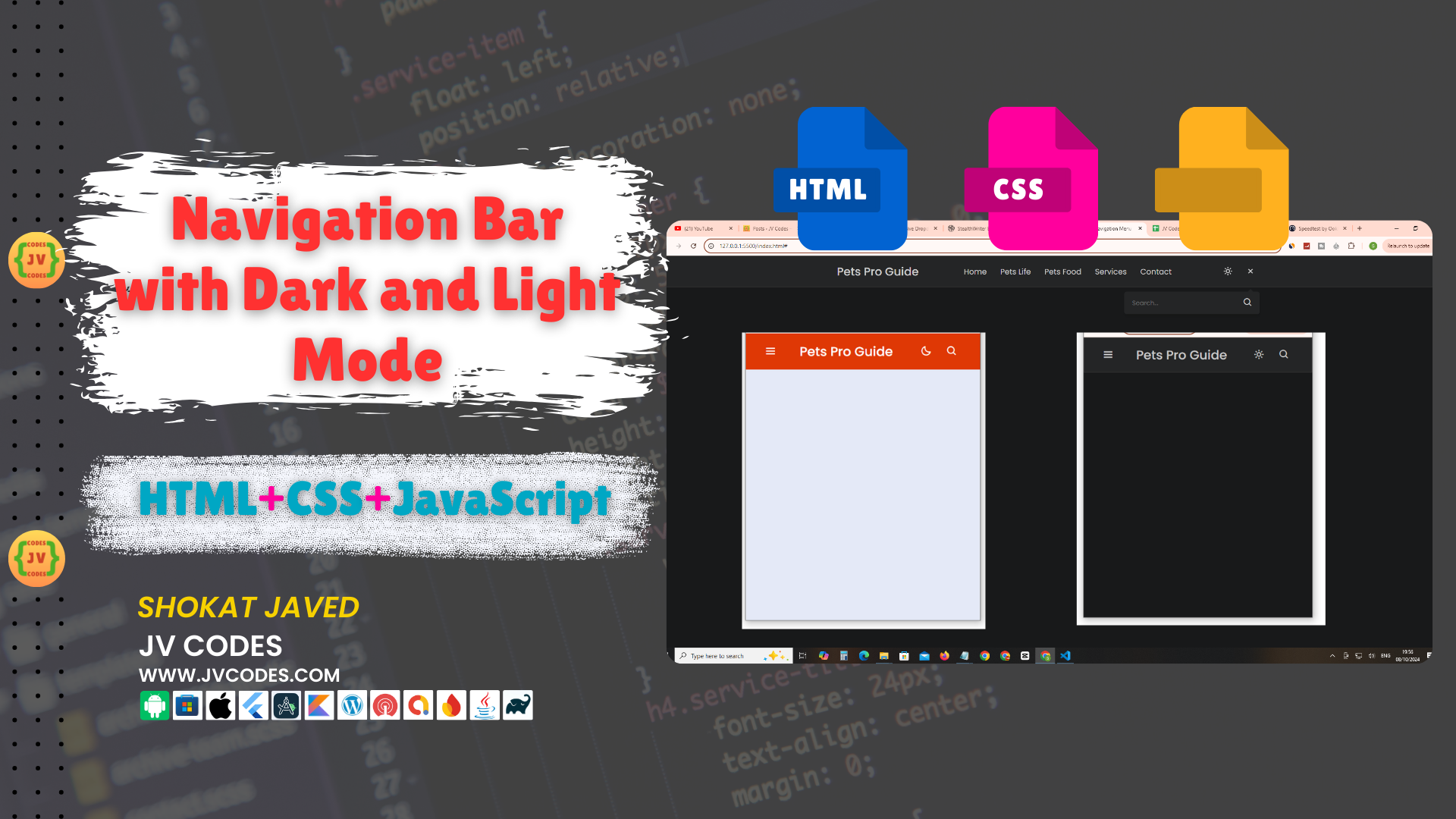
Navigation Bar with Dark and Light Mode in HTML, CSS and JavaScript
If you want to add a simple, but a modern and responsive menu bar on your website, the perfect solution is the Navigation Bar with Dark and Light Mode in HTML, CSS, JavaScript.
Now, I’ll give you the free source code that has a beautiful navigation bar, has a built-in Dark and Light mode. Not only it enhance the users’ experience but also gives them the option to toggle between light and dark mode.
