout of the webpage, the colors, to the text.
- Compatibility: Is integrated smoothly and works well in any of the today’s popular web browsers without any need in fine-tuning.
- Clean Code: The source code is clean, well organized, well-documented, and comments are provided which helps the developers at any level.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
Recommended for You
- 3 Cards Responsive Transparent Pricing Table
- 4 Cards Responsive Pricing Table with Animation
- Modern Animated Pricing Table
- Simple Pricing Table with 3 Cards
- Pricing Table with Two Cards Toggle
Video Tutorial
Steps to Build Responsive Pricing Table
You can easily create your animated pricing table by following these simple steps:
- Create Project Folder: Start by creating a folder where you will manage all related files.
- Create index.html: Under the project folder, create an HTML file with the name index.html for the price table layout.
- Create style.css: Include an external CSS style file specifically style.css through which you will style the pricing table.
- Copy & Paste the Code Given Below: Copy the following free source code to animate your pricing table.
HTML
Here is the HTML code for your index.html file:
<!DOCTYPE html>
<html lang="en">
<!-- jvcodes.com-->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Animated Responsive Pricing Table Design</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Bebas+Neue&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="price-area">
<div class="section-header">
<h2>Our <span>Pricing</span></h2>
<p>Choose a plan that fits your business needs</p>
</div>
<div class="container">
<div class="box">
<ul class="deals">
<li class="plans">Basic</li>
<li>$500 / Project</li>
<li>Single Page Website</li>
<li>Responsive Design</li>
<li>Basic SEO Optimization</li>
<li><button>Get Started</button></li>
</ul>
</div>
<div class="box">
<ul class="deals">
<li class="plans">Standard</li>
<li>$1000 / Project</li>
<li>Up to 5 Pages Website</li>
<li>Responsive Design</li>
<li>Advanced SEO Optimization</li>
<li><button>Get Started</button></li>
</ul>
</div>
<div class="box">
<ul class="deals">
<li class="plans">Premium</li>
<li>$2000 / Project</li>
<li>Custom Website Design</li>
<li>E-commerce Functionality</li>
<li>Comprehensive SEO & Analytics</li>
<li><button class="getbtn">Get Started</button></li>
</ul>
</div>
</div>
</div>
</body>
</html>
CSS
Here is the complete code for style.css file to style the pricing table:
body {
margin: 0;
font-family: montserrat;
background: #000;
}
.price-area{
width: 80%;
text-align: center;
margin: 3% auto;
}
.section-header h2 {
color: #fff;
font-family: "Bebas Neue", sans-serif;
font-size: 45px;
margin: 0;
}
.section-header h2 span{
color: #ffee00;
}
.section-header p {
color: #fff;
}
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 20px;
padding: 20px;
}
.deals{
position: relative;
background: #000;
overflow: hidden;
text-align: center;
margin: 0;
padding: 0;
height: 450px;
font-size: 1.3em;
font-weight: 700;
cursor: pointer;
color: #fff;
z-index: 0;
border: 1px solid #ffee00;
line-height: 60px;
border-radius: 50px;
}
.deals li{
list-style: none;
padding: 6px;
text-align: center;
color: #fff;
font-weight: 500;
transition: all .6s ease;
}
.deals .plans{
color: #ffee00;
font-size: 40px;
font-family: impact;
text-transform: uppercase;
letter-spacing: 2px;
}
button{
background-color: #ffee00;
border: none;
border-radius: 25px;
color: #282828;
cursor: pointer;
padding: 12px 70px;
font-size: 16px;
}
.deals:before{
content: '';
position: absolute;
top: 100%;
left: 0;
width: 100%;
height: 100%;
background: #ffee00;
border-radius: 50% 50% 0 0;
z-index: -1;
transition: all .9s;
}
.deals:hover:before{
top: 0;
border-radius: 0;
}
.deals:hover li{
color: #262626;
}
.deals:hover button{
background: #a82020;
color: #ffffff;
}
@media (max-width: 500px){
.price-area{
width: 100%;
margin: 1% auto;
}
}
Download Source Code
Interested users can download the full source code of the Animated Responsive Pricing Table from the button below. This code is absolutely free and has no copyright, making it ideal for any project.
Conclusion
The Animated Responsive Pricing Table Using HTML, and CSS is yet again an amazing addition to any website. You may copy and use this code in your projects while using JV Source Codes but remember to link back to this website for a link back link.
If you enjoyed this tutorial, please, consider subscribing to our channel for more useful materials. If you face any problem you can comment below the post, I will get back to you soon to help you!