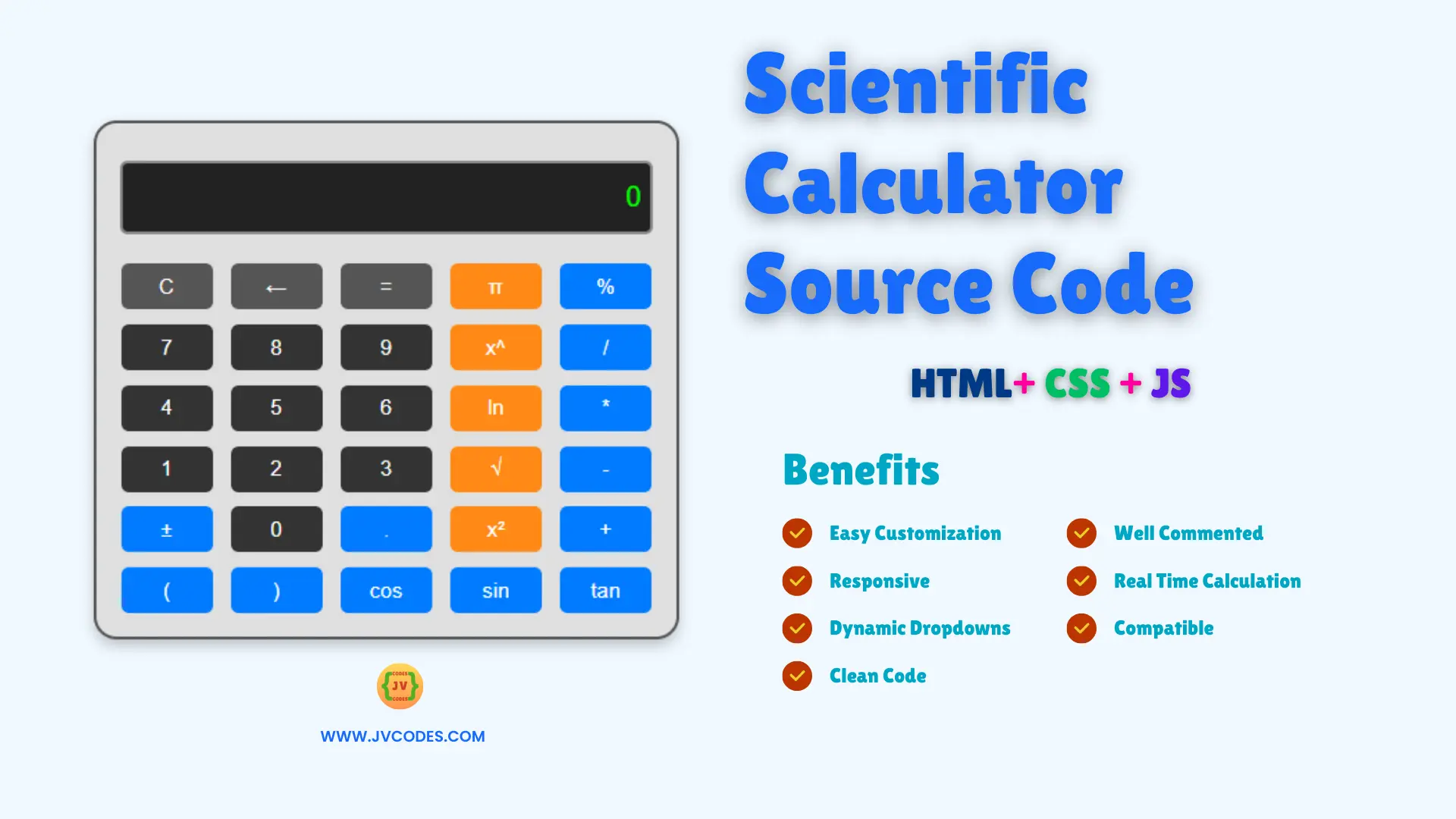
Responsive Scientific Calculator Using HTML, CSS and JavaScript (Free Source Code)
Here I am going to give you the free source code to create the Responsive Scientific Calculator using HTML, CSS, and JavaScript. This modern calculator is built for compatibility, working on desktops and smartphones, and providing a professional look and feel for the calculations given by the users.
