CSS Display Property | CSS For Beginners | Lesson 7
The CSS Display Property is one of the most fundamental properties of web design that plays an important role in controlling the location and position of HTML elements within a web page.
Being the specification of how elements are displayed in web development, the display property is central in creating responsive designs and thus, improving the user experience. In this lesson, we will dive into the most common values of the CSS display property.
Knowledge of the concepts mentioned above and knowing how to apply them are critical for the creation of logical, responsive websites to cross-browser requirements.
Want free codes for stunning image sliders? Dive in now!
- Modern Image Slider
- Responsive Image Slider
- Text Overlay Image Slider
- Image Clip Animation Slider
- Image Comparison Slider
What is the CSS Display Property?
The CSS Display Property specifies how an HTML element should be handled in regard to positioning. In other words, it defines whether the element should be rendered as block level element, inline element or something in between it. This property is a highly flexible one and it can impact on a very large extent on the interactivity of the elements on the page.
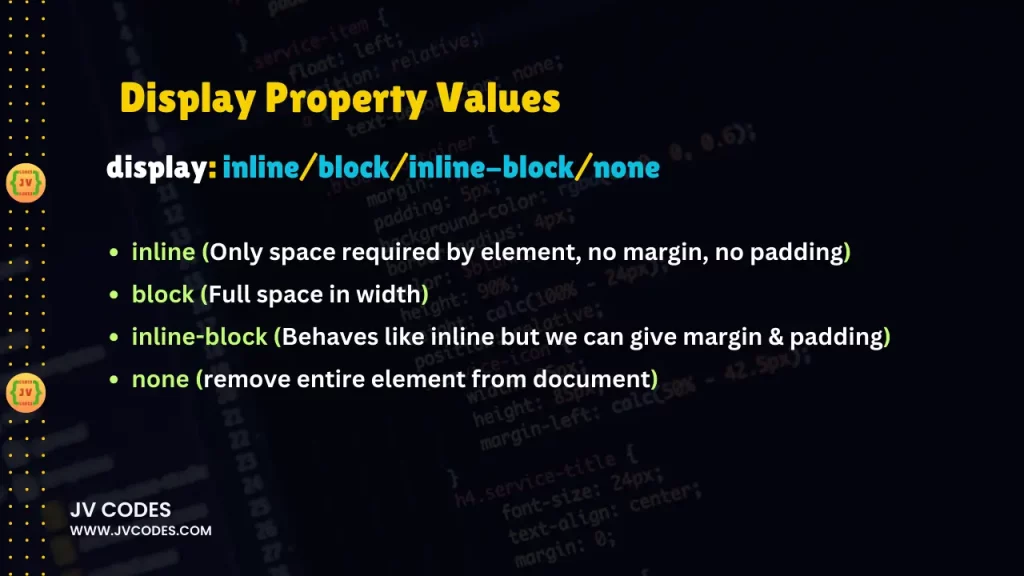
Here are some key values of the display property that you should know:
- inline
- block
- inline-block
- none

inline Display
An inline element which property is set to inline means it will only occupy the amount of space necessary to display its content and it will not begin on a new line. The inline value is used when you want to place these elements in the paragraph or in the close proximity to other elements such as the text, link or image.
Key Features:
- No line break: Inline elements do not begin at a new line of text.
- No control over height and width: You can only specify one of their properties at a time, yet you do not have a property like ‘set height or width.’
- Natural flow: Inline elements are not disruptive and can easily be placed in between the content or the material being rendered.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
span {
display: inline;
color: red;
}
</style>
</head>
<body>
<p>This is a <span>inline</span> element in a paragraph.</p>
</body>
</html>Thus, in the example above, we can see that the span element is inline and, therefore, does not disrupt the paragraph’s flow.
block Display
The block display takes an entire width of its content and execute them from a new line whenever it is called. It is used majorly for the larger blocks of structure such as <div>, <h1> or <p> etc. as it can manage the width and height, and the alignment is done in a vertical manner by default.
Key Features:
- Line break: Block elements always begin on the new line.
- Full width: They span practically the entire width of the container, if no widths is provided.
- Supports height and width: Actually, height and width values can be set.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
div {
display: block;
background-color: lightblue;
padding: 10px;
}
</style>
</head>
<body>
<div>This is a block-level element.</div>
<p>This text comes after the block element.</p>
</body>
</html>Here, the div element is a block element and spans the full width, creating a new line of the browser.
inline-block Display
Inline-block really acts as a combination of the inline and block display property values given to an HTML element.
Similar to inline, inline-block values of display property allow objects to be placed side-by-side without creating line breaks, however they also allow for setting height and width of inline-block elements.
This is particularly helpful when designing layouts where aspects such as size are needed but the aspect still has to run in line with other aspects.
Key Features:
- No line break: What you get here are the items bordering on a single line, the same way inline elements border.
- Supports height and width: It important to know that you can set dimensions for inline-block elements.
- Useful for layouts: It comes in handy when designing patterns such as the grid, which contains elements, each of which requires specific measurement, but all of which must align.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.inline-block-box {
display: inline-block;
width: 150px;
height: 100px;
background-color: lightgreen;
margin: 10px;
}
</style>
</head>
<body>
<div class="inline-block-box">Box 1</div>
<div class="inline-block-box">Box 2</div>
<div class="inline-block-box">Box 3</div>
</body>
</html>In the example of the next web page, all ‘div’ elements are inline displayed; however, we are still able to specify value for width and height. This makes it possible to have components positioned next to the other with certain measures.
none Display
It is important to know that when the display is set to none, it actually takes the element out of the document flow. This means the element will not be seen by the users, and will occupy no space of the webpage being designed. This is most helpful when it comes to toggling of elements using JavaScript or CSS.
Key Features:
- Not rendered: It is hidden and does not take up any space on layout.
- Used for dynamic visibility: Often utilized to perform animations, or hide some parts of the page and to show them at a certain time with help of JavaScript or CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
div {
display: none;
}
</style>
</head>
<body>
<div>This will not be displayed.</div>
<p>This paragraph will be displayed.</p>
</body>
</html>In the above example, the div element is not displayed on the webpage with the help of, display: None.
Conclusion
The CSS Display Property is important in managing the arrangement of elements on a given webpage. With the help of the values such as inline, block, inline-block, and none, you can control a width and position of the elements on your web pages.
- inline: It follows that all the elements move along with the text without unbroken lines as is the case with traditional text.
- block: Any element with width takes the full width of the page, and each of them is on a new line.
- inline-block: Although elements are inline, they can have height and width assigned to them.
- none: Elements are mostly invisible and occupy no space in the design of any project.
Using the display property will enable you to come up with neat and responsive designs for your web layouts since you have full control on the way your layouts will appear and how they will be laid out both on the screen and the other gadgets.
Just keep practicing and using these values in your work, so that you would develop a feel of how they affect the position of the components of your website!
Want free codes for stunning responsive cards? Dive in now!
- Modern Responsive Card
- Glowing Card
- Product Card
- JV Responsive Card Slider
- Product Card With Quick View Popup Effect