Top 10 Image Galleries in HTML, CSS, JavaScript for Your Web Projects
Having an image gallery is a must when it comes to web design because the human brain is quite wired to understand pictures. HTML, CSS, and JavaScript are good technologies that help make great image galleries, appealing and adaptable.
It doesn’t matter whether you’re designing a portfolio or a product catalog – these 10 image galleries are great for your web projects.
List of Top 10 Image Galleries
Here is the list of Top 10 Image Galleries for your project:
- 3D Rotating Image Gallery (HTML + CSS + JavaScript)
- Hexagon Image Gallery (HTML + CSS)
- Responsive Masonry Image Gallery (HTML + CSS)
- Responsive Filterable Image Gallery (HTML + CSS + JavaScript)
- Dynamic Image Gallery (HTML + CSS)
- Modern Image Gallery (HTML + CSS)
- Responsive Image Gallery (HTML + CSS)
- Popup Image Gallery (HTML + CSS + JavaScript)
- Smooth Quad Image Gallery (HTML + CSS + JavaScript)
- Sliding 3D Image Gallery (HTML + CSS + JavaScript)
These galleries can be used for Fiverr projects as well as for your own websites in order to make the layout more attractive.
1. 3D Rotating Image Gallery
The 3D Rotating Image Gallery adds an element of excitement and the users see something different each time they visit the actual website. This gallery applies the CSS and JavaScript to realize a turning three dimensional effect so the user can view pictures as if they are moving around in a space. It is incredible to notice that when the image rotates, the graphical interface is very pleasant to the eye.
With this gallery, one has the ability to touch the images by either clicking the rotate button or swipe to rotate, depending on the configuration. This makes it ideal for web designers or artists as part of their portfolio that will need a unique appearance.
In this aspect, I can also confirm that it has excellent responsiveness and it can fit on any kind of a device. Websites with simple design requirements that want to add a modern futuristic look will benefit from this gallery.
Get Source Code: 3D Rotating Image Gallery

2. Hexagon Image Gallery
The Hexagon Image Gallery is a unique twist to ordinary image grids and provide users with a new perspective. Despite the fact that majority of galleries have a square or rectangular structure, this gallery has opted for hexagon shaped frames of different sizes. The arrangement of certain areas brings a futuristic and artistic look and feel.
This gallery can be seen as a fully responsive one that looks perfectly fine on all devices. It is versatile and ideal for websites that require something different in their display of images. Thus, its unique look will be useful for creative portfolios, photography websites, and personal blogs.
It is a very lightweight template and can be easily tweaked with only HTML and CSS. If you’re looking to design a slick looking web project with minimal coding, this hexagonal gallery is a great option.
Get Source Code: Hexagon Image Gallery

