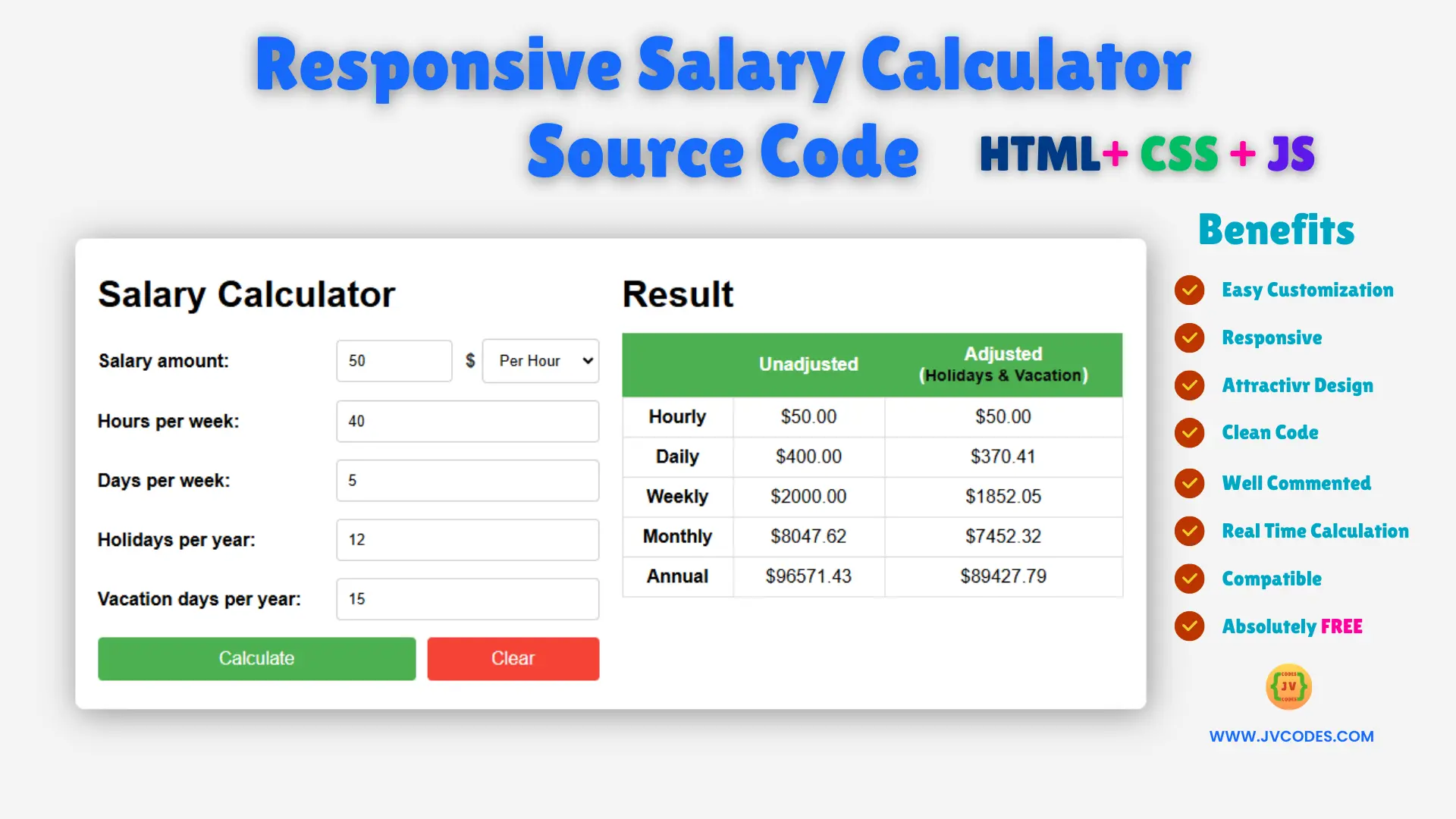
Responsive Salary Calculator Using HTML, CSS and JavaScript (Free Source Code)
Responsive Salary Calculator is an easy to use salary calculating tool where you can add your basic amount and this will immediately give you your pay per hour, pay per day, pay per week, pay per month and yearly pay without Hassel.
