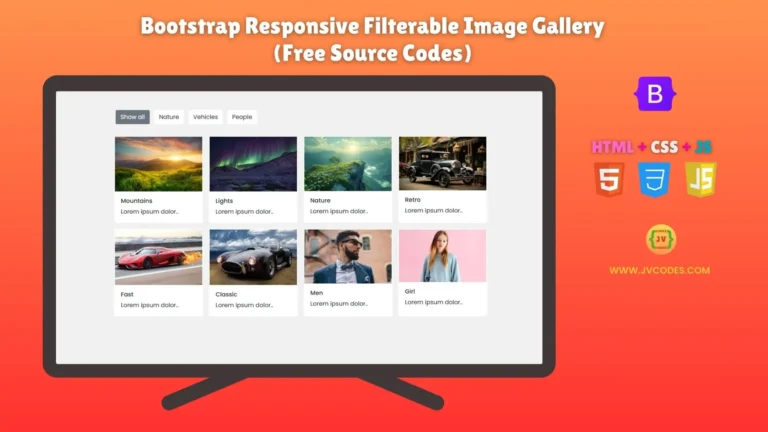
Bootstrap Responsive Filterable Image Gallery Using HTML, CSS, and JavaScript (Free Source Code)
Do you need a clean and stylish image gallery for your website? You will find a Bootstrap Responsive Filterable Image Gallery Using HTML, CSS, and JavaScript in this post. You can find the entire source code free of charge, and developers followed best programming practices during its creation. The gallery serves users from beginner coding…