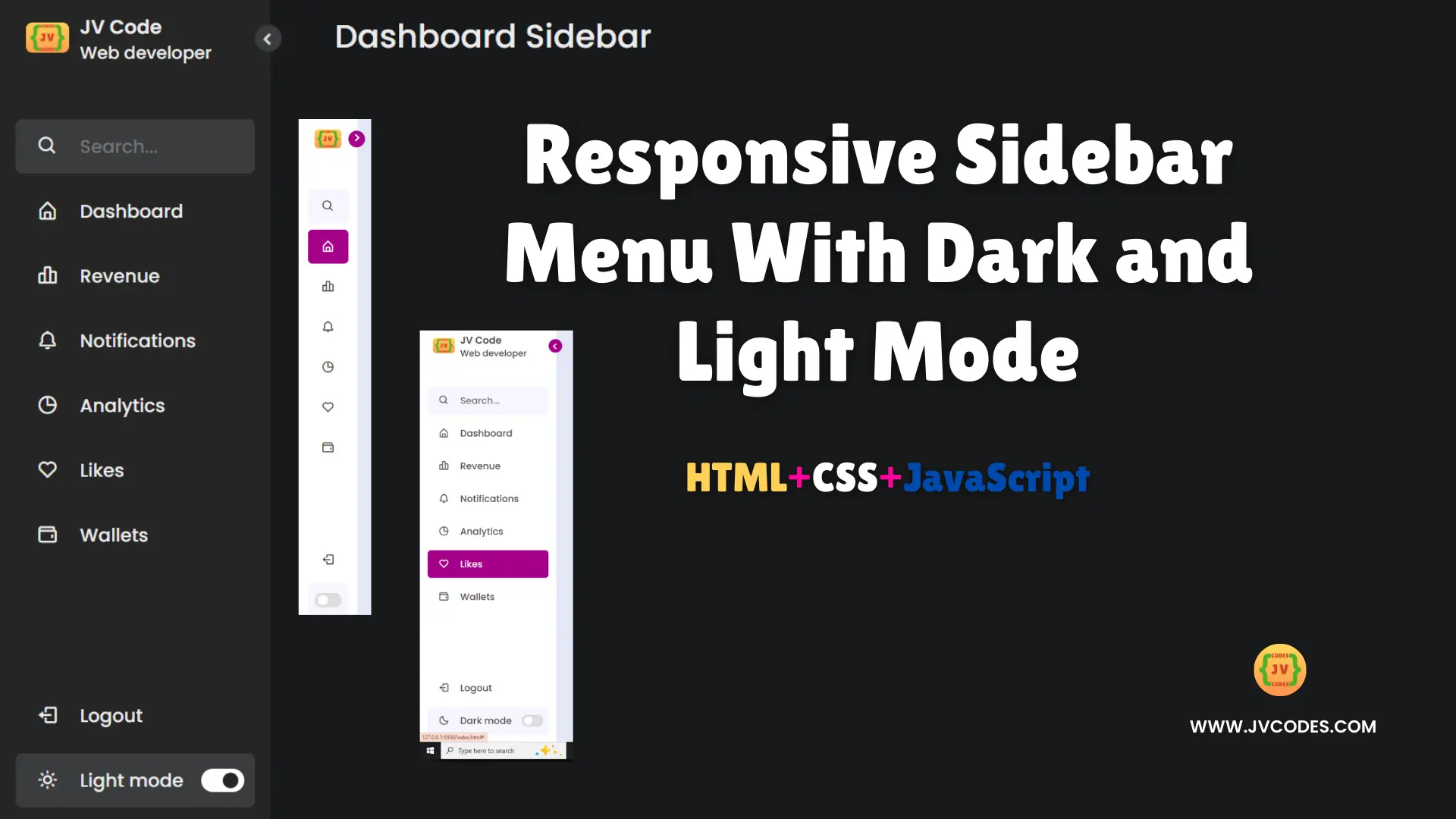
Responsive Sidebar Menu With Dark and Light Mode Using HTML, CSS and JavaScript
Responsive Sidebar Menu With Dark and Light Mode Using HTML, CSS & JavaScript allows you to make your website more interactive and beautiful.
This menu concerns users’ preferences of dark and light viewing modes as well as convenience in navigation regardless of the time of the day.
The code written for this guide is completely free for you to download and implement on your website to get sidebar.
GitHub Source: Responsive Sidebar Menu
Features
- Easy to Customize: Its design, colors and layout of the menu can easily be aligned with the look and feel of your web-site.
- Icons Used: The beautiful, stylish, and self-explanatory icons come with every menu item leading to professionalism.
- Compatibility: This sidebar menu is compatible with all the latest browsers and should function smoothly on devices with high screen density.
- Clean Code: Makes it possible to easily modify as well as understand due to the clean and high-quality written code.