Whether you are self-employed or an employer, this calculator can reduce the level of difficulty in salary computation to the barest minimum.
Here, you will be given the free source code using which you can easily add this responsive salary calculator in your project.
GitHub Source: Responsive Salary Calculator
Features
This source code comes packed with the following impressive features:
- Easy to Customize: The calculator is fully customizable so it will meet your exact requirements.
- Real-Time Calculations: All your calculations are live and update as you type the numbers.
- Compatibility: Just as expected it can run on all the current generation browsers with out any problem.
- Clean Code: Its structure and format are clear and easy to follow.
- Absolutely Free: This is a free source code and no additional download charges will be added.
- Responsive: Responsive for all devices ranging from desktops, laptops, tablets and mobile handsets.
- Attractive Design: Provides a more polished look and feel suitable for business use.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
Recommended for You
- Responsive Sales Tax Calculator
- Responsive Ai Chatbot Source Code
- Responsive BMI Calculator Source Code
- Responsive Periodic Table of Elements Source Code
- Age Calculator Using HTML, CSS and JavaScript Source Code
- Color Picker Tool Source Code
- Google Drive Direct Download Link Generator Source Code
- Responsive Scientific Calculator Source Code
Video Tutorial
Steps to Build Salary Calculator
Follow these simple steps to build your very own Responsive Salary Calculator Using HTML, CSS, and JavaScript:
- Create Project Folder: The first step is to create a folder for storing all the files that are related to your project.
- Create index.html: Also, add the basic structure of your calculator in this file.
- Create style.css: You can further customize your calculator to give it the look that you think is professional and aesthetically appealing.
- Create script.js: In order to allow dynamic calculations, it is necessary to write JavaScript code.
- Copy & Paste the Code: You can copy and paste the source codes provided here.
HTML
Here is the HTML code for your index.html file:
<!DOCTYPE html>
<html lang="en">
<!-- Designed by JV Codes | www.jvcodes.com -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Salary Calculator | JV Codes</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="left-section">
<h1>Salary Calculator</h1>
<div class="form-group">
<label for="salary-amount">Salary amount:</label>
<div class="input-group">
<input type="number" id="salary-amount" placeholder="0">
<div class="doller">$</div>
<select id="salary-type">
<option value="hour">Per Hour</option>
<option value="day">Per Day</option>
<option value="week">Per Week</option>
<option value="month">Per Month</option>
</select>
</div>
</div>
<div class="form-group">
<label for="hours-per-week">Hours per week:</label>
<input type="number" id="hours-per-week" placeholder="Number of Hours">
</div>
<div class="form-group">
<label for="days-per-week">Days per week:</label>
<input type="number" id="days-per-week" placeholder="Days 1 to 7">
</div>
<div class="form-group">
<label for="holidays-per-year">Holidays per year:</label>
<input type="number" id="holidays-per-year" placeholder="Number of Holidays">
</div>
<div class="form-group">
<label for="vacation-days-per-year">Vacation days per year:</label>
<input type="number" id="vacation-days-per-year" placeholder="Number of Vacation">
</div>
<div class="button-group">
<button id="calculate-btn">Calculate</button>
<button id="clear-btn" class="small-btn">Clear</button>
</div>
</div>
<div class="right-section">
<h1>Result</h1>
<table>
<thead>
<tr>
<th></th>
<th>Unadjusted</th>
<th>Adjusted <br>(<span class="small-text">Holidays & Vacation</span>)</th>
</tr>
</thead>
<tbody id="result-table">
<tr>
<td>Hourly</td>
<td class="result-value" id="hourly-unadjusted"></td>
