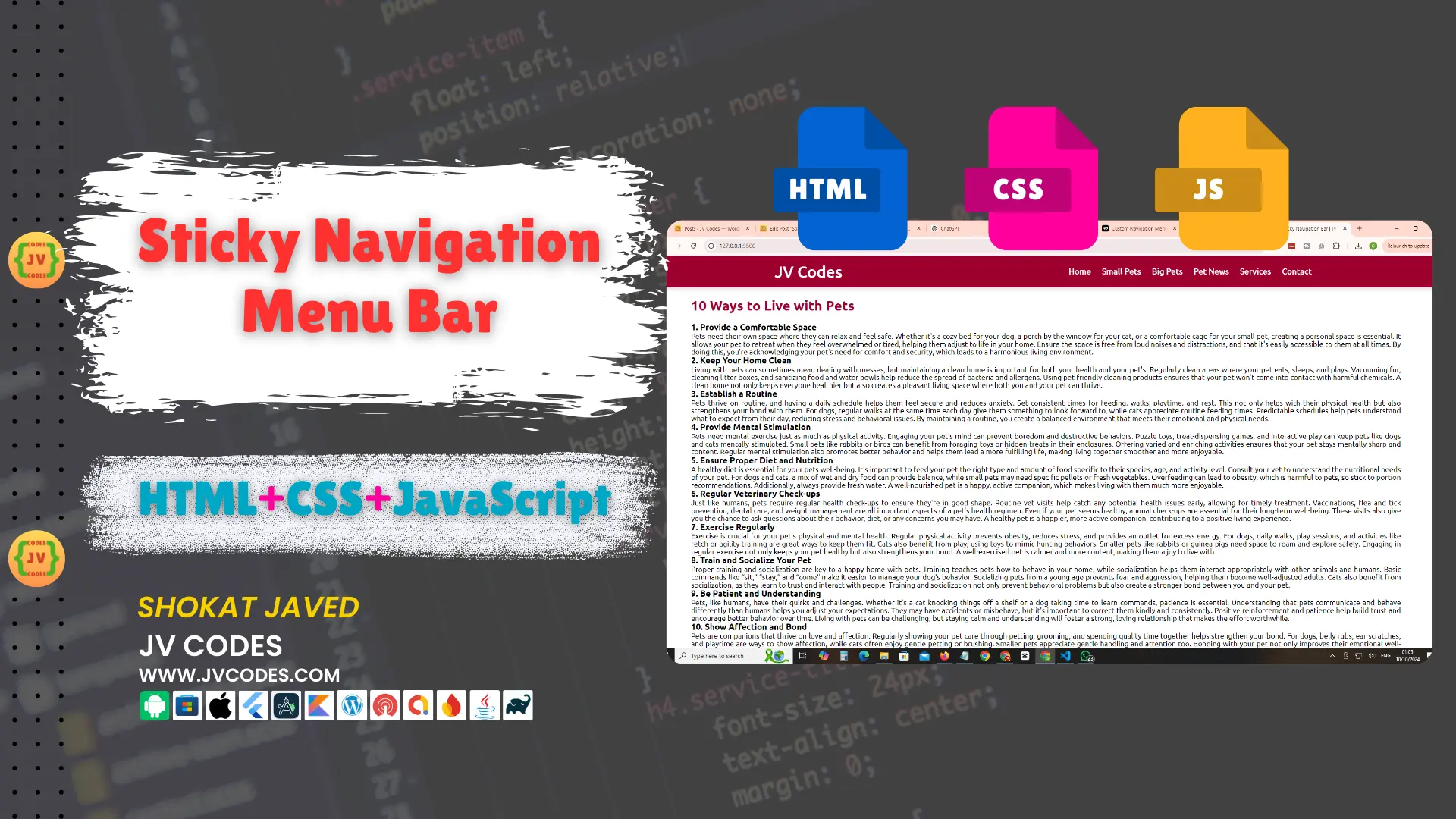
Sticky Navigation Menu Bar in HTML, CSS and JavaScript
A Sticky Navigation Menu Bar in HTML, CSS, JavaScript is a useful section that ensures the menu bar remains on the top of the page during scrolling.
It also helps in the achievement of easy navigation as the users don’t have to scroll up again just to access the menu. In this article you will learn how to add the sticky navigation menu bar to your site as I promised, you are getting the source code for free.
GitHub Source: Sticky Navigation
Features
- Easy to Use: Sticky navigation menu bar code is provided with comments and good structure to implement all features easily and it is also customizable for any site.
- Compatible with Modern CMS: It is fully integrated with WordPress, Joomla, any other custom HTML based websites.
- Clean Code: It is also free of unnecessary code so the code is compact and loads quickly.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
Video Tutorial
Steps to Build Menu
Follow these simple steps to create your Sticky Navigation Menu Bar:
- Create Project Folder: Begin by providing a folder on your computer mainly for keeping all documents related to the project.
