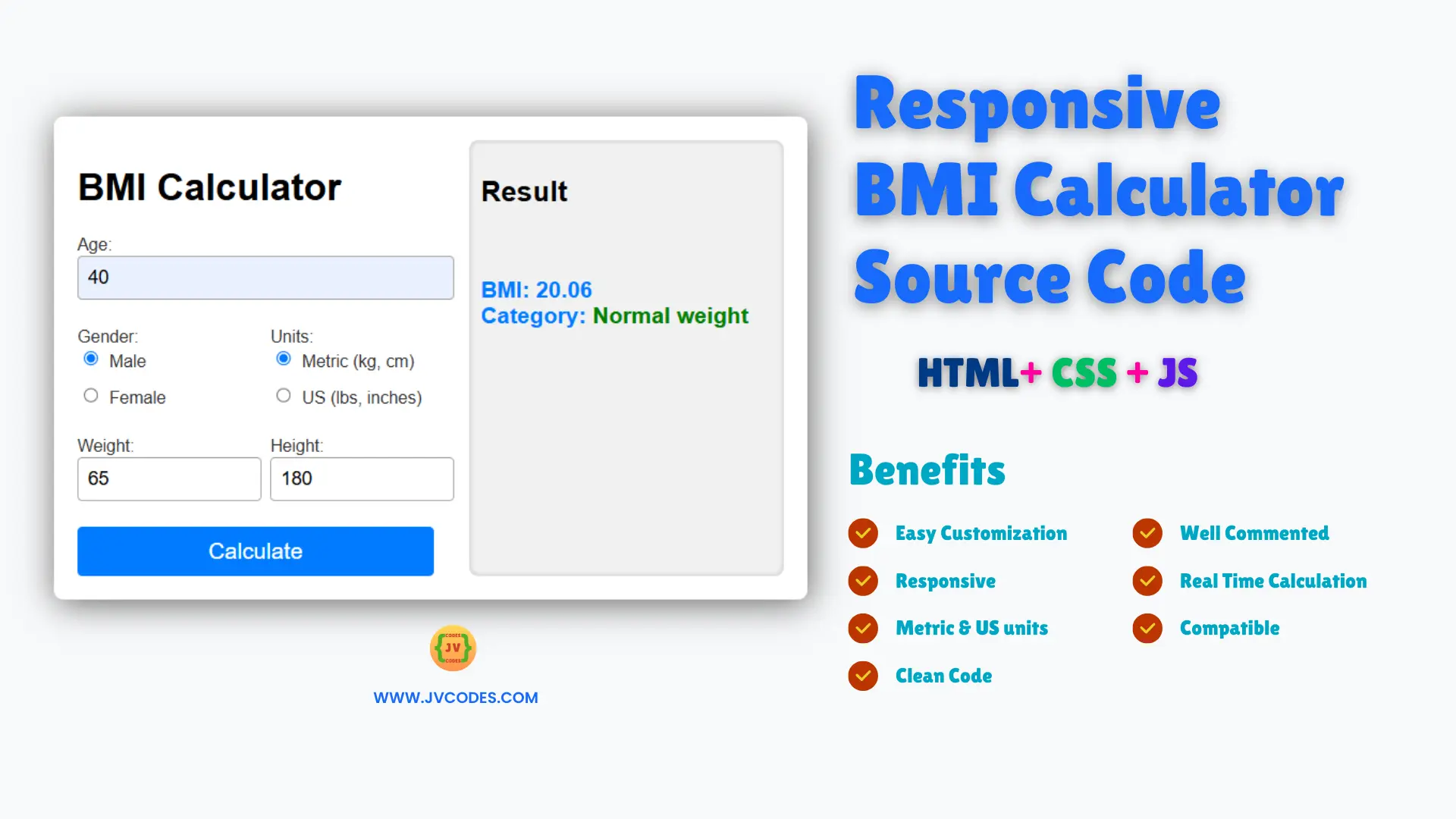
Responsive BMI Calculator Using HTML, CSS and JavaScript (Free Source Code)
Body Mass Index (BMI) Calculator is so simple and effective tool to keep track of health. Here’s a responsive BMI calculator that works on different sizes of screen.
