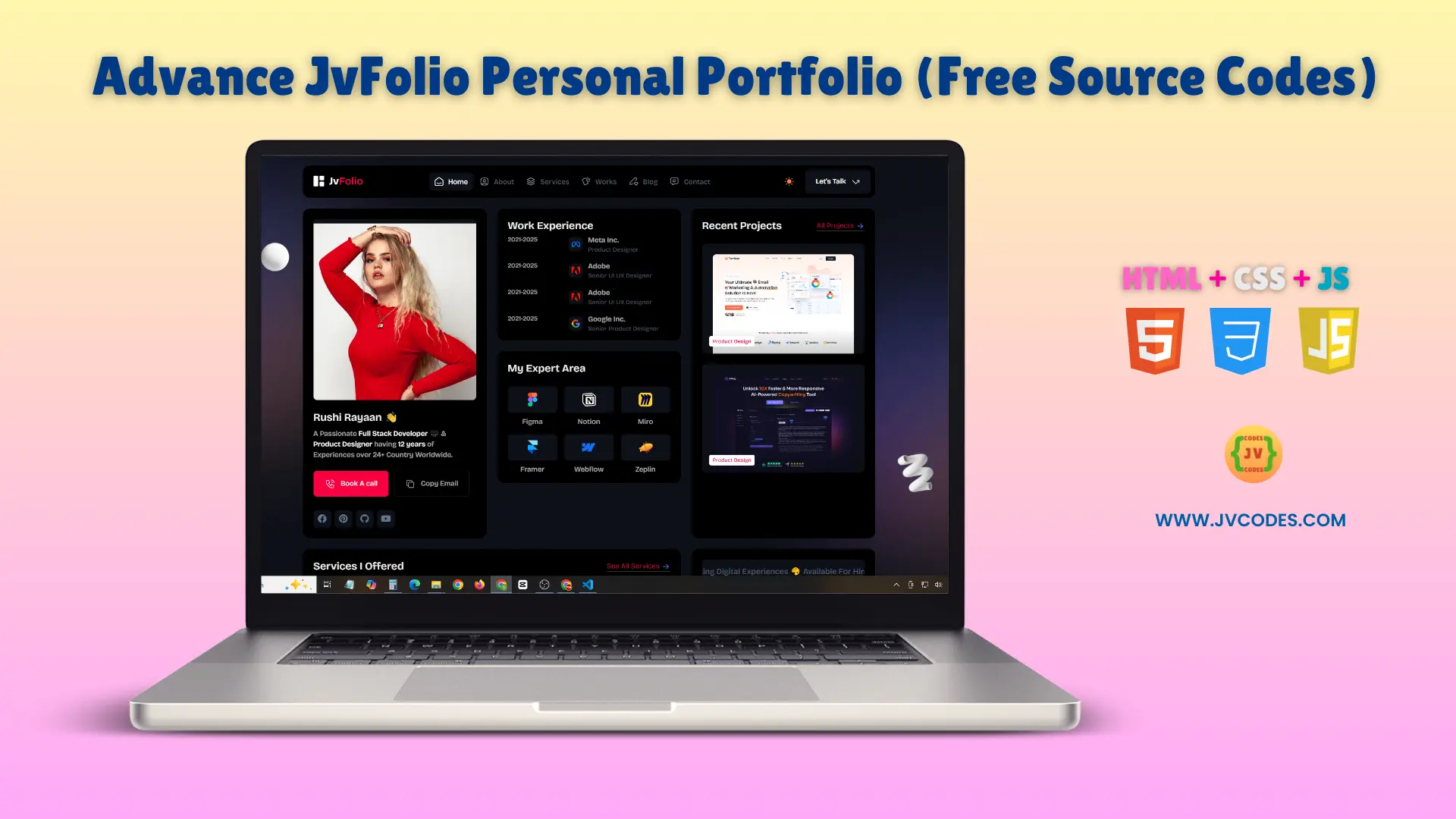
Advance JvFolio Personal Portfolio Template Using HTML, CSS and JavaScript (Free Source Code)
Are you looking for a stylish and responsive portfolio to showcase your work? The Advance JvFolio Personal Portfolio Template Using HTML, CSS and JavaScript enables users to develop effective online profiles through its well-constructed framework.
This open-source project implements best coding practices which provides users with both simple customization and to easy use.
GitHub Source: Advance JvFolio Personal Portfolio
Features
- Responsive Layout: Adapts seamlessly to all devices, from desktops to mobiles.
- Interactive Animations: Smooth transitions and hover effects to engage visitors.
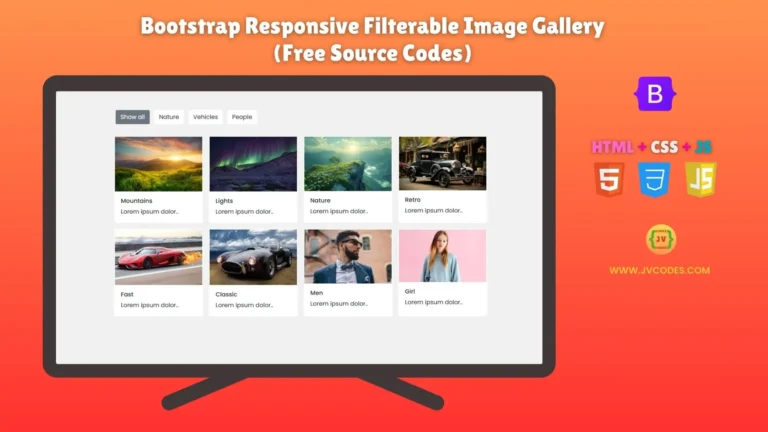
- Project Showcase Section: Organize your work with images, descriptions, and filters.
- Contact Form Integration: Easily connect with potential clients or employers.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
Recommended for You
- Vino Responsive Portfolio Template
- One Page Animated Personal Portfolio Template
- Responsive Ai Guru Portfolio Template
- Responsive Portfolio Design for Scientist
- Neomorphic Portfolio Design for Android App Developers
Video Preview
Steps to Build Website Checkbox
You can access the HTML, CSS and JavaScript code through the download button found below. Open your project through VS Code or choose another code editor from your options. The design is simple to modify through text update and color alterations and image integration. Save your modifications after which you can beautifully display your exceptional personal portfolio.
Download Source Code
The open-source coding for this project is available at the button below without copyright requirements. You can freely use it for your personal and commercial projects.
Conclusion
Your career opportunities will improve while your online profile becomes stronger when you apply Advance JvFolio Personal Portfolio Template through HTML, CSS and JavaScript processing.
The next step should involve studying additional Material UI elements including forms, cards, galleries, menus, footers and hero sections.
Learn frontend development by completing actual projects which include agency websites and calculators, converters and HTML games. Feel free to leave a comment if you need help because I will provide guidance without hesitation.