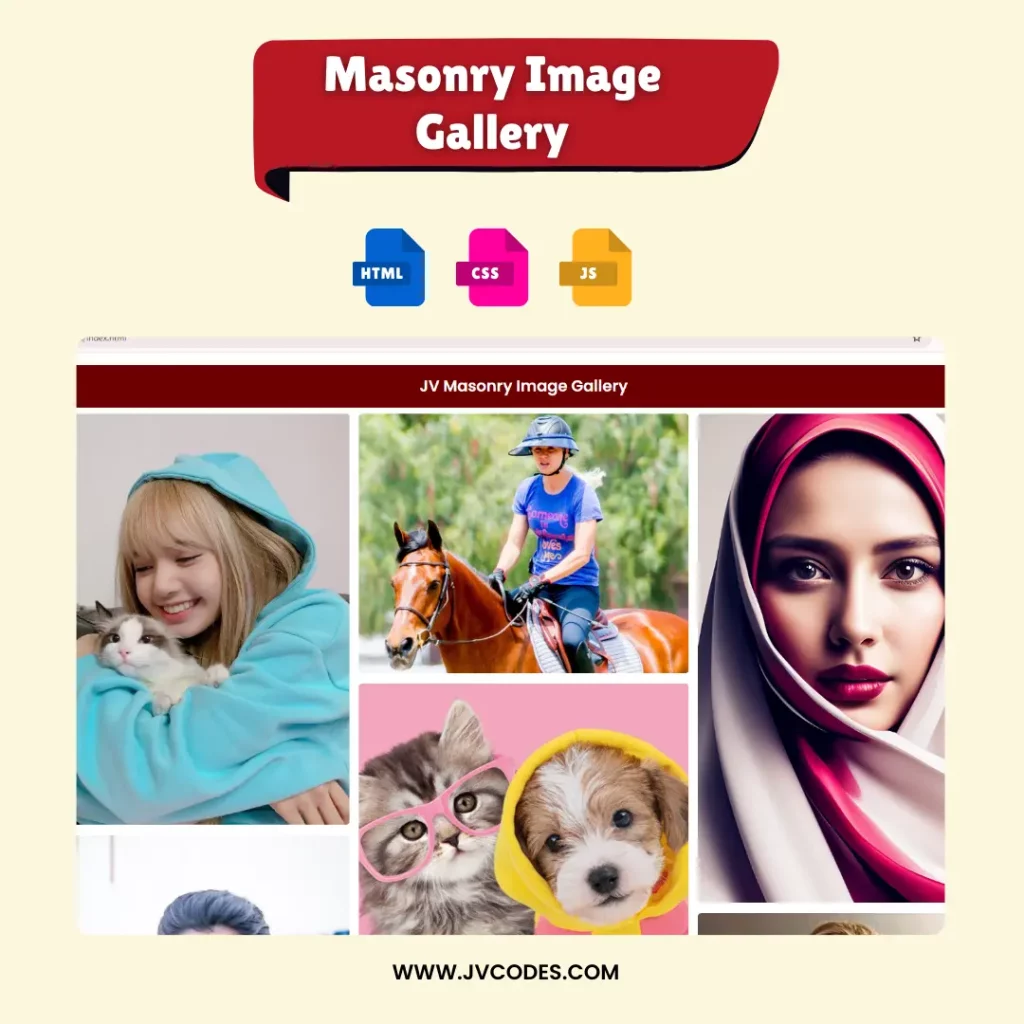
3. Responsive Masonry Image Gallery
The Responsive Masonry Image Gallery focuses on a grid like structure where images are arranged vertically. The design is very responsive and is able to contain images of different dimensions making it very appealing. It resembles the Pinterest’s masonry mode.
Regardless of how images are seen on a computer or other handheld device, the images are in perfect alignment. This makes it equally suitable for use in photographic blog and portfolio websites.
It is a clean and simple code that can easily be integrated into any web based projects. It is favorable for the purpose of viewing a many pictures, which can be arranged symmetrically.
Get Source Code: Responsive Masonry Image Gallery

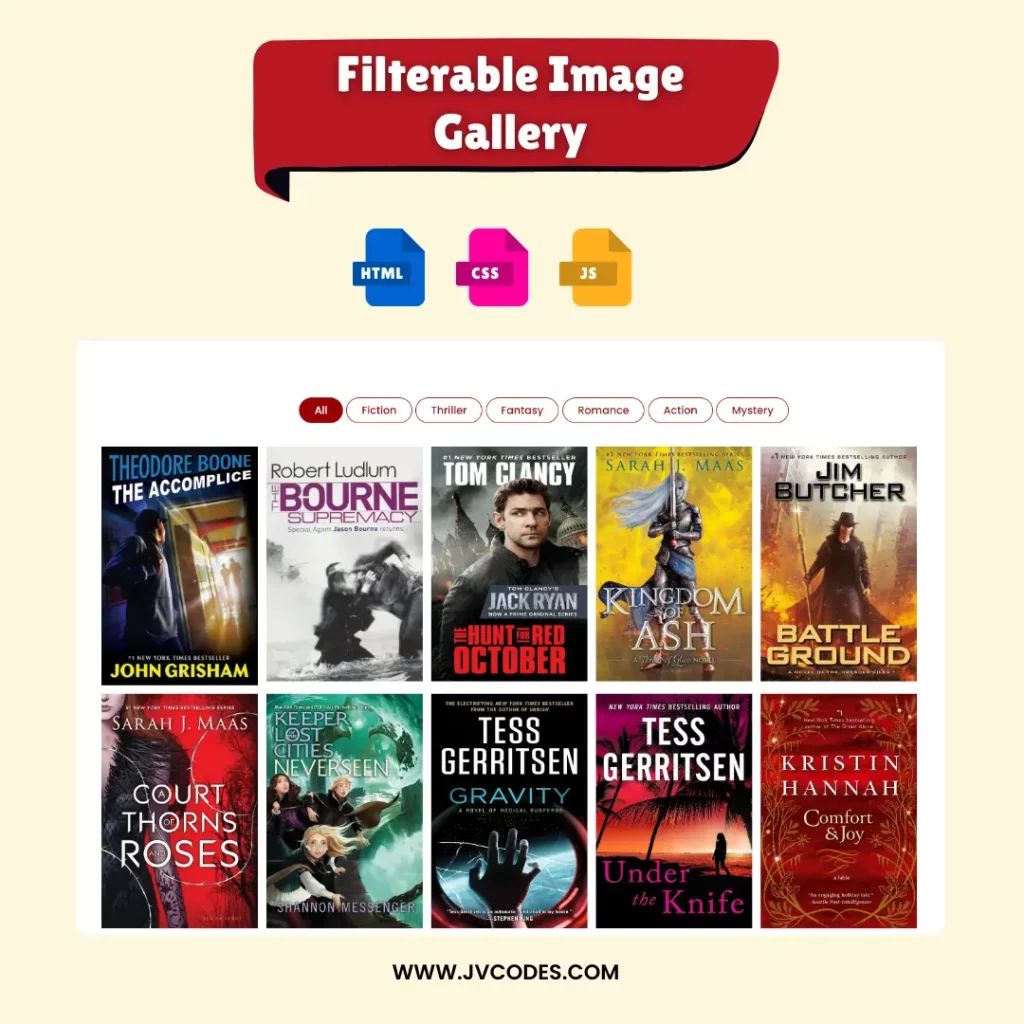
4. Responsive Filterable Image Gallery
The Responsive Filterable Image Gallery enables users to sort images based on a certain category, making it convenient to search through a lot of images. It is very beneficial for e-commerce sites or portfolios that contain many types of images.
This gallery was developed using HTML, CSS and JavaScript and it is fully responsive and optimized for mobile. The users can quickly navigate through various filter buttons that lead to setting up of given categories of images, making the website more user friendly.
However, due to its clean and minimalist look, and ability to have interactive filters, it is better suited to projects that need an image gallery to be more engaging. Regardless of whether one wishes to present products or other pieces of art, this gallery will not disappoint.
Get Source Code: Responsive Filterable Image Gallery