In this article, I will be sharing a free source code for a Responsive BMI Calculator Using HTML, CSS and JavaScript that you can use on your own or customize for your projects.
GitHub Source: Responsive BMI Calculator
Features
- Easy to Customize: Either change the colors, fonts, or layouts so as to fit your website’s theme.
- Responsive Design: It looks great and works perfectly on mobile, tablet and desktop devices.
- Compatibility: Works with all modern browsers for a great user experience.
- Clean Code: Readable, so that it’s easy to both understand and debug.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
Recommended for You
- Responsive Periodic Table of Elements
- Age Calculator Using HTML, CSS and JavaScript
- Color Picker Tool
- Google Drive Direct Download Link Generator
- Responsive Scientific Calculator
Video Tutorial
Steps to Build Responsive BMI Calculator
Create Project Folder: Organize your project files inside a folder and start from here.
Create index.html: It will contain main HTML code for calculator structure.
Create style.css: Here is CSS code, style to the calculator to make the display look nicer.
Create script.js: The calculator works with JavaScript.
Copy & Paste the Code Given Below: Take the provided source code to complete the calculator.
HTML
Here is the HTML code for your index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BMI Calculator - JV Codes</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<!-- Left Section -->
<div class="left-section">
<h1>BMI Calculator</h1>
<form id="bmiForm">
<!-- Age Input -->
<div class="form-group">
<label for="age">Age:</label>
<input type="number" id="age" name="age" placeholder="2 Years to 120 Years" min="2" max="120" required>
</div>
<!-- Gender and Unit in Row -->
<div class="gender-unit-row">
<!-- Gender -->
<div class="form-group">
<label>Gender:</label>
<div class="radio-group">
<label><input type="radio" name="gender" value="male" required> Male</label>
<label><input type="radio" name="gender" value="female"> Female</label>
</div>
</div>
<!-- Unit -->
<div class="form-group">
<label>Units:</label>
<div class="radio-group">
<label><input type="radio" name="units" value="metric" checked> Metric (kg, cm)</label>
<label><input type="radio" name="units" value="us"> US (lbs, inches)</label>
</div>
</div>
</div>
<!-- Weight and Height in Row -->
<div class="weight-height-row">
<div class="form-group">
<label for="weight">Weight:</label>
<input type="number" id="weight" name="weight" placeholder="Weight" min="0" required>
</div>
<div class="form-group">
<label for="height">Height:</label>
<input type="number" id="height" name="height" placeholder="Height" min="0" required>
</div>
</div>
<!-- Calculate Button -->
<button type="button" class="btn" onclick="calculateBMI()">Calculate</button>
</form>
</div>
<!-- Right Section -->
<div class="right-section">
<h2>Result</h2>
<div class="result-box" id="bmiResult">
<div id="bmiValue"></div>
<div id="bmiCategory"></div>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
Here is the complete code for style.css file to style the BMI calculator:
body {
font-family: Arial, sans-serif;
background-color: #f8f9fa;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: white;
padding: 20px; /* Ensure padding is present to prevent edge clipping */
border-radius: 8px;
box-shadow: 2px 4px 30px rgba(0, 0, 0, 0.6);
width: 100%;
max-width: 600px;
display: flex;
gap: 20px;
}
.left-section {
width: 55%;
padding-right: 10px;
}
.right-section {
width: 45%;
display: flex;
flex-direction: column;
align-items: flex-start;
padding: 10px;
background-color: #f1f1f1;
border-radius: 8px;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
}
.right-section h1 {
margin: 0;
font-size: 1rem;
color: #a83232;
}
.result-box {
width: 100%;
height: 100px;
margin-top: 10px;
border-radius: 4px;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
font-size: 1.2rem;
font-weight: bold;
color: #007bff;
}
.form-group {
margin-bottom: 12px;
}
label {
font-size: 0.9rem;
margin-bottom: 5px;
color: #303030;
}
input {
width: 100%;
padding: 8px;
font-size: 1rem;
border: 1px solid #a3a3a3;
border-radius: 4px;
margin-bottom: 10px;
}
input[type="radio"] {
width: auto;
margin-right: 5px;
}
.form-row {
