CSS Color Property | CSS For Beginners | Lesson 3
The CSS color property is a very important property in web development because it introduces the color into websites. The use of colors enhances the aesthetic value of your web pages and make them more attractive to the visitors.
Check: Color Picker Tool in HTML
This means that learning about how to use color in CSS is an important part of web development and can be as simple as using a different background for a page or using different colors for the text and its border.
In this article we will discuss; what the CSS color property is; what color theory is; how colors can be used in CSS; and what are the ways to apply colors in CSS. At the end of this article, you’ll be in a position to apply color in a variety of ways like color name, RGB, RGBA, and hexadecimal.
Want free codes for stunning responsive cards? Dive in now!
- Modern Responsive Card
- Glowing Card
- Product Card
- JV Responsive Card Slider
- Product Card With Quick View Popup Effect
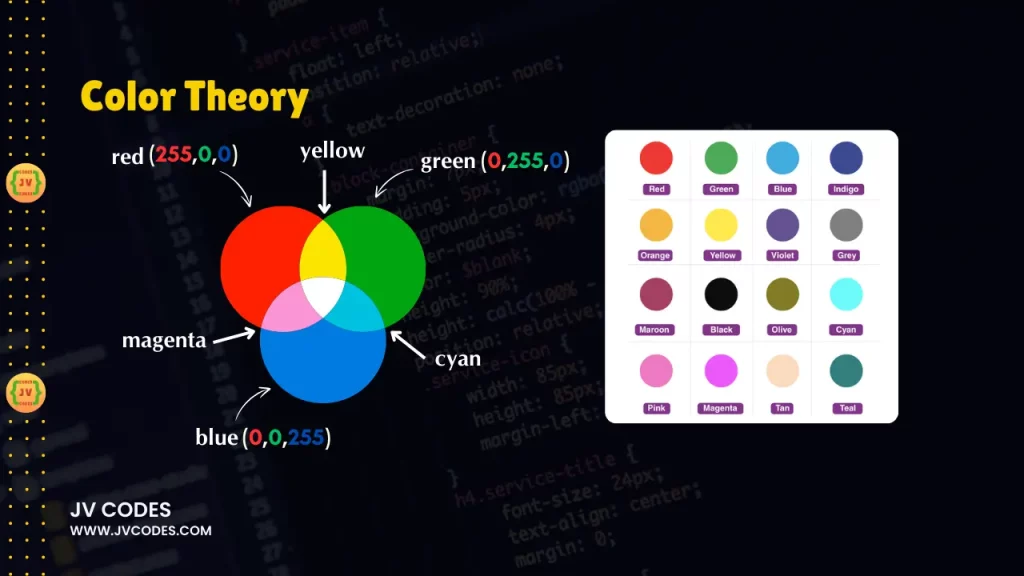
What is Color Theory?
Probably the simplest definition of color theory is the concept behind the use of color. It includes the recognition of the color wheel, color relationships, and design symmetry and quality. The color wheel consists of primary, secondary, and tertiary colors.
- Primary colors: Primary – Red, and Blue, and Yellow.
- Secondary colors: Black, white, green, orange, and purple (made by combining primary colors).
- Tertiary colors: Combinations of a primary color with a secondary color resulting in such colors as blue-green or red-purple.

Types of Colors in Design
- Complementary colors: These are hues that are diametrically opposite each other on the color wheel for example red and green. They offer a high degree of contrast and can be used to draw attention to certain parts of the design.
- Analogous colors: Adjacent colors with the color wheel, like blue and green. These are relatively balanced and visually appealing structures.
- Monochromatic colors: Shades of the same color to give a more combined and harmonious appearance.
CSS Color Property
In CSS, the color property defines the colour of the text within an element. Depending on the used application it can be defined by its name, hexadecimal value, RGB/RGBA or HSL.
