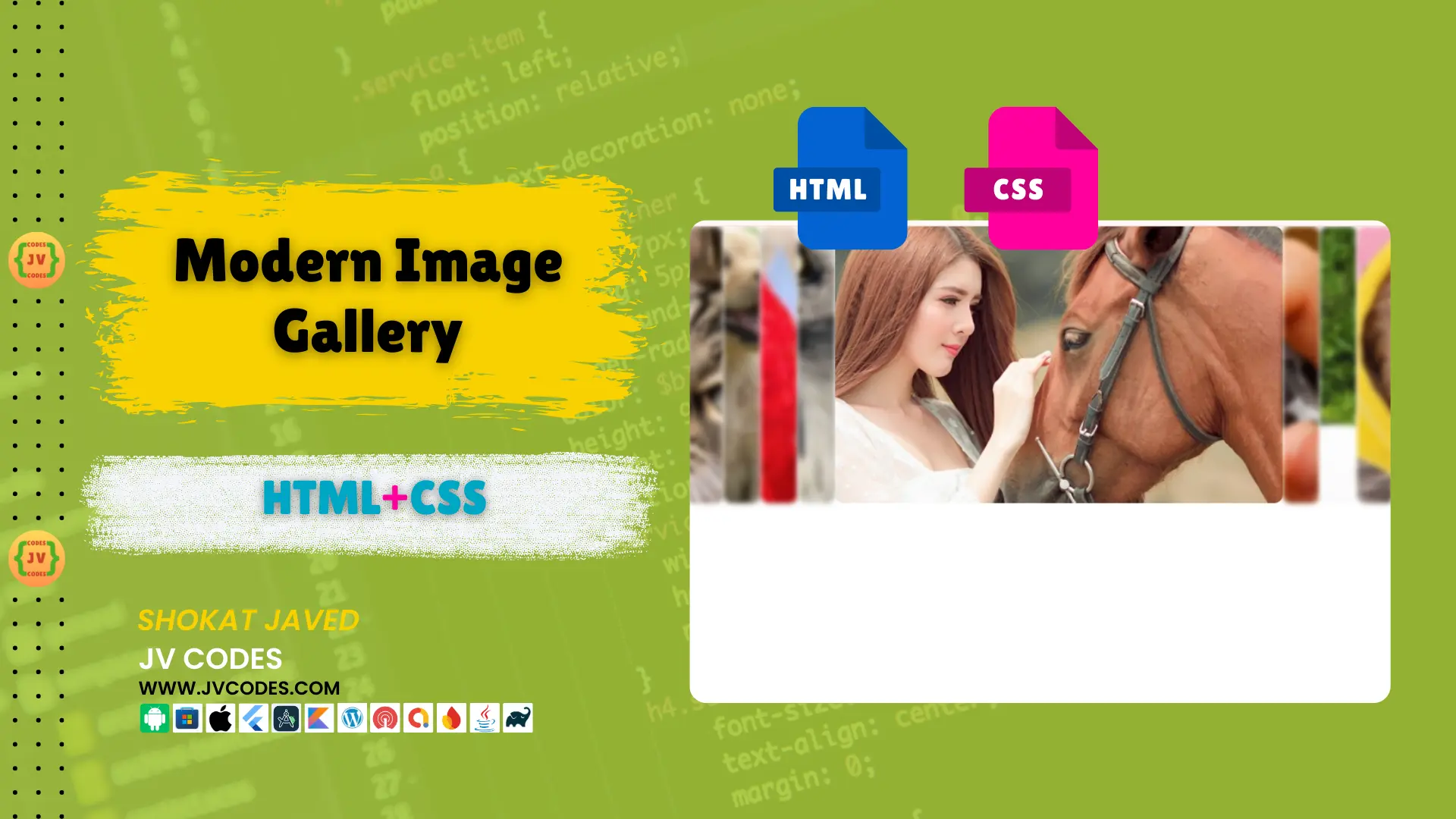
Modern Image Gallery in HTML and CSS
Image galleries are one of the crucial elements of the modern web design, and creating them is a necessity. In this article, I will give you free source codes to develop a Modern Image Gallery in HTML and CSS.
GitHub Source: Modern Image Gallery
It does not matter if you are a beginner or an expert web developer; this guide will help you on how to create an appealing gallery that can be integrated into your website easily. This article is going to explain how I have designed the present image gallery, which is full functional and attractive.