display: flex;
justify-content: space-between;
align-items: center;
gap: 10px;
}
.form-row .form-group {
flex: 1;
}
.radio-group, .select-group {
display: flex;
flex-direction: column;
gap: 0px;
}
.gender-unit-row, .weight-height-row {
display: flex;
justify-content: space-between;
gap: 25px;
}
.gender-unit-row .form-group,
.weight-height-row .form-group {
flex: 1;
}
button {
width: 100%;
background-color: #007bff;
color: white;
font-size: 1.2rem;
border: none;
cursor: pointer;
padding: 10px;
border-radius: 4px;
}
button:hover {
background-color: #0056b3;
}
input:focus, select:focus, button:focus {
outline: none;
border-color: #007bff;
}
/* Responsive Design */
@media (max-width: 768px) {
.container {
flex-direction: column; /* Stack sections vertically */
padding-right: 35px; /* Ensure consistent padding for the container */
margin: 20px; /* Add space around the container */
}
.left-section, .right-section {
width: 100%; /* Full width for both sections */
}
.right-section {
margin-top: 15px; /* Add spacing between sections */
}
}
JavaScript
Here is the complete code for script.js file to function the BMI calculator:
// Update placeholders based on unit selection
function updatePlaceholders() {
const weightInput = document.getElementById('weight');
const heightInput = document.getElementById('height');
const selectedUnit = document.querySelector('input[name="units"]:checked').value;
if (selectedUnit === 'metric') {
weightInput.placeholder = "Weight in kg";
heightInput.placeholder = "Height in cm";
} else if (selectedUnit === 'us') {
weightInput.placeholder = "Weight in lbs";
heightInput.placeholder = "Height in inches";
}
}
// Listen for unit change and update placeholders
document.querySelectorAll('input[name="units"]').forEach(radio => {
radio.addEventListener('change', updatePlaceholders);
});
// Initial placeholder update
updatePlaceholders();
// Calculate BMI
function calculateBMI() {
const weight = parseFloat(document.getElementById('weight').value);
const height = parseFloat(document.getElementById('height').value);
const units = document.querySelector('input[name="units"]:checked')?.value;
const gender = document.querySelector('input[name="gender"]:checked')?.value;
if (isNaN(weight) || weight <= 0) {
alert("Please enter a valid weight.");
return;
}
if (isNaN(height) || height <= 0) {
alert("Please enter a valid height.");
return;
}
let bmi;
if (units === "metric") {
bmi = weight / ((height / 100) ** 2); // Metric (kg, cm)
} else {
bmi = (weight / (height ** 2)) * 703; // US (lbs, inches)
}
displayBMI(bmi, gender);
}
// Display BMI Result
function displayBMI(bmi, gender) {
const bmiValueElement = document.getElementById('bmiValue');
const bmiCategoryElement = document.getElementById('bmiCategory');
// Display the BMI result
bmiValueElement.textContent = `BMI: ${bmi.toFixed(2)}`;
// Determine and display the BMI category
let category = "";
let color = "";
if (bmi < 18.5) {
category = "Underweight";
color = "black";
} else if (bmi >= 18.5 && bmi < 24.9) {
category = "Normal weight";
color = "green";
} else if (bmi >= 25 && bmi < 29.9) {
category = "Overweight";
color = "red";
} else {
category = "Obese";
color = "red";
}
bmiCategoryElement.innerHTML = `Category: <span style="color:${color}; font-weight: bold;">${category}</span>`;
}
// Attach calculateBMI function to the button click
document.querySelector('button').addEventListener('click', calculateBMI);
Download Source Code
The source code for this project is available for download below. The code provided has no copyright issues which means that anyone can use the code in any project that they want to develop. With the simple push of the button, it is done.
Conclusion
Responsive BMI calculator based in HTML, CSS and JS is a perfect fit for any health-conscious website. It can be used in its original form or can be modified according to the requirements.
You are welcome to use this source code in your projects provided that you acknowledge JV Source Codes by providing a link back to this page. Make sure to click the subscribe button for more of the free resources.
If you have any questions or if you’re experiencing any problem with the mentioned strategies, feel free to drop a comment and I will be glad to get back to you.