GitHub Source: Navigation Bar with Dark and Light Mode
It is a very important part of your website that can be easily implemented in your project!
You may like these free source codes:
Features
- Easy to Use: This navigation bar code is well commented and easy to customize.
- Compatible with Modern CMS: It integrates well with WordPress, Joomla as well as other custom HTML based interface.
- Search Bar: This navigation menu bar has a search bar as well.
- Clean Code: The HTML code is pretty clean, written in a structured format effective for speed loading of the website.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
Video Tutorial
Steps to Build Menu
Constructing this navigation bar is really simple. Just follow these steps:
- Create Project Folder: The first thing to do is to create the project folder where all the items will be stored.
- Create index.html: First, you should make an HTML file that is to contain the structure of your webpage; name this file index.html.
- Create style.css: To change the appearance of your navigation bar you should create a CSS file that we will name style.css.
- Create script.js: Finally, generate a JavaScript file with name script.js which will be used to handle the dark and light mode.
- Copy & Paste the Code Below: After organizing your files, insert the next code provided below and you are good to go with the navigation bar.
HTML
Here is the HTML code for your index.html file:
<!DOCTYPE html>
<!-- === Coded by JV Codes | www.jvcodes.com === -->
<html lang="en">
<head>
<!-- Meta tags for character encoding and viewport settings for responsive design -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Link to external stylesheet -->
<link rel="stylesheet" href="style.css">
<!-- Link to Boxicons CDN for icons used in the design -->
<link href='https://unpkg.com/boxicons@2.1.1/css/boxicons.min.css' rel='stylesheet'>
<!-- Title of the webpage displayed in the browser tab -->
<title>Navigation Menu Bar With Dark and Light</title>
</head>
<body>
<!-- Navigation Bar -->
<nav>
<div class="nav-bar">
<!-- Sidebar menu icon for opening the sidebar -->
<i class='bx bx-menu sidebarOpen'></i>
<!-- Website logo -->
<span class="logo navLogo">
<a href="#">Pets Pro Guide</a>
</span>
<!-- Menu container -->
<div class="menu">
<!-- Logo and close button inside the toggled sidebar menu -->
<div class="logo-toggle">
<!-- Logo inside the sidebar -->
<span class="logo">
<a href="#">Pets Pro Guide</a>
</span>
<!-- Close button for the sidebar -->
<i class='bx bx-x siderbarClose'></i>
</div>
<!-- Navigation Links -->
<ul class="nav-links">
<li><a href="#">Home</a></li>
<li><a href="#">Pets Life</a></li>
<li><a href="#">Pets Food</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<!-- Dark/Light Mode Toggle and Search Box -->
<div class="darkLight-searchBox">
<!-- Dark and light mode toggle icons -->
<div class="dark-light">
<i class='bx bx-moon moon'></i> <!-- Moon icon for dark mode -->
<i class='bx bx-sun sun'></i> <!-- Sun icon for light mode -->
</div>
<!-- Search Box -->
<div class="searchBox">
<!-- Toggle buttons for search box (open/close) -->
<div class="searchToggle">
<i class='bx bx-x cancel'></i> <!-- Close icon for search box -->
<i class='bx bx-search search'></i> <!-- Search icon to open search box -->
</div>
<!-- Search input field -->
<div class="search-field">
<input type="text" placeholder="Search..."> <!-- Search input box -->
<i class='bx bx-search'></i> <!-- Search icon next to input field -->
</div>
</div>
</div>
</div>
</nav>
<!-- External JavaScript file -->
<script src="script.js"></script>
</body>
</html>
CSS
Here is the complete code for style.css file to style the menu:
/* Importing Google Font 'Poppins' with different font weights */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600&display=swap');
/* Global Reset for margin, padding, box-sizing, font-family, and transition */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
transition: all 0.4s ease;
}
/* Defining root variables for easy color theme management */
:root{
--body-color: #E4E9F7;
--nav-color: #df3805;
--side-nav: #010718;
--text-color: #FFF;
--search-bar: #F2F2F2;
--search-text: #010718;
}
/* Body style in light mode */
body{
height: 100vh;
background-color: var(--body-color);
}
/* Body style in dark mode */