Features
The Modern Image Gallery offers several features that make it an excellent choice for showcasing images on your website:
- Responsive Design: This gallery is fully responsive, meaning that you can view it on both the desktop, in tablet or even on a smartphone.
- Interactive Hover Effects: When one moves the cursor over the images, they becomes larger and more detailed, thus affording the user an excellent experience.
- Customizable Backgrounds: Every single item in a gallery can have a distinctive background, which means that one doesn’t have to struggle much in a process of branding.
- Clean and Minimalist Layout: This design is very clean and minimalistic, which is great for showcasing work like portfolios, photography websites or any site that contains a lot of images.
Technologies Used
The Image Gallery is crafted using the following technologies:
- HTML: This language helps the gallery to be arranged as well as put into format by defining the arrangements of the images.
- CSS: CSs is used to apply hover effects, responsiveness, and appearance on the gallery.
Want free codes for stunning image sliders? Dive in now!
- Modern Image Slider
- Responsive Image Slider
- Text Overlay Image Slider
- Image Clip Animation Slider
- Image Comparison Slider
Video Preview
Here is the video preview of the working image gallery.
Steps to Build Modern Image Gallery
Follow these simple steps to create your own Modern Image Gallery:
- Create a Folder: The first step is to make the folder as Image Gallery. This will hold all the files that one may need.
- Create an Images Folder: Within the folder that you have created is Image Gallery create another folder called images in which all the images will be stored.
- Create index.html: This file will have the layouts of your gallery in HTML format.
- Create style.css: You must use this file in order to define the CSS that formats your gallery.
To implement code you may need VS Code Installation.
HTML
With HTML you set up the over all design and layout of your website and the galleries that make up your website. Here’s the HTML code you’ll need for the Modern Image Gallery:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Modern Image Gallery</title>
<link href="https://fonts.googleapis.com/css?family=Oswald:700" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="container">
<div class="gallery-wrap">
<div class="item item-1"></div>
<div class="item item-2"></div>
<div class="item item-3"></div>
<div class="item item-4"></div>
<div class="item item-5"></div>
<div class="item item-6"></div>
<div class="item item-7"></div>
<div class="item item-8"></div>
</div>
</div>
</body>
</html>CSS
Whereas without CSS you would have just simple gallery images with simple layout, CSS is what adds style, transitions, and hover effects. Here’s the CSS code for the Image Gallery:
.gallery-wrap {
display: flex;
flex-direction: row;
width: 100%;
height: 40vh;
}
.item {
flex: 1;
height: 100%;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
transition: flex 1.0s ease;
filter: blur(3px);
border-radius: 10px;
}
.item:hover {
flex: 12; /* Adjust this value as needed */
filter: blur(0px); /* Adjust the blur effect on hover */
}
.item-1 {
background-image: url("images/pet1.jpg"); /* Replace with actual image file name */
}
.item-2 {
background-image: url("images/pet2.jpg"); /* Replace with actual image file name */
}
.item-3 {
background-image: url("images/pet3.jpg"); /* Replace with actual image file name */
}
.item-4 {
background-image: url("images/pet4.jpg"); /* Replace with actual image file name */
}
.item-5 {
background-image: url("images/pet5.jpg"); /* Replace with actual image file name */
}
.item-6 {
background-image: url("images/pet6.jpg"); /* Replace with actual image file name */
}
.item-7 {
background-image: url("images/pet7.jpg"); /* Replace with actual image file name */
}
.item-8 {
background-image: url("images/pet8.jpg"); /* Replace with actual image file name */
}Download Source Code
The full source code of the Modern Image Gallery together with all files and images can be downloaded free of charge. This code is open-source, so you don’t have to worry about any copyright issues when using it for your projects.
Conclusion
The HTML and CSS of Modern Image Gallery is relatively simple, and can be applied to any site, so as to produce beautiful images display. This gallery will however be suitable for everyone whether you are a newbie way ahead in your development career.
If you have enjoyed this guide, please do feel free to use this code in your own work. Do not forget to cite JV Source Codes by linking this tutorial so others can find and follow this guide. Finally, you are also welcome to join my YouTube channel where I could share more videos about how to code further.
If you have any problems or if you think that there may be improvements possible, you can always write what you think in the comments below the article and I’ll be happy to assist you.