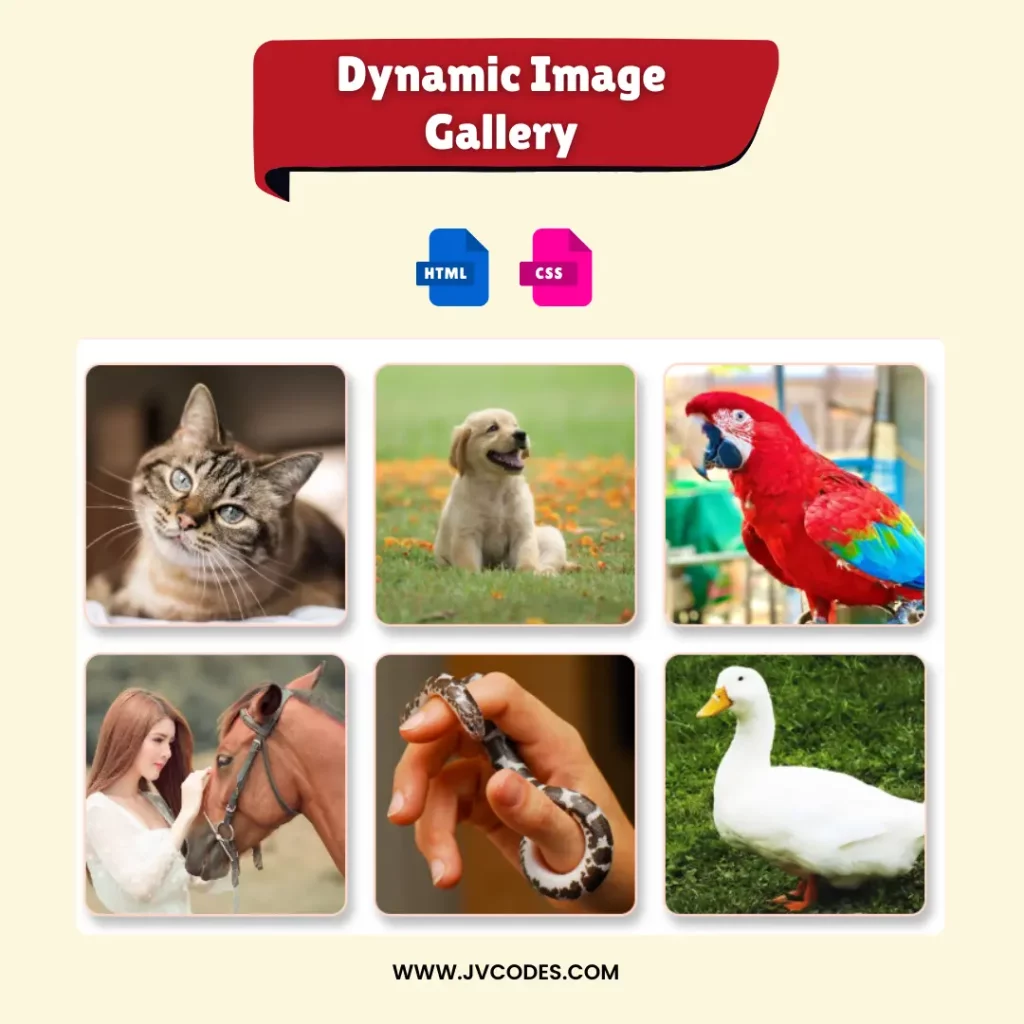
5. Dynamic Image Gallery
The Dynamic Image Gallery is allowed to reflect the changes the user makes during his visit, which makes it more engaging. This gallery also has an interface, which changes according to the behavior of the user and provides a better and more engaging experience.
It is also fully responsive. It fits any screen size and can whether the desktop and the mobile view. That is why the hover effects and transitions look nice and give a business style to the design that will suit business websites and portfolios.
The html and CSS is very simple and can easily be customizable. For web designers who need a gallery that changes its behavior based on the user’s activity, this solution is perfect for the project.
Get Source Code: Dynamic Image Gallery