Technologies Used
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
Recommended for You
- Modern Sidebar Menu
- Dropdown Sidebar Menu
- Responsive Side Navigation Bar With Tooltips
- Simple Responsive Navigation Menu Bar
- Responsive Drop Down Menu Bar with Sub Menu
- Navigation Bar with Dark and Light Mode
Video Tutorial
Steps to Build Sidebar Menu
- Create Project Folder: The first major step in developing websites is to establish a project folder for the computer to organize all files.
- Create index.html: Create an html file called index.html to contain the basic layout of the sidebar.
- Create style.css: Create a new style.css file to manage styling the sidebar and the both modes, dark and light.
- Create script.js: Create a JavaScript file which is script.js to handle the toggle of Dark and light mode.
- Copy & Paste the Code Below: Employ the code below to continue the setup of the responsive sidebar with dark and light mode.
HTML
Here is the HTML code for your index.html file:
<!DOCTYPE html>
<!-- Coding by JV Codes | www.jvcodes.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link href='https://unpkg.com/boxicons@2.1.1/css/boxicons.min.css' rel='stylesheet'>
<title>Responsive Dashboard Sidebar Menu</title>
</head>
<body>
<nav class="sidebar close">
<header>
<div class="image-text">
<span class="image">
<img src="https://jvcodes.com/wp-content/uploads/2024/07/cropped-Logo-2-1.png" alt="">
</span>
<div class="text logo-text">
<span class="name">JV Code</span>
<span class="profession">Web developer</span>
</div>
</div>
<i class='bx bx-chevron-right toggle'></i>
</header>
<div class="menu-bar">
<div class="menu">
<li class="search-box">
<i class='bx bx-search icon'></i>
<input type="text" placeholder="Search...">
</li>
<ul class="menu-links">
<li class="nav-link">
<a href="#">
<i class='bx bx-home-alt icon' ></i>
<span class="text nav-text">Dashboard</span>
</a>
</li>
<li class="nav-link">
<a href="#">
<i class='bx bx-bar-chart-alt-2 icon' ></i>
<span class="text nav-text">Revenue</span>
</a>
</li>
<li class="nav-link">
<a href="#">
<i class='bx bx-bell icon'></i>
<span class="text nav-text">Notifications</span>
</a>
</li>
<li class="nav-link">
<a href="#">
<i class='bx bx-pie-chart-alt icon' ></i>
<span class="text nav-text">Analytics</span>
</a>
</li>
<li class="nav-link">
<a href="#">
<i class='bx bx-heart icon' ></i>
<span class="text nav-text">Likes</span>
</a>
</li>
<li class="nav-link">
<a href="#">
<i class='bx bx-wallet icon' ></i>
<span class="text nav-text">Wallets</span>
</a>
</li>
</ul>
</div>
<div class="bottom-content">
<li class="">
<a href="#">
<i class='bx bx-log-out icon' ></i>
<span class="text nav-text">Logout</span>
</a>
</li>
<li class="mode">
<div class="sun-moon">
<i class='bx bx-moon icon moon'></i>
<i class='bx bx-sun icon sun'></i>
</div>
<span class="mode-text text">Dark mode</span>
<div class="toggle-switch">
<span class="switch"></span>
</div>
</li>
</div>
</div>
</nav>
<section class="home">
<div class="text">Dashboard Sidebar</div>
</section>
<script src="script.js"></script>
</body>
</html>
CSS
Here is the complete code for style.css file to style the sidebar menu:
/* Google Font Import - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
:root{
--body-color: #E4E9F7;
--sidebar-color: #FFF;
--primary-color: #a50089;
--primary-color-light: #F6F5FF;
--toggle-color: #DDD;
--text-color: #535252;
/* ====== Transition ====== */
--tran-03: all 0.2s ease;
--tran-03: all 0.3s ease;
--tran-04: all 0.3s ease;
--tran-05: all 0.3s ease;
}
body{
min-height: 100vh;
background-color: var(--body-color);
transition: var(--tran-05);
}
::selection{
background-color: var(--primary-color);
color: #fff;
}
body.dark{
--body-color: #18191a;
--sidebar-color: #252525;
--primary-color: #3a3b3c;
--primary-color-light: #3a3b3c;
--toggle-color: #fff;
--text-color: #ebebeb;
}
/* ===== Sidebar ===== */
.sidebar{
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 250px;
padding: 10px 14px;
background: var(--sidebar-color);
transition: var(--tran-05);
z-index: 100;
}
.sidebar.close{
width: 88px;
}
/* ===== Reusable code - Here ===== */
.sidebar li{
height: 50px;
list-style: none;
display: flex;
align-items: center;
margin-top: 10px;
}
.sidebar header .image,
.sidebar .icon{
min-width: 60px;
border-radius: 6px;
}
.sidebar .icon{
min-width: 60px;
border-radius: 6px;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
font-size: 20px;
}
.sidebar .text,
.sidebar .icon{
color: var(--text-color);
transition: var(--tran-03);
}
.sidebar .text{
font-size: 17px;
font-weight: 500;
white-space: nowrap;
opacity: 1;
}
.sidebar.close .text{
opacity: 0;
}
/* =========================== */
.sidebar header{