GitHub Source: Responsive Scientific Calculator
Features
Here are some key features of this project:
- Scientific Functions: Incl for trigonometrical functions (sin, cos, tan), logarithm, square, square root, and exponential operations.
- Intuitive User Interface: Launched with a sleek interface and standard arrangement of buttons to make the interface easy to navigate and understand.
- Real-Time Calculations: All the calculations that are fed into the program by the users are processed immediately and are very accurate.
- Error Handling: A built-in input validation function gives an alert on the wrong inputs and stops any wrong operations.
- Lightweight and Fast: It is designed to work at top efficiency and not put much load on the systems or devices it is run on, whether on PC or Mac.
- Easy to Customize: It is easy to change the design or directly alter something to make it suitable for your particular use.
- Responsive Design: Makes certain we don’t have any issues with the calculator when used on desktop, tablets and mobile devices.
- Clean Code: The document has been written in a clean and well structures format to ensure that it is easy to both read and update.
- Compatibility: Compatible with all the latest browsers to provide a smooth and seamless experience for users.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
Recommended for You
- Age Calculator Using HTML, CSS and JavaScript
- Color Picker Tool
- Google Drive Direct Download Link Generator
Video Tutorial
Steps to Build Responsive Scientific Calculator
Follow these simple steps to build your own responsive calculator:
- Create Project Folder: Begin by making a folder for filing all the project files.
- Create index.html: Add an HTML file to define how the calculator’s layout and structure.
- Create style.css: Create a CSS file to style the calculator using the up to date design and responsiveness.
- Create script.js: Create a JavaScript file that will deal with functionalities of the calculator.
- Copy & Paste the Code: Copy the code below for each file to finish your project.
HTML
Here is the HTML code for your index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Designed by JV Codes | www.jvcodes.com -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Page title -->
<title>Scientific Calculator | JVCodes</title>
<!-- External styles and scripts -->
<link rel="stylesheet" href="style.css">
<script src="script.js" defer></script>
</head>
<body>
<!-- Form container for the calculator -->
<form name="sci-calc">
<!-- Table layout for calculator buttons and display -->
<table class="calculator" cellspacing="0" cellpadding="1">
<!-- Display row -->
<tr>
<td colspan="5">
<!-- Display input field -->
<input id="display" name="display" value="0" size="28" maxlength="25">
</td>
</tr>
<!-- Row for functional buttons -->
<tr>
<td><input type="button" class="btnTop" name="btnTop" value="C" onclick="this.form.display.value=0"></td>
<td><input type="button" class="btnTop" name="btnTop" value="←" onclick="deleteChar(this.form.display)"></td>
<td><input type="button" class="btnTop" name="btnTop" value="=" onclick="if(checkNum(this.form.display.value)) { compute(this.form) }"></td>
<td><input type="button" class="btnOpps" name="btnOpps" value="π" onclick="addChar(this.form.display,'3.14159265359')"></td>
<td><input type="button" class="btnMath" name="btnMath" value="%" onclick="percent(this.form.display)"></td>
</tr>
<!-- Row for numbers and operations -->
<tr>
<td><input type="button" class="btnNum" name="btnNum" value="7" onclick="addChar(this.form.display, '7')"></td>
<td><input type="button" class="btnNum" name="btnNum" value="8" onclick="addChar(this.form.display, '8')"></td>
<td><input type="button" class="btnNum" name="btnNum" value="9" onclick="addChar(this.form.display, '9')"></td>
<td><input type="button" class="btnOpps" name="btnOpps" value="x^" onclick="if(checkNum(this.form.display.value)) { exp(this.form) }"></td>
<td><input type="button" class="btnMath" name="btnMath" value="/" onclick="addChar(this.form.display, '/')"></td>
</tr>