body.dark{
--body-color: #18191A;
--nav-color: #242526;
--side-nav: #242526;
--text-color: #CCC;
--search-bar: #242526;
}
/* Navigation bar styling */
nav{
position: fixed;
top: 0;
left: 0;
height: 70px;
width: 100%;
background-color: var(--nav-color);
z-index: 100;
}
/* Navigation bar styling in dark mode */
body.dark nav{
border: 1px solid #393838;
}
/* Inner nav-bar container for content alignment */
nav .nav-bar{
position: relative;
height: 100%;
max-width: 1000px;
width: 100%;
background-color: var(--nav-color);
margin: 0 auto;
padding: 0 30px;
display: flex;
align-items: center;
justify-content: space-between;
}
/* Menu icon in mobile view (hidden by default) */
nav .nav-bar .sidebarOpen{
color: var(--text-color);
font-size: 25px;
padding: 5px;
cursor: pointer;
display: none;
}
/* Logo text styling */
nav .nav-bar .logo a{
font-size: 25px;
font-weight: 500;
color: var(--text-color);
text-decoration: none;
}
/* Hidden logo toggle (for mobile) */
.menu .logo-toggle{
display: none;
}
/* Styling navigation links */
.nav-bar .nav-links{
display: flex;
align-items: center;
}
/* Styling individual list items in the navigation */
.nav-bar .nav-links li{
margin: 0 5px;
list-style: none;
}
/* Styling the anchor tags for nav links */
.nav-links li a{
position: relative;
font-size: 17px;
font-weight: 400;
color: var(--text-color);
text-decoration: none;
padding: 10px;
}
/* Adding a small circle on hover */
.nav-links li a::before{
content: '';
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
height: 6px;
width: 6px;
border-radius: 50%;
background-color: var(--text-color);
opacity: 0;
transition: all 0.3s ease;
}
/* Circle becomes visible on hover */
.nav-links li:hover a::before{
opacity: 1;
}
/* Container for dark/light mode toggle and search box */
.nav-bar .darkLight-searchBox{
display: flex;
align-items: center;
}
/* Common styling for dark/light mode toggle and search toggle */
.darkLight-searchBox .dark-light,
.darkLight-searchBox .searchToggle{
height: 40px;
width: 40px;
display: flex;
align-items: center;
justify-content: center;
margin: 0 5px;
}
/* Styling icons for dark/light mode and search toggle */
.dark-light i,
.searchToggle i{
position: absolute;
color: var(--text-color);
font-size: 22px;
cursor: pointer;
transition: all 0.3s ease;
}
/* Sun icon hidden by default (shown when activated) */
.dark-light i.sun{
opacity: 0;
pointer-events: none;
}
/* Display sun icon and hide moon icon when dark mode is active */
.dark-light.active i.sun{
opacity: 1;
pointer-events: auto;
}
.dark-light.active i.moon{
opacity: 0;
pointer-events: none;
}
/* Cancel icon hidden by default (shown when search is active) */
.searchToggle i.cancel{
opacity: 0;
pointer-events: none;
}
/* Show cancel icon when search is active */
.searchToggle.active i.cancel{
opacity: 1;
pointer-events: auto;
}
/* Hide search icon when search is active */
.searchToggle.active i.search{
opacity: 0;
pointer-events: none;
}
/* Search box container */
.searchBox{
position: relative;
}
/* Hidden search field (shown when search is active) */
.searchBox .search-field{
position: absolute;
bottom: -85px;
right: 5px;
height: 50px;
width: 300px;
display: flex;
align-items: center;
background-color: var(--nav-color);
padding: 3px;
border-radius: 6px;
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.1);
opacity: 0;
pointer-events: none;
transition: all 0.3s ease;
}
/* Show search field when active */
.searchToggle.active ~ .search-field{
bottom: -74px;
opacity: 1;
pointer-events: auto;
}
/* Arrow shape at the top of the search field */
.search-field::before{
content: '';
position: absolute;
right: 14px;
top: -4px;
height: 12px;
width: 12px;
background-color: var(--nav-color);
transform: rotate(-45deg);
z-index: -1;
}
/* Styling the search input field */
.search-field input{
height: 100%;
width: 100%;
padding: 0 45px 0 15px;
outline: none;
border: none;
border-radius: 4px;
font-size: 14px;
font-weight: 400;
color: var(--search-text);
background-color: var(--search-bar);
}
/* Dark mode search input text color */
body.dark .search-field input{
color: var(--text-color);
}
/* Search icon inside the search field */
.search-field i{
position: absolute;
color: var(--nav-color);
right: 15px;
font-size: 22px;
cursor: pointer;
}
/* Dark mode search icon color */
body.dark .search-field i{