position: relative;
}
.sidebar header .image-text{
display: flex;
align-items: center;
}
.sidebar header .logo-text{
display: flex;
flex-direction: column;
}
header .image-text .name {
margin-top: 2px;
font-size: 18px;
font-weight: 600;
}
header .image-text .profession{
font-size: 16px;
margin-top: -2px;
display: block;
}
.sidebar header .image{
display: flex;
align-items: center;
justify-content: center;
}
.sidebar header .image img{
width: 40px;
border-radius: 6px;
}
.sidebar header .toggle{
position: absolute;
top: 50%;
right: -25px;
transform: translateY(-50%) rotate(180deg);
height: 25px;
width: 25px;
background-color: var(--primary-color);
color: var(--sidebar-color);
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
font-size: 22px;
cursor: pointer;
transition: var(--tran-05);
}
body.dark .sidebar header .toggle{
color: var(--text-color);
}
.sidebar.close .toggle{
transform: translateY(-50%) rotate(0deg);
}
.sidebar .menu{
margin-top: 40px;
}
.sidebar li.search-box{
border-radius: 6px;
background-color: var(--primary-color-light);
cursor: pointer;
transition: var(--tran-05);
}
.sidebar li.search-box input{
height: 100%;
width: 100%;
outline: none;
border: none;
background-color: var(--primary-color-light);
color: var(--text-color);
border-radius: 6px;
font-size: 17px;
font-weight: 500;
transition: var(--tran-05);
}
.sidebar li a{
list-style: none;
height: 100%;
background-color: transparent;
display: flex;
align-items: center;
height: 100%;
width: 100%;
border-radius: 6px;
text-decoration: none;
transition: var(--tran-03);
}
.sidebar li a:hover{
background-color: var(--primary-color);
}
.sidebar li a:hover .icon,
.sidebar li a:hover .text{
color: var(--sidebar-color);
}
body.dark .sidebar li a:hover .icon,
body.dark .sidebar li a:hover .text{
color: var(--text-color);
}
.sidebar .menu-bar{
height: calc(100% - 55px);
display: flex;
flex-direction: column;
justify-content: space-between;
overflow-y: scroll;
}
.menu-bar::-webkit-scrollbar{
display: none;
}
.sidebar .menu-bar .mode{
border-radius: 6px;
background-color: var(--primary-color-light);
position: relative;
transition: var(--tran-05);
}
.menu-bar .mode .sun-moon{
height: 50px;
width: 60px;
}
.mode .sun-moon i{
position: absolute;
}
.mode .sun-moon i.sun{
opacity: 0;
}
body.dark .mode .sun-moon i.sun{
opacity: 1;
}
body.dark .mode .sun-moon i.moon{
opacity: 0;
}
.menu-bar .bottom-content .toggle-switch{
position: absolute;
right: 0;
height: 100%;
min-width: 60px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 6px;
cursor: pointer;
}
.toggle-switch .switch{
position: relative;
height: 22px;
width: 40px;
border-radius: 25px;
background-color: var(--toggle-color);
transition: var(--tran-05);
}
.switch::before{
content: '';
position: absolute;
height: 15px;
width: 15px;
border-radius: 50%;
top: 50%;
left: 5px;
transform: translateY(-50%);
background-color: var(--sidebar-color);
transition: var(--tran-04);
}
body.dark .switch::before{
left: 20px;
}
.home{
position: absolute;
top: 0;
top: 0;
left: 250px;
height: 100vh;
width: calc(100% - 250px);
background-color: var(--body-color);
transition: var(--tran-05);
}
.home .text{
font-size: 30px;
font-weight: 500;
color: var(--text-color);
padding: 12px 60px;
}
.sidebar.close ~ .home{
left: 78px;
height: 100vh;
width: calc(100% - 78px);
}
body.dark .home .text{
color: var(--text-color);
}
JavaScript
Here is the complete code for script.js file to function the menu:
const body = document.querySelector('body'),
sidebar = body.querySelector('nav'),
toggle = body.querySelector(".toggle"),
searchBtn = body.querySelector(".search-box"),
modeSwitch = body.querySelector(".toggle-switch"),
modeText = body.querySelector(".mode-text");
toggle.addEventListener("click" , () =>{
sidebar.classList.toggle("close");
})
searchBtn.addEventListener("click" , () =>{
sidebar.classList.remove("close");
})
modeSwitch.addEventListener("click" , () =>{
body.classList.toggle("dark");
if(body.classList.contains("dark")){
modeText.innerText = "Light mode";
}else{
modeText.innerText = "Dark mode";
}
});
Download Source Code
The source code of the Responsive Sidebar Menu is provided in the button below. As stated earlier, this code is not protected by any copyright means so you can use it in your own projects.
Conclusion
The Responsive Sidebar Menu With Dark and Light Mode Using HTML, CSS, and JavaScript is not only useful, but also beautiful. You have permission to use this code in your programs but you must acknowledge JV Source Codes and link back to our website.
For more tutorials, make sure to check out our channel as well as if you have any questions, feel free to leave them in the comment section below, I’ll gladly help you out!