<td class="result-value" id="hourly-adjusted"></td>
</tr>
<tr>
<td>Daily</td>
<td class="result-value" id="daily-unadjusted"></td>
<td class="result-value" id="daily-adjusted"></td>
</tr>
<tr>
<td>Weekly</td>
<td class="result-value" id="weekly-unadjusted"></td>
<td class="result-value" id="weekly-adjusted"></td>
</tr>
<tr>
<td>Monthly</td>
<td class="result-value" id="monthly-unadjusted"></td>
<td class="result-value" id="monthly-adjusted"></td>
</tr>
<tr>
<td>Annual</td>
<td class="result-value" id="annual-unadjusted"></td>
<td class="result-value" id="annual-adjusted"></td>
</tr>
</tbody>
</table>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
Here is the complete code for style.css file to style the salary calculator:
/* Global Styles */
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #f4f4f4;
}
.container {
background-color: white;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 25px;
border-radius: 8px;
box-shadow: 2px 4px 30px rgba(0, 0, 0, 0.4);
width: 100%;
max-width: 900px;
display: flex;
gap: 20px;
}
/* Left Section */
.left-section {
flex: 1;
}
.left-section h1 {
margin-bottom: 20px;
}
/* Form Group */
.form-group {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 15px;
}
.form-group label {
font-weight: bold;
width: 50%; /* Adjust label width */
text-align: left;
}
.form-group input,
.form-group select {
width: 50%; /* Adjust input width */
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
}
/* Input Group for Salary */
.input-group {
display: flex;
align-items: center;
gap: 6px;
width: 55%;
}
.input-group input {
flex: 1;
}
.input-group .doller {
font-weight: bold;
color: #333;
margin-left: 5px;
}
.input-group select {
flex: 1;
}
/* Button Styles */
.button-group {
display: flex;
justify-content: center;
gap: 10px;
}
.button-group button {
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 1rem;
}
#calculate-btn {
background: #4caf50;
color: white;
width: 65%;
}
#clear-btn {
background: #f44336;
color: white;
width: 35%;
}
/* Right Section */
.right-section {
flex: 1;
}
.right-section h1 {
margin-bottom: 15px;
}
table {
width: 100%;
border-collapse: collapse;
}
thead th {
background: #4caf50;
color: white;
text-align: center;
padding: 10px;
}
tbody td {
border: 1px solid #ddd;
padding: 8px;
text-align: center;
}
tbody td:first-child {
font-weight: bold;
}
.small-text {
font-size: 0.9rem;
color: #0a0a0a;
}
/* Responsive Design */
@media (max-width: 768px) {
.container {
flex-direction: column;
padding-left: 20px;
padding-right: 20px;
padding-top: 5px;
padding-bottom: 20px;
margin: 20px;
}
.input-group {
display: flex;
align-items: center;
gap: 6px;
width: 110%;
}
.form-group label {
width: 100%;
margin-bottom: 5px;
}
.form-group input,
.form-group select {
width: 100%;
}
.button-group {
flex-direction: row;
}
}
JavaScript
Here is the complete code for script.js file to function the calculator:
document.getElementById("calculate-btn").addEventListener("click", function () {
// Get user inputs
const salaryAmount = parseFloat(document.getElementById("salary-amount").value);
const salaryType = document.getElementById("salary-type").value;
const hoursPerWeek = parseFloat(document.getElementById("hours-per-week").value);
const daysPerWeek = parseFloat(document.getElementById("days-per-week").value);
const holidaysPerYear = parseFloat(document.getElementById("holidays-per-year").value) || 0;
const vacationDaysPerYear = parseFloat(document.getElementById("vacation-days-per-year").value) || 0;
// Validate inputs
if (
isNaN(salaryAmount) ||
isNaN(hoursPerWeek) ||
isNaN(daysPerWeek) ||
hoursPerWeek <= 0 ||
daysPerWeek <= 0
) {
alert("Please fill in all fields with valid numbers.");
return;
}
// Calculate total working days in a year
const totalDaysInYear = 365;
const totalWorkingDays = totalDaysInYear - (holidaysPerYear + vacationDaysPerYear);
const workingWeeksInYear = totalWorkingDays / 7;
// Variables to store calculated rates