<!-- Row for more numbers and operations -->
<tr>
<td><input type="button" class="btnNum" name="btnNum" value="4" onclick="addChar(this.form.display, '4')"></td>
<td><input type="button" class="btnNum" name="btnNum" value="5" onclick="addChar(this.form.display, '5')"></td>
<td><input type="button" class="btnNum" name="btnNum" value="6" onclick="addChar(this.form.display, '6')"></td>
<td><input type="button" class="btnOpps" name="btnOpps" value="ln" onclick="if(checkNum(this.form.display.value)) { ln(this.form) }"></td>
<td><input type="button" class="btnMath" name="btnMath" value="*" onclick="addChar(this.form.display, '*')"></td>
</tr>
<!-- Row for more numbers and square root -->
<tr>
<td><input type="button" class="btnNum" name="btnNum" value="1" onclick="addChar(this.form.display, '1')"></td>
<td><input type="button" class="btnNum" name="btnNum" value="2" onclick="addChar(this.form.display, '2')"></td>
<td><input type="button" class="btnNum" name="btnNum" value="3" onclick="addChar(this.form.display, '3')"></td>
<td><input type="button" class="btnOpps" name="btnOpps" value="√" onclick="if(checkNum(this.form.display.value)) { sqrt(this.form) }"></td>
<td><input type="button" class="btnMath" name="btnMath" value="-" onclick="addChar(this.form.display, '-')"></td>
</tr>
<!-- Row for zero, decimal, and square -->
<tr>
<td><input type="button" class="btnMath" name="btnMath" value="±" onclick="changeSign(this.form.display)"></td>
<td><input type="button" class="btnNum" name="btnNum" value="0" onclick="addChar(this.form.display, '0')"></td>
<td><input type="button" class="btnMath" name="btnMath" value="." onclick="addChar(this.form.display, '.')"></td>
<td><input type="button" class="btnOpps" name="btnOpps" value="x²" onclick="if(checkNum(this.form.display.value)) { square(this.form) }"></td>
<td><input type="button" class="btnMath" name="btnMath" value="+" onclick="addChar(this.form.display, '+')"></td>
</tr>
<!-- Row for parentheses and trigonometric functions -->
<tr>
<td><input type="button" class="btnMath" name="btnMath" value="(" onclick="addChar(this.form.display, '(')"></td>
<td><input type="button" class="btnMath" name="btnMath" value=")" onclick="addChar(this.form.display, ')')"></td>
<td><input type="button" class="btnMath" name="btnMath" value="cos" onclick="if(checkNum(this.form.display.value)) { cos(this.form) }"></td>
<td><input type="button" class="btnMath" name="btnMath" value="sin" onclick="if(checkNum(this.form.display.value)) { sin(this.form) }"></td>
<td><input type="button" class="btnMath" name="btnMath" value="tan" onclick="if(checkNum(this.form.display.value)) { tan(this.form) }"></td>
</tr>
</table>
</form>
</body>
</html>
CSS
Here is the complete code for style.css file to style the calculator:
/* Setting default margin and padding for all elements */
* {
padding: 0;
margin: 5px;
text-align: center;
}
/* Body styling for background and alignment */
body {
background-color: #f0f8ff;
display: flex;
justify-content: flex-start;
align-items: center;
height: 100vh;
padding-left: 80px;
}
/* Styling the calculator container */
.calculator {
width: 380px;
height: 340px;
background-color: #e0e0e0;
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2);
border: 2px solid #555;
border-radius: 15px;
padding: 10px;
}
/* Display field for calculations */
#display {
width: 340px;
height: 45px;
text-align: right;
padding-right: 6px;
background-color: #222;
border: 2px solid #888;
font-size: 18px;
color: #00ff00;
border-radius: 5px;
}
/* Styling for top row buttons (e.g., Clear, Backspace) */
.btnTop {
color: #fff;
background-color: #555;
font-size: 14px;
margin: auto;
width: 60px;
height: 30px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.btnTop:hover {
background-color: #444;
}
/* Styling for number buttons */
.btnNum {
color: #fff;
background-color: #333;
font-size: 14px;
margin: auto;
width: 60px;
height: 30px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.btnNum:hover {
background-color: #222;
}
/* Styling for math operator buttons (+, -, etc.) */
.btnMath {
color: #fff;