color: var(--text-color);
}
/* Media query for responsive adjustments */
@media (max-width: 790px) {
/* Show sidebar menu icon on smaller screens */
nav .nav-bar .sidebarOpen{
display: block;
}
/* Full-screen menu for mobile view */
.menu{
position: fixed;
height: 100%;
width: 320px;
left: -100%;
top: 0;
padding: 20px;
background-color: var(--side-nav);
z-index: 100;
transition: all 0.4s ease;
}
/* Menu slides in when active */
nav.active .menu{
left: 0;
}
/* Hide logo text when menu is active */
nav.active .nav-bar .navLogo a{
opacity: 0;
transition: all 0.3s ease;
}
/* Toggle between logo and close icon */
.menu .logo-toggle{
display: block;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
}
/* Close icon in the menu */
.logo-toggle .siderbarClose{
color: var(--text-color);
font-size: 24px;
cursor: pointer;
}
/* Stack nav links vertically in mobile view */
.nav-bar .nav-links{
flex-direction: column;
padding-top: 30px;
}
/* Add spacing to nav links in mobile view */
.nav-links li a{
display: block;
margin-top: 20px;
}
}
JavaScript
Here is the complete code for script.js file to function the menu:
// Selecting required elements from the DOM
const body = document.querySelector("body"), // Selects the body element
nav = document.querySelector("nav"), // Selects the nav (navigation) element
modeToggle = document.querySelector(".dark-light"), // Selects the dark-light toggle button
searchToggle = document.querySelector(".searchToggle"), // Selects the search toggle button
sidebarOpen = document.querySelector(".sidebarOpen"), // Selects the sidebar open button
siderbarClose = document.querySelector(".siderbarClose"); // Selects the sidebar close button
// Check the current mode (dark or light) stored in localStorage
let getMode = localStorage.getItem("mode");
if(getMode && getMode === "dark-mode"){
// If the stored mode is "dark-mode", apply the dark mode class to the body
body.classList.add("dark");
}
// JavaScript code to toggle between dark and light modes
modeToggle.addEventListener("click" , () => {
// Toggles the active class on the modeToggle button
modeToggle.classList.toggle("active");
// Toggles the "dark" class on the body element to switch between dark and light modes
body.classList.toggle("dark");
// JavaScript code to save the user's selected mode in localStorage, even after page refresh or file reopen
if(!body.classList.contains("dark")){
// If dark mode is not active, store "light-mode" in localStorage
localStorage.setItem("mode" , "light-mode");
} else {
// If dark mode is active, store "dark-mode" in localStorage
localStorage.setItem("mode" , "dark-mode");
}
});
// JavaScript code to toggle the search box
searchToggle.addEventListener("click", () => {
// Toggles the active class on the searchToggle button to show or hide the search box
searchToggle.classList.toggle("active");
});
// JavaScript code to toggle the sidebar
sidebarOpen.addEventListener("click", () => {
// Adds the "active" class to the nav element, which opens the sidebar
nav.classList.add("active");
});
// JavaScript code to close the sidebar when clicking outside of it
body.addEventListener("click", (e) => {
// Gets the element that was clicked
let clickedElm = e.target;
// Checks if the clicked element is not the sidebar open button or the menu
if(!clickedElm.classList.contains("sidebarOpen") && !clickedElm.classList.contains("menu")){
// If the clicked element is outside the sidebar, removes the "active" class to close the sidebar
nav.classList.remove("active");
}
});
Download Source Code
The complete source code of the Navigation Bar with Dark and Light Mode is given below, you can download it by clicking the button below. It contains all necessary html, css and javascript files, all available without any copyrights concerns.
Conclusion
The Navigation Bar with Dark and Light Mode in HTML, CSS, JavaScript is a great feature to make your website interactive. This code is free for use in your personal and commercial projects, if you plan to redistribute this code please give credits to JV Source Codes by providing a link back to our website.
In case you experience any problems or if you have some questions, please, write a comment, and I will be glad to help. Lastly, don’t forget to like the video and also, subscribe to the channel for more helpful tutorials!