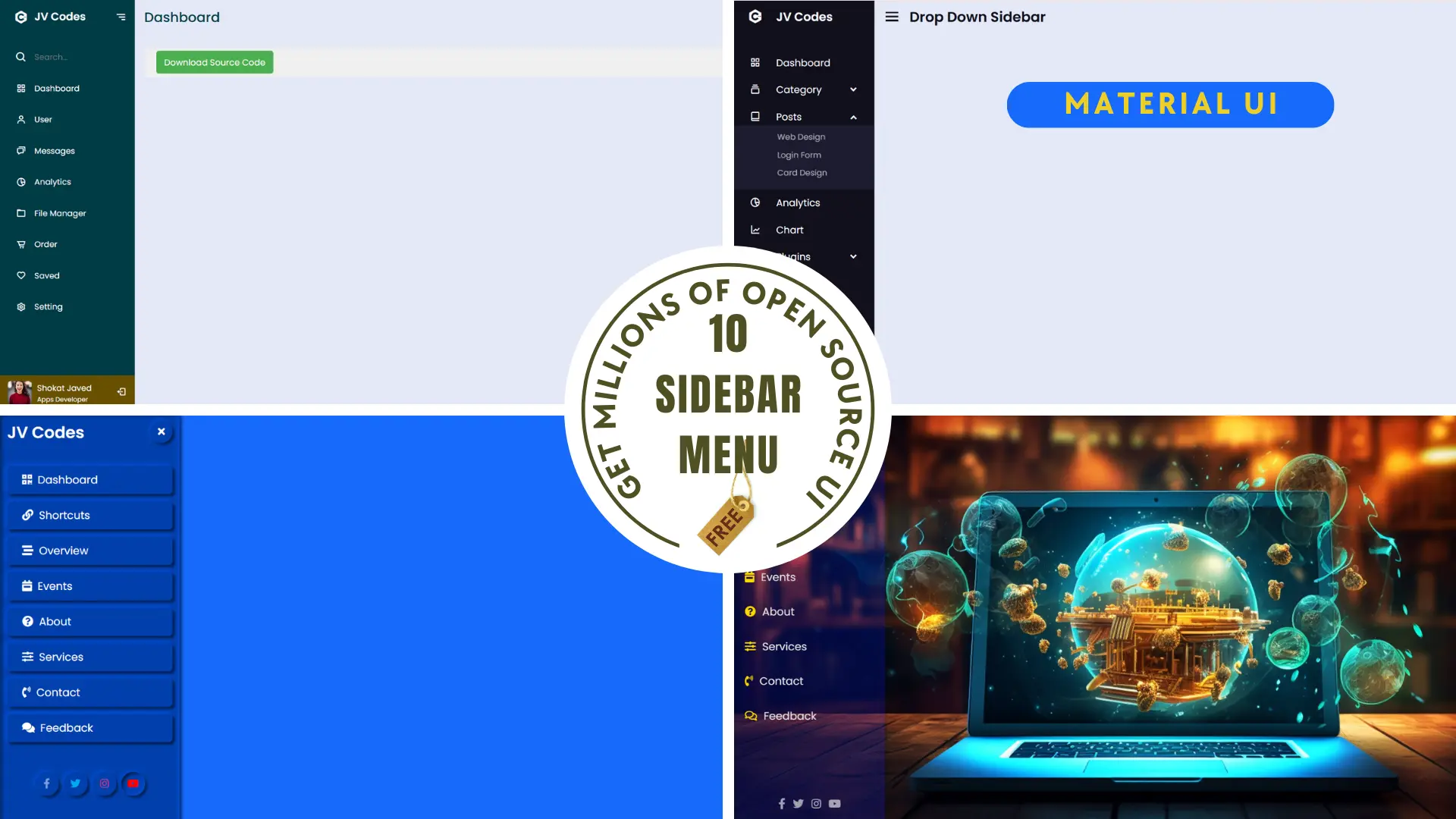
10 Free Sidebar Menus Using HTML, CSS and JavaScript (Material UI Elements)
Looking for sleek, functional sidebar menus without spending a dime? You’re in luck! The design quality of a sidebar menu can upgrade the entire navigation experience on your website. Our collection features 10 responsive and creative free sidebar menu designs to improve your website user experience.
The Library of Open-Source UI contains a selection of free user interface elements that provide millions of free source codes for building superior web projects.
What is a Sidebar Menu?
The vertical navigation panel known as a sidebar menu enables users to freely access different website sections. The addition of this feature leads to better site structure and user-friendly interaction.
Sidebar menus are essential web UI elements found in modern websites and Material UI designs, making them popular among coding beginners and professionals alike.
List of 10 Website Sidebar Menus
Here is the list of 10 best web Sidebar Menus:
- Responsive Sidebar Menu with Active Link (HTML + CSS)
- Neumorphism Side Bar Menu (HTML + CSS)
- Sidebar Menu with Sliding Submenu (HTML + CSS + JS)
- Glassmorphism Sidebar Menu (HTML + CSS)
- Responsive Sidebar Menu with Social Media Buttons (HTML + CSS)
- Responsive Sidebar Menu With Dark and Light Mode (HTML + CSS + JS)
- Modern Sidebar Menu (HTML + CSS)
- Dropdown Sidebar Menu (HTML + CSS + JS)
- Responsive Side Navigation Bar With Tooltips (HTML + CSS + JS)
- Simple Sidebar Menu (HTML + CSS + JS)
Enjoy complete creative freedom to customize and integrate these Material UI elements into any project you create.
1. Responsive Sidebar Menu with Active Link
The menu adopts a modern design to show your current location through active link highlighting. The design adjusts automatically to match different screen dimensions which results in optimal usability.
2. Neumorphism Side Bar Menu
The menu presents a soft design with delicate shadow effects. The design provides a true 3D appearance while maintaining perfect compatibility with simple web design aesthetics.
3. Sidebar Menu with Sliding Submenu
The design utilizes sliding mechanisms for submenu display. Your navigation will become more engaging and your design remains organized through this style.
4. Glassmorphism Sidebar Menu
This futuristic styling employs frosted glass as its visual effect. Users will find this menu both appealing and contemporary because it suits high-end professional websites.
5. Responsive Sidebar Menu with Social Media Buttons
Combines navigation with social media links. The menu functions well for websites which unite their design elements with connection features.
6. Responsive Sidebar Menu With Dark and Light Mode
Offers dual themes for different user preferences. The feature enables users to easily switch between options leading to a highly adaptable interface.
7. Modern Sidebar Menu
The design plan offers a modern aesthetic which improves site appearance. The menu design suits everyday operation while retaining an elegant appearance.
8. Dropdown Sidebar Menu
Features smooth dropdowns for subcategories. The design approach makes otherwise complicated navigation systems easier to use.
9. Responsive Side Navigation Bar With Tooltips
Includes helpful tooltips on hover. The bar delivers plain instructions to users while improving their experience.
10. Simple Sidebar Menu
This menu option presents a simple design which makes its implementation straightforward. The design fits projects which need a simple user experience.
Final Thoughts
Users can access premium-quality web UI elements through free sidebar menu systems. The library of open-source UI components includes an endless selection which both draws inspiration from Material UI and employs glassmorphism design techniques.
Today’s developers can access stunning UI online experiences by exploring this vast collection of millions of free source codes. 🚀
Check More
Here are some more lists about material UI:
- 10 Free Forms
- 10 Free Checkboxes
- 10 Free Loaders
- 10 Free Toggle Switches
- 10 Free Responsive Image Sliders