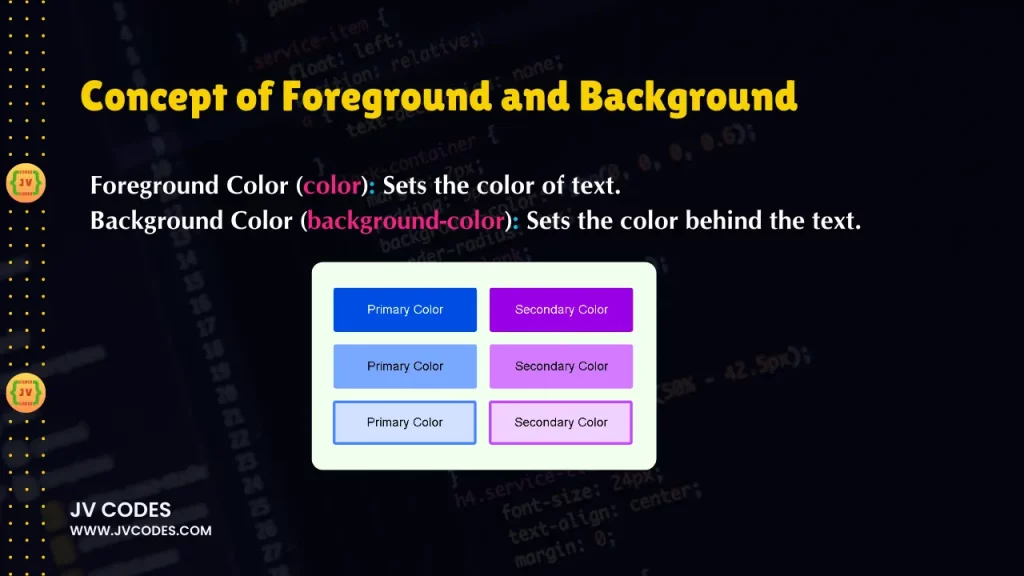
The appearance of the dialog box includes the title with the foreground color, the background color of the dialog box and the border color.

The three most common areas where colors are applied are:
Foreground color: This is a color in which an item is filled beginning from the surface or outer layer where the content is placed frequently it indicates text. The property used is color.
p {
color: blue;
}Background color: This is used to set up the background colour of an element. The property used is background-color.
div {
background-color: yellow;
}Border color: It helps to control the color of a line’s border through the border-color property. Borders may have a variety of appearances, and thickness.
div {
border: 2px solid red;
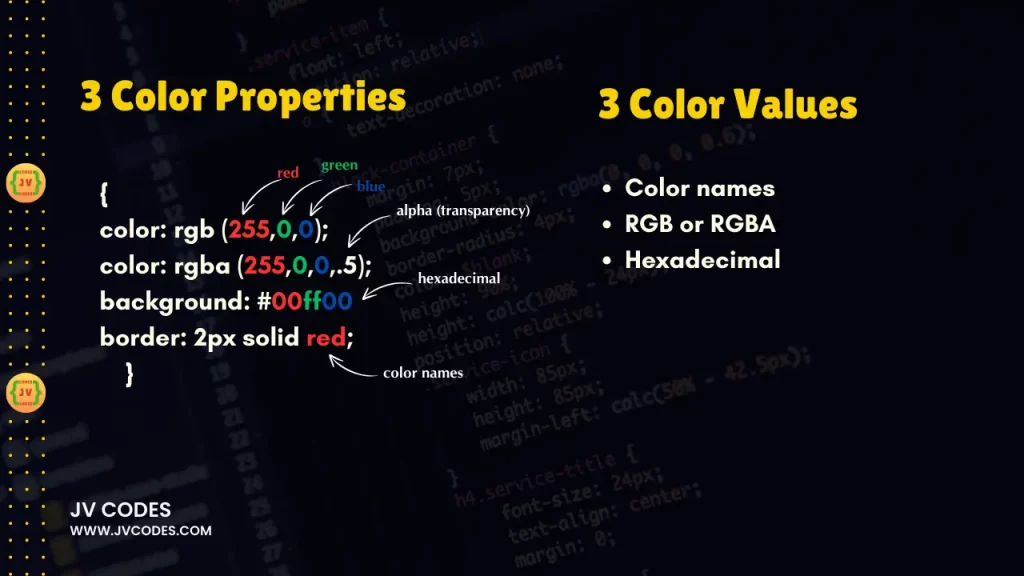
}Applying Color Values in CSS
When working with colors in CSS, there are three main ways to specify colors: include color names, RGB/RGBA codes, and hexadecimal ones.

1. Color Names
CSS has in-built colour names through which one can refer to a colour directly. It has 140 colour names such as Red, Blue, Green, Black, White etc. This is the simplest method but comparatively less effective because it does not allow much regulation of shades.
h1 {
color: red;
}2. RGB and RGBA
The model which represents the RGB is Red, Green and Blue and you can choose colors by giving a number between zero and two fifty five to each of these colors. This is because the process involves the combination of red, green, and blue to get the required color.
p {
color: rgb(0, 128, 255);
}For example, rgb(0, 128, 255) means that the colour of the text is going to be a shade of blue.