- Create Images Folder: In your project’s folder, create, an images folder for icons or any image that may be needed in the project.
- Create index.html: Define an HTML page with the name index.html for the construction of the sticky navigation bar on your webs page.
- Create style.css: In the project folder, make a new CSS file style.css to style the navigation bar and to put on the sticky property.
- Create script.js: It is time to add the sticky functionality of the navigation menu; to do it, create a JavaScript file named script.js.
- Copy & Paste the Code Below: When your files are ready, then copy and paste the code below to respective file and test the menu bar.
HTML
Here is the HTML code for your index.html file:
<!DOCTYPE html>
<!-- Designined by JV Codes | www.jvcodes.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Sticky Navigation Bar | JV Codes </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav>
<div class="nav-content">
<div class="logo">
<a href="#">JV Codes</a>
</div>
<ul class="nav-links">
<li><a href="#">Home</a></li>
<li><a href="#">Small Pets</a></li>
<li><a href="#">Big Pets</a></li>
<li><a href="#">Pet News</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</nav>
<section class="home"></section>
<div class="text">
<h1>10 Ways to Live with Pets</h1>
<h3>1. Provide a Comfortable Space</h3>
<p>
Write 200 words paragraph.
</p>
<h3>2. Keep Your Home Clean</h3>
<p>
Write 200 words paragraph.
</p>
<h3>3. Establish a Routine</h3>
<p>
Write 200 words paragraph.
</p>
<h3>4. Provide Mental Stimulation</h3>
<p>
Write 200 words paragraph.
</p>
<h3>5. Ensure Proper Diet and Nutrition</h3>
<p>
Write 200 words paragraph.
</p>
<h3>6. Regular Veterinary Check-ups</h3>
<p>
Write 200 words paragraph.
</p>
<h3>7. Exercise Regularly</h3>
<p>
Write 200 words paragraph.
</p>
<h3>8. Train and Socialize Your Pet</h3>
<p>
Write 200 words paragraph.
</p>
<h3>9. Be Patient and Understanding</h3>
<p>
Write 200 words paragraph.
</p>
<h3>10. Show Affection and Bond</h3>
<p>
Write 200 words paragraph.
</p>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
Here is the complete code for style.css file to style the menu:
/* Google Font Link */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&family=Ubuntu:wght@400;500;700&display=swap');*{
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
font-family: 'Ubuntu', sans-serif;
}
nav{
position: fixed;
top: 0;
left: 0;
width: 100%;
padding: 20px;
transition: all 0.4s ease;
}
nav.sticky{
padding: 15px 20px;
background: #9e002f;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
nav .nav-content{
height: 100%;
max-width: 1200px;
margin: auto;
display: flex;
align-items: center;
justify-content: space-between;
}
nav .logo a{
font-weight: 500;
font-size: 35px;
color: #9e002f;
}
nav.sticky .logo a{
color: #fff;
}
.nav-content .nav-links{
display: flex;
}
.nav-content .nav-links li{
list-style: none;
margin: 0 8px;
}
.nav-links li a{
text-decoration: none;
color: #0E2431;
font-size: 18px;
font-weight: 500;
padding: 10px 4px;
transition: all 0.3s ease;
}
.nav-links li a:hover{
color: #9e002f;
}
nav.sticky .nav-links li a{
color: #fff;
transition: all 0.4s ease;
}
nav.sticky .nav-links li a:hover{
color: #0E2431;
}
.home{
height: 100vh;
width: 100%;
background: url("images/background.webp") no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
font-family: 'Ubuntu', sans-serif;
}
h1{
font-size: 30px;
margin-bottom: 20px;
color: #9e002f;
}
.text{
text-align: justify;
padding: 40px 80px;
box-shadow: -5px 0 10px rgba(0, 0, 0, 0.1);
}
JavaScript
Here is the complete code for script.js file to function the menu:
let nav = document.querySelector("nav");
window.onscroll = function() {
if(document.documentElement.scrollTop > 20){
nav.classList.add("sticky");
}else {
nav.classList.remove("sticky");
}
}
Download Source Code
You can download the HTML, CSS, and JavaScript for the Sticky Navigation Menu Bar below. All the files are included here right from the HTML, CSS, JavaScript, and even any image that might have been used.
Conclusion
Also, known as the Feature, the Sticky Navigation Menu Bar in HTML, CSS, JavaScript is one useful addition to websites as it enhances the Navigation bar’s functionality by making it sticky when scrolling. You are allowed to use the above code in your web pages, provided you give credit to JV Source Codes by linking back to this site.
If you use this website and have any concerns or questions, please feel free to comment on this post, and I will answer as soon as possible. Don’t forget to become our subscriber to get more tutorials about web development!