let hourlyRate = 0;
let dailyRate = 0;
let weeklyRate = 0;
let monthlyRate = 0;
let annualRate = 0;
// Calculate rates based on salary type
if (salaryType === "hour") {
hourlyRate = salaryAmount;
dailyRate = hourlyRate * (hoursPerWeek / daysPerWeek);
weeklyRate = dailyRate * daysPerWeek;
monthlyRate = (weeklyRate * workingWeeksInYear) / 12;
annualRate = weeklyRate * workingWeeksInYear;
} else if (salaryType === "day") {
dailyRate = salaryAmount;
hourlyRate = dailyRate / (hoursPerWeek / daysPerWeek);
weeklyRate = dailyRate * daysPerWeek;
monthlyRate = (weeklyRate * workingWeeksInYear) / 12;
annualRate = weeklyRate * workingWeeksInYear;
} else if (salaryType === "week") {
weeklyRate = salaryAmount;
dailyRate = weeklyRate / daysPerWeek;
hourlyRate = dailyRate / (hoursPerWeek / daysPerWeek);
monthlyRate = (weeklyRate * workingWeeksInYear) / 12;
annualRate = weeklyRate * workingWeeksInYear;
} else if (salaryType === "month") {
monthlyRate = salaryAmount;
annualRate = monthlyRate * 12; // Corrected annual calculation
weeklyRate = annualRate / workingWeeksInYear; // Derive weekly from annual
dailyRate = weeklyRate / daysPerWeek; // Derive daily from weekly
hourlyRate = dailyRate / (hoursPerWeek / daysPerWeek); // Derive hourly from daily
}
// Calculate adjusted earnings (accounting for holidays/vacation)
const adjustmentFactor = totalWorkingDays / totalDaysInYear;
const adjustedHourly = hourlyRate; // Hourly rate remains the same
const adjustedDaily = dailyRate * adjustmentFactor;
const adjustedWeekly = weeklyRate * adjustmentFactor;
const adjustedMonthly = monthlyRate * adjustmentFactor;
const adjustedAnnual = annualRate * adjustmentFactor;
// Update the results in the table
document.getElementById("hourly-unadjusted").textContent = `$${hourlyRate.toFixed(2)}`;
document.getElementById("hourly-adjusted").textContent = `$${adjustedHourly.toFixed(2)}`;
document.getElementById("daily-unadjusted").textContent = `$${dailyRate.toFixed(2)}`;
document.getElementById("daily-adjusted").textContent = `$${adjustedDaily.toFixed(2)}`;
document.getElementById("weekly-unadjusted").textContent = `$${weeklyRate.toFixed(2)}`;
document.getElementById("weekly-adjusted").textContent = `$${adjustedWeekly.toFixed(2)}`;
document.getElementById("monthly-unadjusted").textContent = `$${monthlyRate.toFixed(2)}`;
document.getElementById("monthly-adjusted").textContent = `$${adjustedMonthly.toFixed(2)}`;
document.getElementById("annual-unadjusted").textContent = `$${annualRate.toFixed(2)}`;
document.getElementById("annual-adjusted").textContent = `$${adjustedAnnual.toFixed(2)}`;
});
// Clear button functionality
document.getElementById("clear-btn").addEventListener("click", function () {
// Clear only the result output values
document.querySelectorAll(".result-value").forEach((cell) => (cell.textContent = ""));
// Clear input fields
document.getElementById("salary-amount").value = "";
document.getElementById("hours-per-week").value = "";
document.getElementById("days-per-week").value = "";
document.getElementById("holidays-per-year").value = "";
document.getElementById("vacation-days-per-year").value = "";
});
Download Source Code
The source code to this Responsive Salary Calculator Using HTML, CSS, and JavaScript is available by downloading it from the button below. It has no licensed rights to it guaranteeing that you can use it on your projects without interference.
Conclusion
The Responsive Salary Calculator is a great tool to add more interactivity to your website. Use it to offer your visitors payroll information while crediting all JV Source Codes by linking back to this site.
You can use this tool and don’t forget to subscribe to our channel for more useful tools. In case of any problem, just drop a comment, and I will be glad to address it.









Very helpful, thanks you so much. Is there any demo Sales Tax Calculator link?
Yes you cant check: https://jvcodes.com/sales-tax-calculator/