6. Modern Image Gallery
The Modern Image Gallery is minimal, clean cut design, ideal for professional websites. It has focused on hover effects and smooth transitions in order to create a quality user experience. The blend of white and grey color and a minimal number of elements make the gallery suitable for various web projects.
It’s also very user friendly, making sure that they adjust well on the different devices available. This gallery is quite helpful in portfolio websites and businesses that require simple and classy graphics.
Get Source Code: Modern Image Gallery

7. Responsive Image Gallery
The Responsive Image Gallery is designed for all kinds of devices due to responsive feature. In both mobile and desktop view the images are properly aligned and also come out clear and prominent. This gallery is perfect for any site that needs to have a versatile way of showing their images.
Layout wise it is quite decent, with the hover effects being a nice touch to the gallery. This is ideal for small business that have their websites, blogs, or portfolios or those sites that require an image gallery.
Due to the flexibility of the code and good usability, this gallery can be easily inserted into any design scenarios.
Get Source Code: Responsive Image Gallery

8. Popup Image Gallery
It is a type of gallery that enables images to be viewed in a popup style when the user clicks on them. This leads to a brilliant experience of users where you do not get much distracted by other related items.
This gallery is responsive and created with HTML, CSS, and JavaScript to make it look great on any device. The popup feature adds professionalism that will be handy in photography websites and the creative portfolio.
Due to its easy integration and its look, it is suitable for projects that need more an interactive gallery. It is a perfect solution for websites that want to present their images in the most appealing manner.
Get Source Code: Popup Image Gallery

9. Smooth Quad Image Gallery
Created from a four-column template and enhanced with smooth hover effect, the Smooth Quad Image Gallery is easy to navigate. This gallery creates a neat display of multiple images in a small area of the web page and looks appealing. The smooth transition effects enhance the realistic feel of the gallery and its professional look.
This gallery is fully responsive, thus it is mobile friendly. It is useful for business sites, portfolios, and product presentations.
One of the advantages of this architecture is that it can easily be implemented and styled by using HTML, CSS, and JavaScript. That is why it is suitable for web projects that require an elegant and efficient gallery.
Get Source Code: Smooth Quad Image Gallery

10. Sliding 3D Image Gallery
Sliding 3D Image Gallery is one of the most engaging galleries because it is based on diagonal sliding transitions with 3D effect. This gallery is good for displaying several images in a meaningful manner and it also involved the visitors.
It is important to note that this gallery also adjusts well on different devices.
It is great for portfolios, product presentations or any project that involves eye-catching image gallery. It is different from more conventional galleries due to the 3D sliding effect.
Get Source Code: Sliding 3D Image Gallery

Conclusion
These are the top 10 image galleries that will be useful for making improvements to your web projects. All of these galleries can be easily implemented in a portfolio, blog, or business website and your images will look stunning. Give them a try and check how they enhance the overall look of your web site!