background-color: #007bff;
font-size: 14px;
margin: auto;
width: 60px;
height: 30px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.btnMath:hover {
background-color: #0056b3;
}
/* Styling for advanced operations buttons (π, ln, etc.) */
.btnOpps {
color: #fff;
background-color: #ff8a16;
font-size: 14px;
margin: auto;
width: 60px;
height: 30px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.btnOpps:hover {
background-color: #cc7a29;
}
JavaScript
Here is the complete code for script.js file to function the calculator:
// Function to add a character to the input value
function addChar(input, character) {
// If the input is null or "0", replace it with the new character
if (input.value == null || input.value == "0") {
input.value = character;
}
// Otherwise, append the character to the existing input value
else {
input.value += character;
}
}
// Function to calculate the cosine of the input value
function cos(form) {
form.display.value = Math.cos(form.display.value);
}
// Function to calculate the sine of the input value
function sin(form) {
form.display.value = Math.sin(form.display.value);
}
// Function to calculate the tangent of the input value
function tan(form) {
form.display.value = Math.tan(form.display.value);
}
// Function to calculate the square root of the input value
function sqrt(form) {
form.display.value = Math.sqrt(form.display.value);
}
// Function to calculate the natural logarithm (ln) of the input value
function ln(form) {
form.display.value = Math.log(form.display.value);
}
// Function to calculate the exponential (e^x) of the input value
function exp(form) {
form.display.value = Math.exp(form.display.value);
}
// Function to delete the last character in the input value
function deleteChar(input) {
input.value = input.value.substring(0, input.value.length - 1);
}
// Variable to store the value for percentage calculations
var val = 0.0;
// Function to append a percentage symbol to the input value
function percent(input) {
val = input.value; // Store the current value
input.value = input.value + "%"; // Add a "%" symbol
}
// Function to change the sign of the input value
function changeSign(input) {
// If the first character is a "-", remove it
if (input.value.substring(0, 1) == "-") {
input.value = input.value.substring(1, input.value.length);
}
// Otherwise, prepend a "-" to the value
else {
input.value = "-" + input.value;
}
}
// Function to evaluate the mathematical expression in the input value
function compute(form) {
form.display.value = eval(form.display.value); // Use eval to compute the result
}
// Function to calculate the square of the input value
function square(form) {
form.display.value = eval(form.display.value) * eval(form.display.value);
}
// Function to validate if the input string is a valid mathematical expression
function checkNum(str) {
for (var i = 0; i < str.length; i++) {
var ch = str.charAt(i); // Get each character
// Check if the character is not a valid number or operator
if (ch < "0" || ch > "9") {
if (ch != "/" && ch != "*" && ch != "+" && ch != "-" && ch != "."
&& ch != "(" && ch != ")" && ch != "%") {
alert("Invalid entry!"); // Alert the user if an invalid character is found
return false; // Return false for invalid input
}
}
}
return true; // Return true if all characters are valid
}
Download Source Code
If you want to download the whole source code of the Responsive Scientific Calculator Using HTML, CSS, and JavaScript ,please click at the button below. The code provided here is in the public domain which means that you may use it in your project without any limitations.
Conclusion
Employ this Responsive Scientific Calculator Using HTML, CSS, and JavaScript in your projects/website for added features and a professional calculator for the users. Please remember to link back to this site, especially if you find our JV Source Codes useful.
For any issues or help, you can drop your questions in the comment section. I will answer every single question and advise you to subscribe to our channel for more tips. Happy coding!










thanks for yohoho post.