RGBA model is used as the extension of RGB and the “A” in the model stands for alpha transparency. It lets you set the alpha channel of a color, which will determine how much transparent the color is, with the range from 0 to 1, with 0 being fully transparent, 1 being fully opaque.
div {
background-color: rgba(255, 0, 0, 0.5); /* Red with 50% opacity */
}
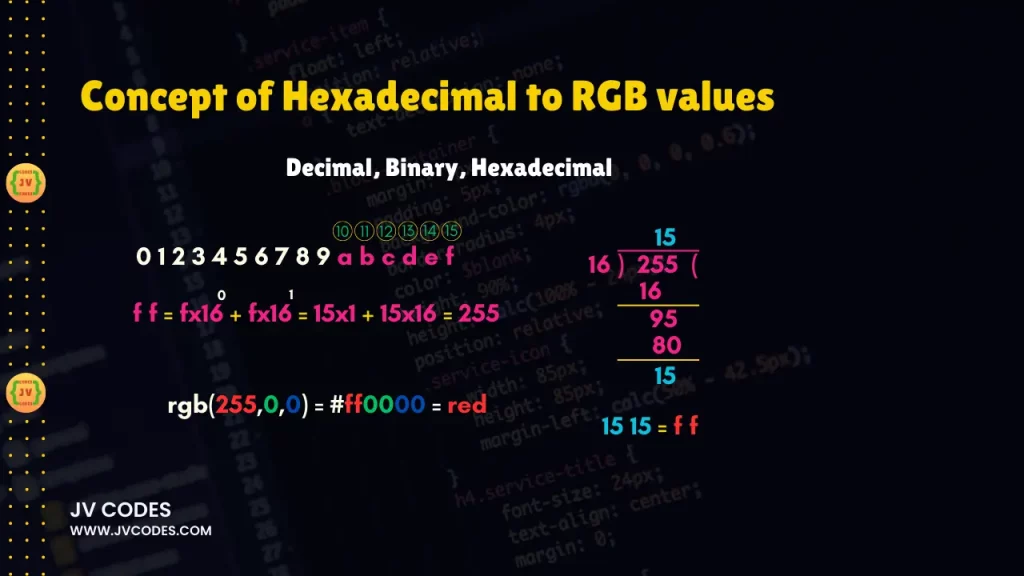
3. Hexadecimal Colors
Hexadecimal color codes are another common method of color management and are also frequently used in the field of web design. Hex code is indicated by a # symbol followed by 6 characters that represent red, green and blue. The 6-digit code is written as #RRGGBB where RR, GG, and BB are hexadecimal numbers that include any number between 00 and FF.
body {
background-color: #3498db; /* Light blue */
}It is also possible to use 3-digit short hand hexadecimal code where #f00 is red, and #0f0 is green or #00f is blue.

Example Code for Applying Colors in HTML/CSS
Now that you know how to add colours in CSS, I will demonstrate a full example below.
Check full source code: Google Drive Direct Download Link Generator
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Color Example</title>
<style>
body {
background-color: #f0f0f0;
}
h1 {
color: navy;
}
p {
color: rgba(0, 128, 0, 0.8); /* Green with 80% opacity */
}
.box {
background-color: yellow;
border: 3px solid orange;
padding: 20px;
}
</style>
</head>
<body>
<h1>CSS Color Example</h1>
<p>This paragraph is using RGBA for text color.</p>
<div class="box">This box has a yellow background and an orange border.</div>
</body>
</html>- The body background is set by a hexadecimal color.
- The heading or the h1 is colored using the named colors.
- The text color for the paragraph (p) is done with using RGBA which sets the opacity of the color.
- The div element with the id content_body has background color as well as border color.
Conclusion
Learning about how to work with CSS color property is a critical part of mastering the language of web development. When you gain full command of color names, RGB/RGBA, and hexadecimal color codes, you can definitely have total control over colors on your webpage. Whether you are changing the text color or setting background colors, or even adding colors to borders, CSS grants you the ability to create amazing designs.
Want free codes for stunning image sliders? Dive in now!
- Modern Image Slider
- Responsive Image Slider
- Text Overlay Image Slider
- Image Clip Animation Slider
- Image Comparison Slider