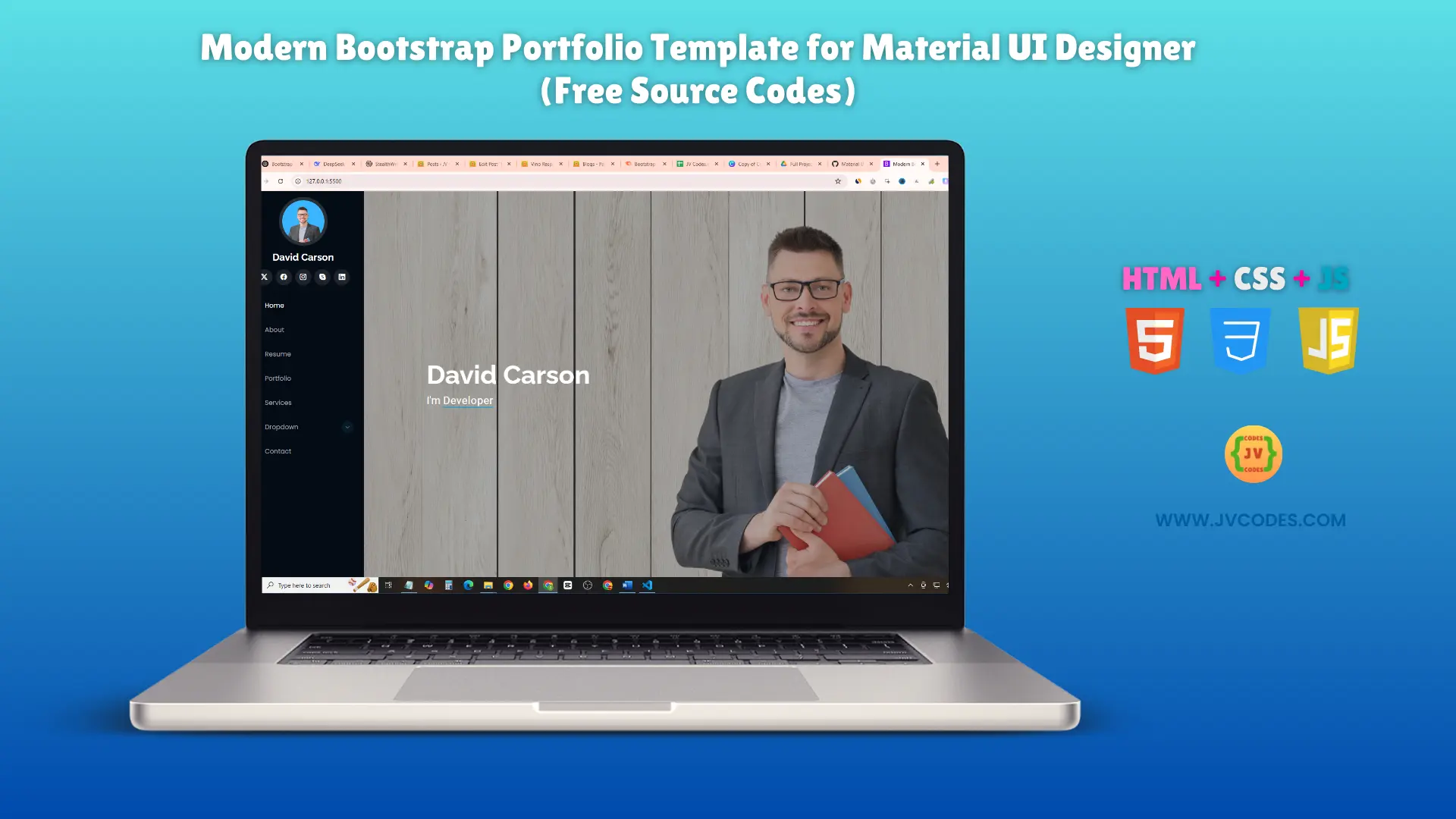
Modern Bootstrap Portfolio Template for Material UI Designer Using HTML, CSS and JavaScript (Free Source Code)
This Modern Bootstrap Portfolio Template serves all Material UI designers who want a clean modern template for their portfolio.
Users can start easily with this template since it uses HTML, CSS, Bootstrap and JavaScript code that also follows best coding practices for beginners. The free source code I provide enables you to modify it according to your project needs.
GitHub Source: Modern Bootstrap Portfolio Template for Material UI Designer
Features of Modern Bootstrap Portfolio Template for Material UI Designer
- Clean Code: Well-structured for beginners to learn.
- Responsive Design: Works smoothly on all devices.
- Material UI Elements: Includes stylish buttons, cards, and menus.
- Easy Customization: Change colors, fonts, and content in minutes.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- Bootstrap (5.3.3)
- JS (JavaScript)
Recommended for You
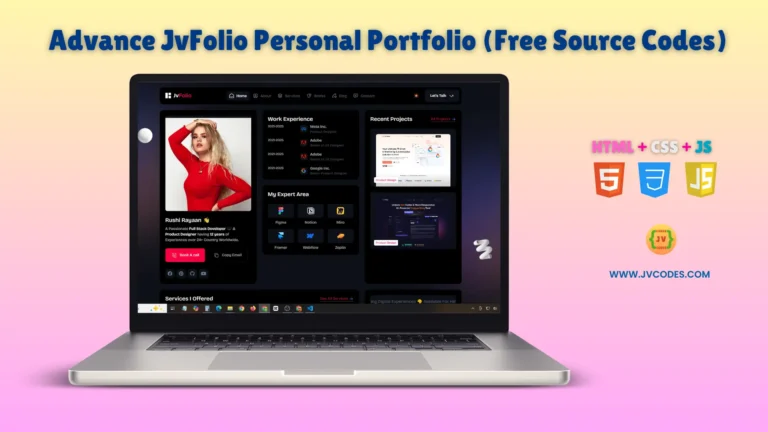
- Advance JvFolio Personal Portfolio Template
- Ultimate Bootstrap for Responsive Web Design
- Bootstrap Interview Questions
- Bootstrap Cheat Sheets
- Bootstrap Roadmap: Ultimate Guide for Beginners
Video Preview
Steps to Build Portfolio Website Template
Users should download the source code from the template availability below. Run the file using any available editor including Visual Studio Code. Customize text, images, and colors to match your style. The template features basic language which allows novice developers to modify it easily.
Download Source Code
Get the free source code below—no copyright issues. Just download, edit, and use it for your portfolio or client projects.
Conclusion
This Modern Bootstrap Portfolio Template will make your portfolio unique. It’s modern, fast, and easy to customize.
You should acknowledge JV Source Codes through a backlink if you find our work valuable. Subscribe for more free templates. Need help? Drop a comment—I’ll reply immediately!
Check out our additional Material UI elements which include forms, galleries and footers. New developers should explore agency websites, calculators and HTML5 games to enhance their coding skills.